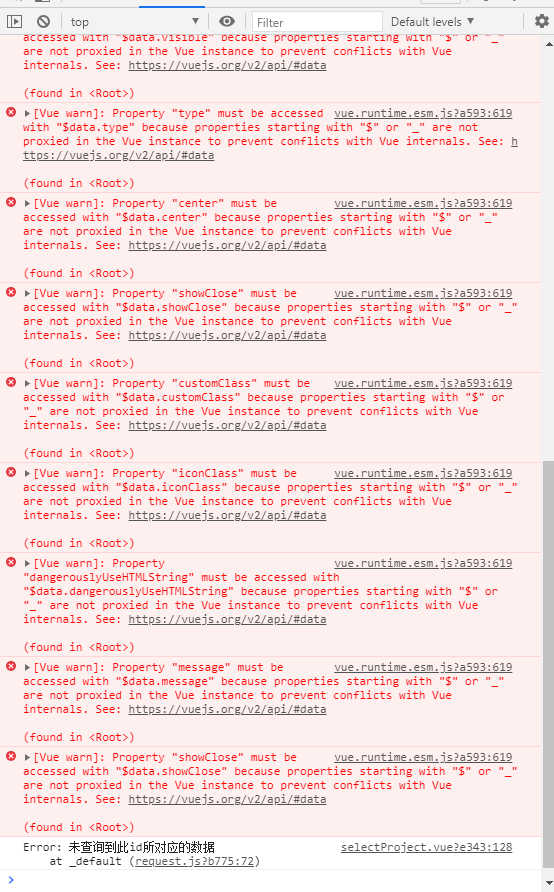
Reporting an uncaught (in promise) error. The solution
There are two Solutions:
1. when using Axios to request an interface, add catch() behind then():
-
export function stopMCUMixTranscode(params) { return new Promise((resolve, reject) => { axios .post(********, params) .then((res) => { resolve(res) }) .catch((err) => { reject(err) }) }) }
2. Use return promise Reject (new error (res.msg | ‘error’)) to catch and handle exceptions. It needs to be use .catch(err=>{console.log(err)}) to catch exceptions when the request comes back,
return Promise.reject(error).catch(err=>{console.log(err)}) // Return the error message returned by the interface