Target: package font file png|woff|woff2|svg|ttf|eot
Tools: use the webpack tool
Foundation: suitable for developers with node foundation
Plug in package to download
css-loader loader for parsing css files
file-loader loader for processing files
html-webpack-plugin plugin for creating an html page in virtual memory”style-loader A loader that inserts the parsed css style file into the style and places the head tag
url-loader A loader that parses the url path
webpack A tool for compiling code
webpack-cli provides developers with a flexible set of commands to Improve speed when defining webpack projects
webpack-dev-server dev virtual server server
Static compilation: webpack
Dynamic compilation [enable dev to access through HTTP protocol]: NPM run dev
1. Download the iconfont font package from the website
2. Build CSS files according to the prompts in the font file package
3. Import HTML file test
[this step is omitted, and there are cases in the font package]
Configure man.js
//import the example
import './css/index.css';index.htm
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<!-- <link rel="stylesheet" href="./css/index.css" /> -->
</head>
<body>
<span class="iconfont afont"></span>
<span class="iconfont afont"></span>
<span class="iconfont afont"></span>
<span class="iconfont afont"></span>
<span class="iconfont afont"></span>
</body>
</html>index.css
@font-face {
font-family: 'iconfont';
src: url('./icon/iconfont.ttf?t=1650505701581') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
span{
height: 100px;
width: 100px;
/* display: block; */
}
.afont{
font-size: 150px;
}Project initialization
Module download is not cumbersome here
Key: Type: ‘JavaScript/auto’// you must specify the type. Although you don’t know what, it seems that you must specify the type before which version to display that the loading is normal. If you know, please tell us the specific reasons in the comment area below.
No type specified: ‘JavaScript/auto’
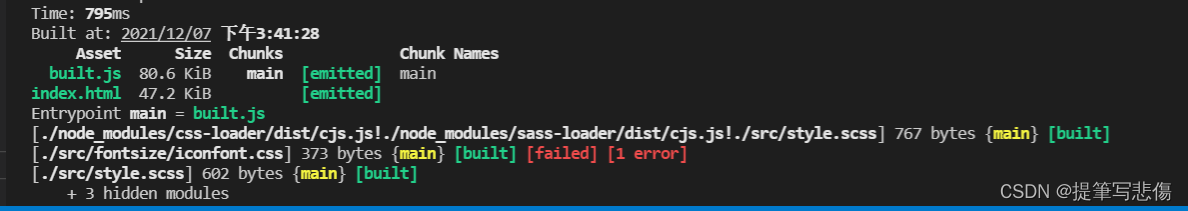
Failed to decode downloaded font: http://localhost:3000/36bdff0eed0ef8904943.ttf?t=1650505701581
localhost/:1 OTS parsing error: invalid version tag
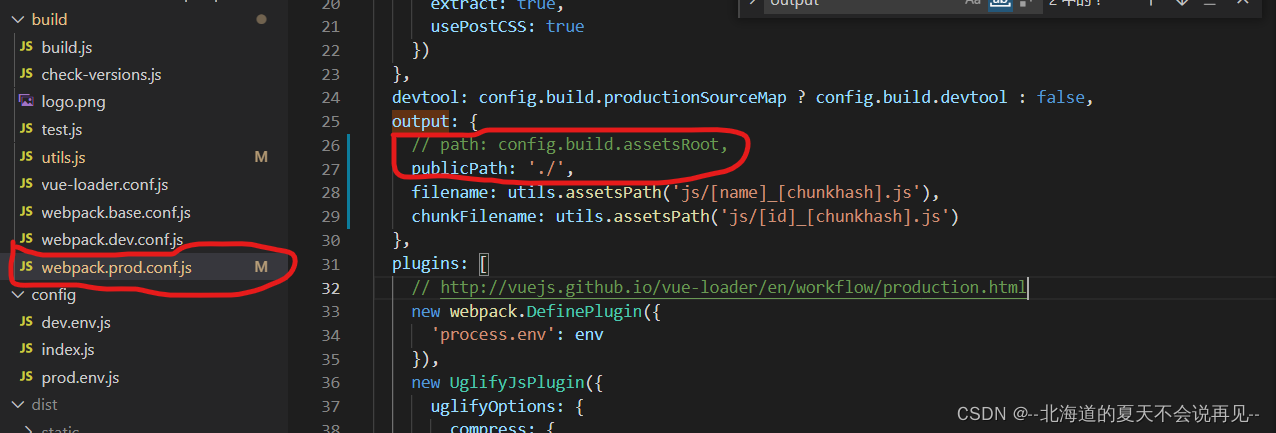
webpack.config..js file configuration [complete solution]
const {resolve} = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:'./src/main.js',
output:{
filename:'bundle.js',
path:resolve(__dirname,'dist')
},
module:{
rules:[
{test:/\.css$/, use:['style-loader','css-loader']},//css
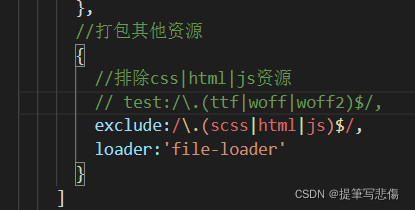
// {exclude: /\.(css|js|html)$/, //Exclude the packaging of other resources (in addition to html js css resources unexpected resources) this static packaging font file
// loader:'file-loader'
// },
//{test:/\.(png|woff|woff2|svg|ttf|eot)$/, use:'url-loader?esModule=false&limit=10*1024&name=[hash:8]-[name].[ext]' ,type: 'javascript/auto'},
{test:/\.(png|woff|woff2|svg|ttf|eot)$/,
loader:'url-loader',
options: {
limit: 10*1024, //This should be large enough so that all the font icons are packed into the css
esModule:false,
name:"[hash:8]-[name]. [ext]"
},
// type: 'javascript/auto' // must specify type
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html',
filename:'index.html'
})
],
mode:'development'
}Start the virtual server with NPM run dev
Enter http://localhost:3000 in the browser address and the iconfont font file of the page is displayed normally