Under Linux, regardless of which super-Server, inetd, or xinetd is used, the TFTP service is disabled by default, so modify the file to open the service.
According to the installation method of (1), the file /etc/xinetd.d/ TFTP can be modified. It is mainly to set the root directory of the TFTP server and start the service. The modified file is as follows:
service tftp
{socket_type = dgram
Protocol = udp
Wait = yes
User = root
Server =/usr/sbin/in TFTPD
Server_args = -s/home/LQM/tftpboot – c
Disable = no
Per_source = 11
The CPS = 100 2
Flags = IPv4
}
Server_args = -s < server_args= -s < path> -c, where < path> Change to the root directory of your TFTP-server. The parameter -s specifies chroot and -c specifies that files can be created.
3. Create TFTP root directory and start TFTP-Server.
#mkdir /home/lqm/tftpboot
# chmod o + w/home/LQM/tftpboot
#service xinetd restart
Stop xinetd: [sure]
start xinetd: [sure]
At this point, TFTP-Server is started. You can log in to test the following commands:
# TFTP & lt; your-ip-address>
tftp> get < download file>
tftp> put < upload file>
tftp> q
#
installation process problems and causes
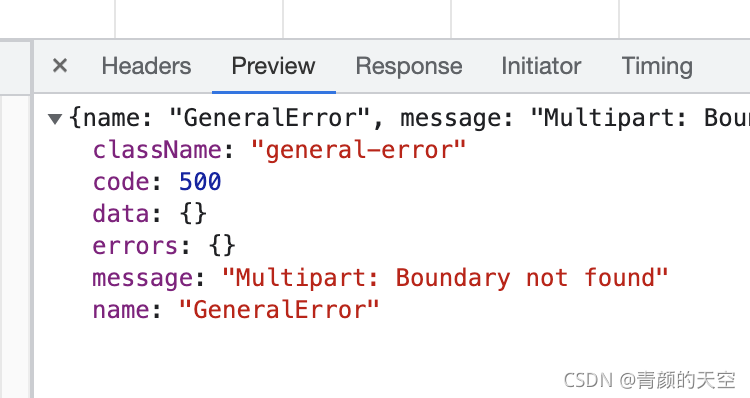
phenomenon 1:
tftp> Log
Transfer timed out.
reason:
TFTPD service doesn’t start
Phenomenon.
tftp> put test2
Error code 0: Permission denied
run the command, check the system log
# tail /var/log/messages
found the following text:
Mar 24 19:05:26 localhost set: SELinux is preventing /usr/sbin/in. TFTPD (tftpd_t) \”write\” to tftpboot (tftpdir_t). For complete SELinux messages.run sealert-l 40a5a6bf-8ded-4bfa-ab6e-fa669a25fc6c
know this is caused by SELinux, in FC3 and FC versions after FC3 SELinux is turned on by default, now close it, modify the file /etc/sysconfig/ SELinux, set which
SELINUX=disabled
Then restart the computer
Or execute the system-config-SecurityLevel command to open the Security-Level Configuration dialog box and change “forced” to “allowed” in the SELinux (S) option.
Phenomenon 3:
tftp> Log
Error code 1: File not found
reason:
specified File does not exist; Or the -c option is not specified in the TFTPD boot parameter, allowing the file to be uploaded
Phenomenon 4:
tftp> Get test.log
Error code 2: Only absolute filenames allowed
reason:
server_args set in /etc/xinetd.d/ tftpd-hpa
cat /etc/defaul/tftpd-hpa
#Defaults for tftpd-hpa
#Defaults for tftpd-hpa
RUN_DAEMON=\”no\”
OPTIONS=\”-s /home/tftpd-c-p-u 077-u To set TFTPD \”
, simply change server_args = to your server folder