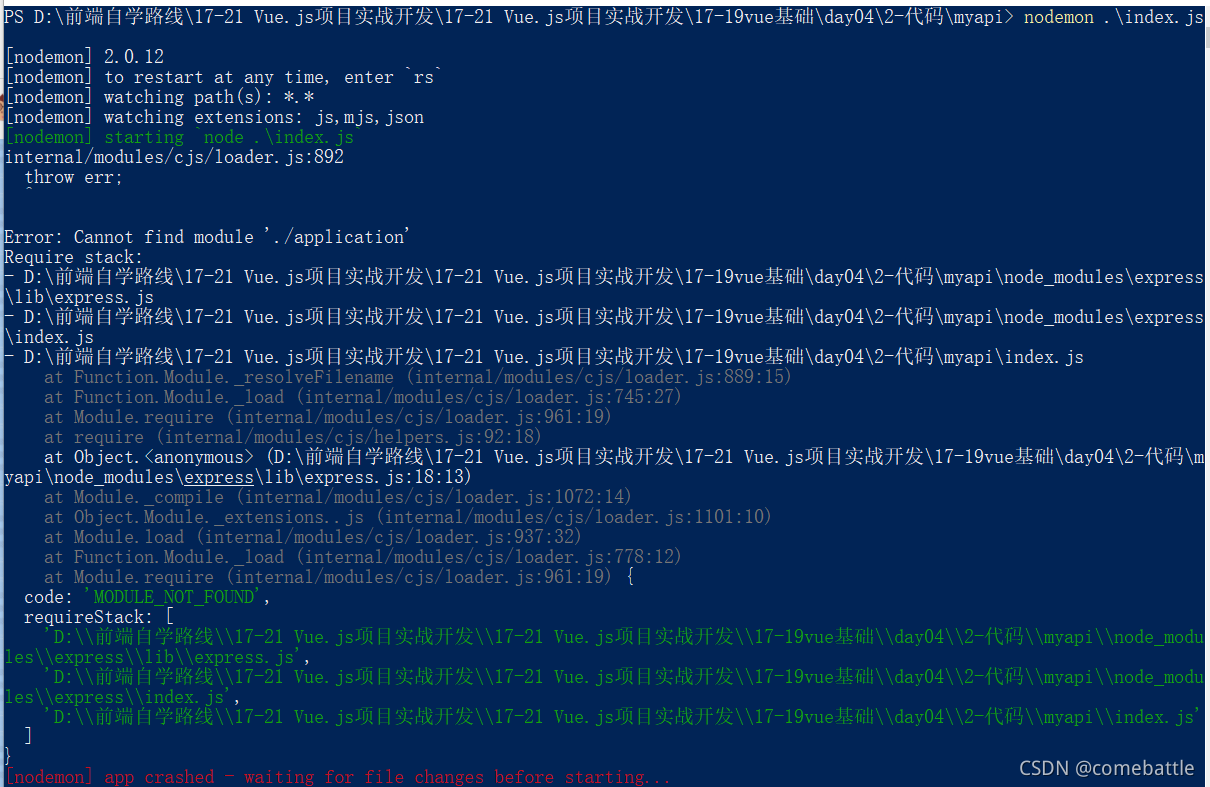
Open the terminal and enter nodemon./index.js. The following error messages appear:

Solution:
After entering the directory where index.js is located
delete node_ Module folder and package lock.json file open the terminal, type NPM clean cache , clear the cache, type NPM I , and type nodemon index. JS for installation dependency
Run nodemon./index.js again

Perfect solution~