<img :src="image"/>
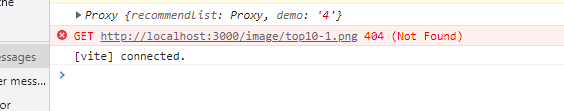
When we dynamically load pictures, an error will appear as shown in the following figure

1. The first possibility is that you write a relative path, and you need to write an absolute path
image:'../assets/image/top10-1.png'
You need to change to the specific path
image:'/src/assets/images/top10-1.png'
2. The second solution is to use require ()
<img :src="require(images)"/>
3. The third solution is to put the pictures under the public directory, but although this solves the problem, the files in this directory will not be packaged when using webpack
4. If you use ts, you cannot use require (). You can use import to import your picture path as a module
<template>
<img :src="images"/>
</template>
<script>
import image from '../assets/image/top10-1.png'
export default{
data(){
return {
images:image
}
}
}
</script>