2022-06-13-node-saas error
System environment
- node -v v16.15.0
- node-gyp -v v3.8.0
- System Darwin 21.3.0
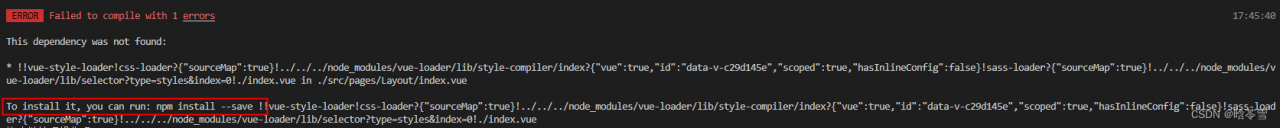
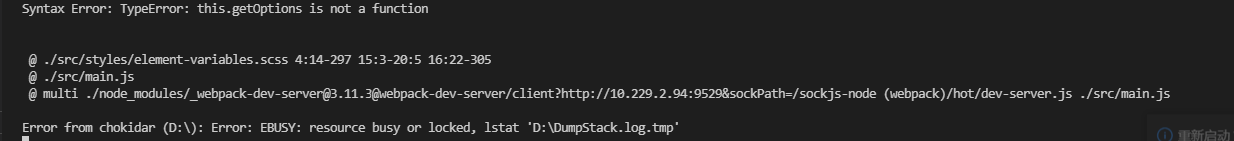
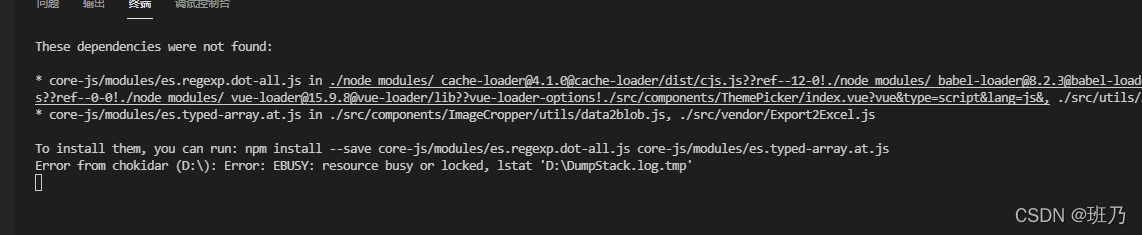
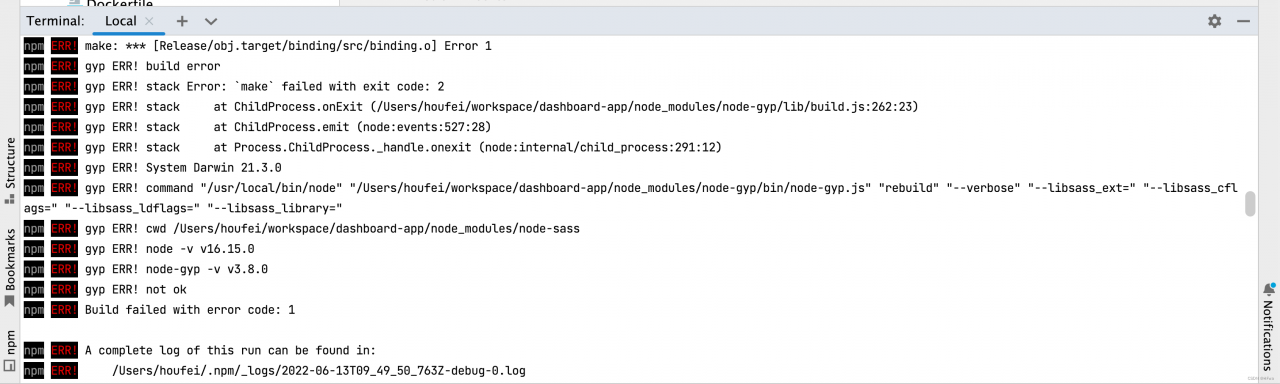
Screenshot of error reporting
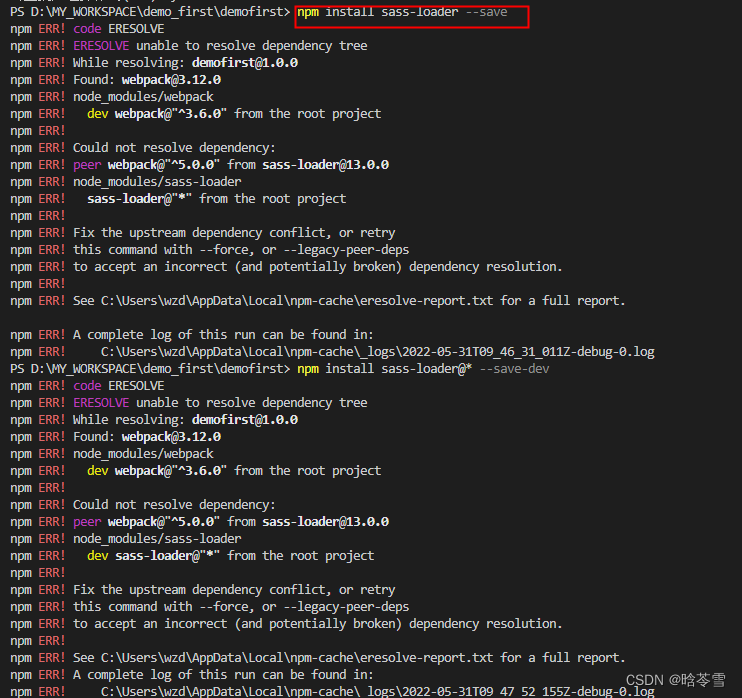
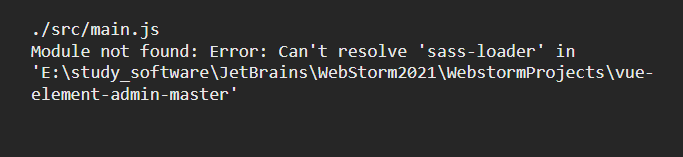
The local code execution npm install depends on the installation items. The console displays an error message. The screenshot of the error message is as follows:

Error reporting solution
The project relies on “node-sass”: “^4.12.0”. Replace node-sass with sass
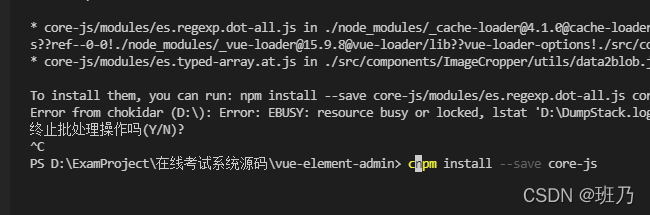
- implement
node uninstall node-sass - Execute
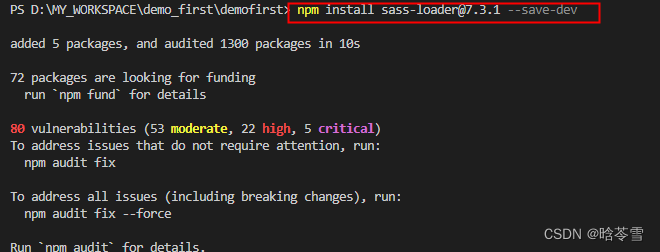
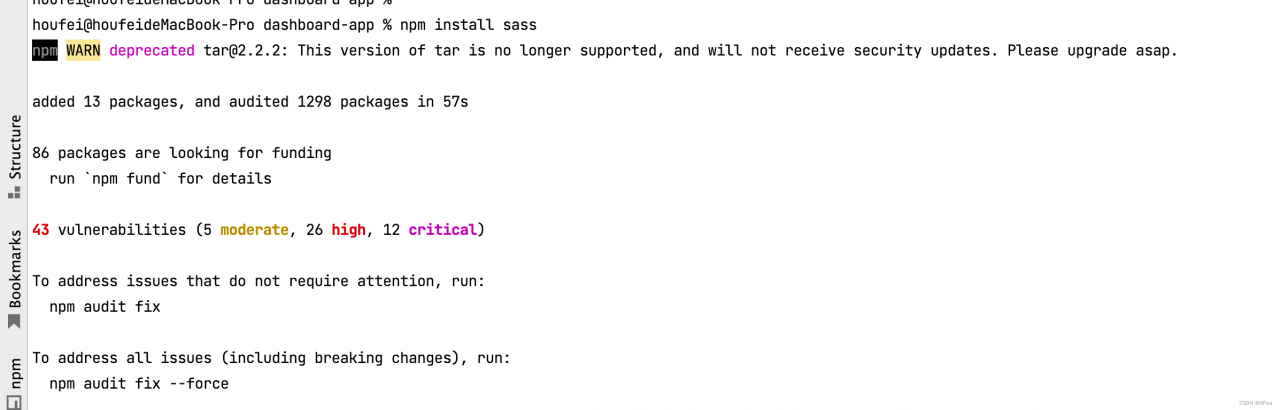
node install sass, the installation is successful. The screenshot is as follows:

The project can be started normally, and the interface is as follows:

Error report analysis:
- The node version is 16.15.0, the system environment is the macOS m1 version, and node-sass has not yet been adapted, so the resulting
- Replace node-sass with sass
Reference:
https://stackoverflow.com/questions/68095626/node-sass-with-apple-m1-big-sur-and-arm64