When learning Redux, the code cloned from the official GitHub runs with errors
failed to load config “react app” to extend from.
referenced from: F:\web\react\Redux\examples\Redux master\redux.Eslintrc.JS
when checking the data, it is found that most of the problems are caused by the lack of eslint, However, for the official demo, the problem is that the version of eslint conflicts with the version you downloaded, and the method of configuring. Env also fails
the solution is to comment out the configuration content in.Eslintrc.js directly.
Tag Archives: react.js
Jenkins uses NPM to build Vue error, and the manual build is normal
Error reporting scenario
Jenkins uses NPM to build Vue. The front end reports an error, and the manual build is normal
Error reporting, such as
Treating warnings as errors because process.env.CI = true.
Most CI servers set it automatically.
Failed to compile.
src/api/api.js
Line 2:8: 'React' is defined but never used no-unused-vars
src/api/attestation/index.js
Line 2:8: 'qs' is defined but never used no-unused-vars
src/api/query/index.js
Line 2:8: 'qs' is defined but never used no-unused-vars
...
resolvent
# Adding variables
export CI=false
npm install
Link:
https://stackoverflow.com/questions/62663451/treating-warnings-as-errors-because-process-env-ci-true-failed-to-compile
When react devtools is enabled, an error is reported for the project
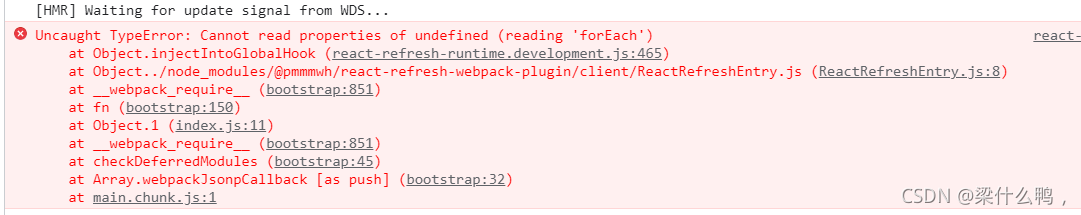
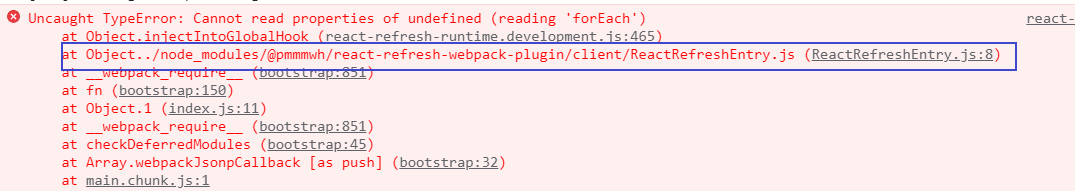
I installed the latest version of react devtools on the V3 branch. I installed it according to a series of operations in the official documents, and then ran the project to report an error:

However, the previous project was running normally, so I searched the Internet and found that most of them said that the plug-in react devtools was disabled directly, and there was no language. Why do I install it??Too much memory??
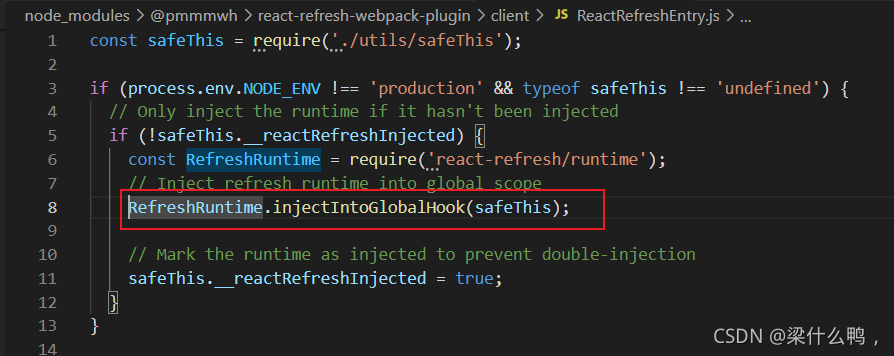
So I looked at the error message again, and then commented out the code used in my project according to the following error message

according to its path, and then re yarn start, there was no error message

I read it online and said that this is the reason for the version. I said that the previous version did not have this problem
just sauce, bye!
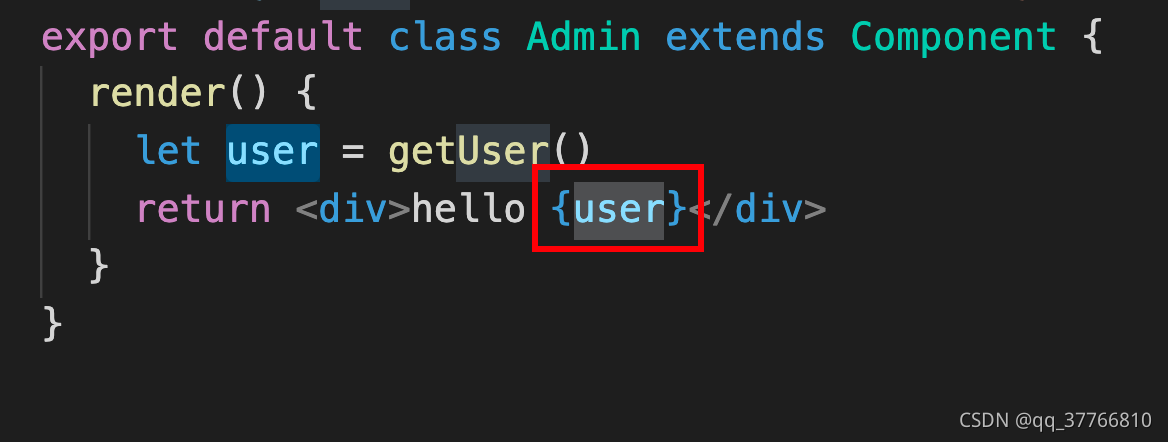
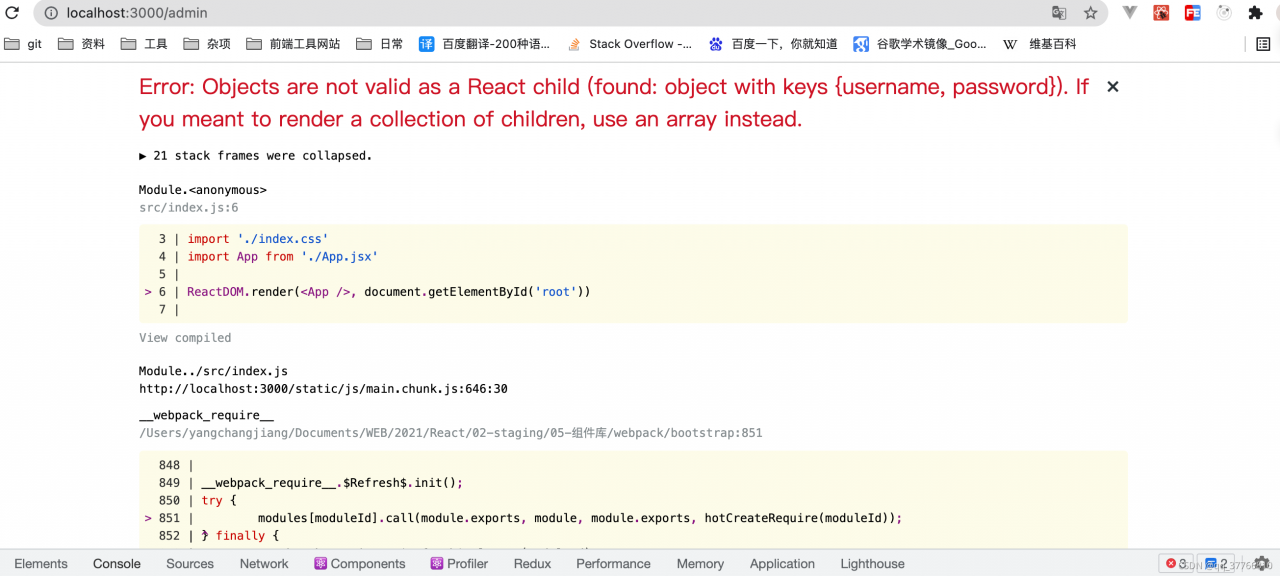
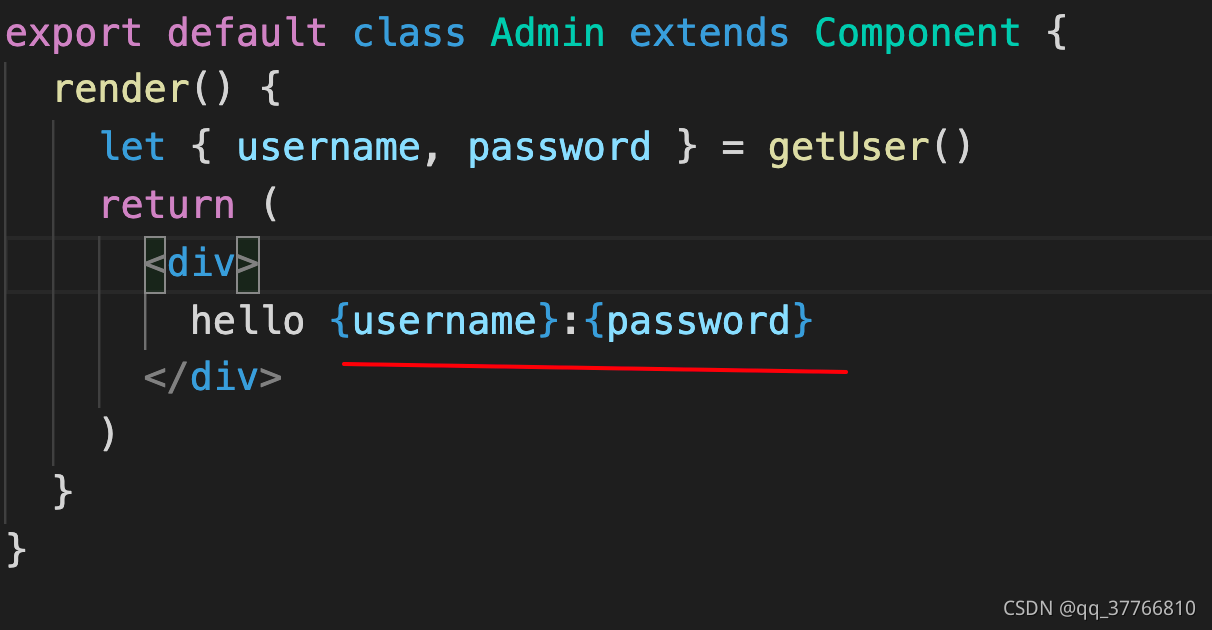
react Error: Objects are not valid as a React child (found: object with keys {username, password})
The reason for the error is that the user here is an object type data. In react, it is not allowed to directly display object data in the page.


Just change it to this. Show common data types such as strings or numbers


The echo introduced in react reports an error: xaxis “0” not found
Ecarts error introduced in react: xaxis “0” not found
Solution: add this line of code to the import page:
import 'echarts/lib/component/grid'
How to Solve Yarn environment installation dependency error: (info [email protected])
yarn config set ignore-engines true
Solution:
In the command window, enter:
yarn config set ignore-engines trueAn error is reported when using react app rewired to start the react project
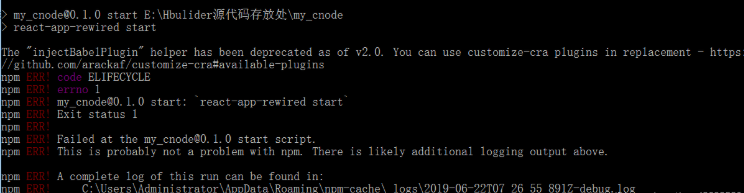
An error is reported when using react app rewired to start the react project
The error contents are as follows:

The “injectbabelplugin” helper has been deprecated as of v2.0
The new version of react app rewired removes the injectbabelplugin, and these methods are moved to a new package called ‘Customize CRA’
Solution:
reduce react app rewired to version 2.0
npm uninstall react-app-rewiredDelete the original react app rewired with the above statement
npm i [email protected]Then reinstall the lower version of react app rewired
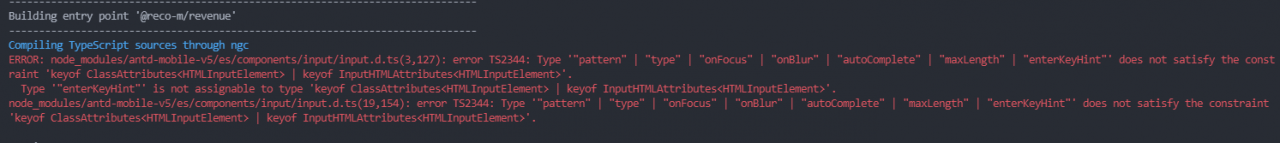
Typescript generic source code error
1. The error information is as follows

2. Source code understanding
export declare type InputProps = Pick<React.DetailedHTMLProps<React.InputHTMLAttributes<HTMLInputElement>, HTMLInputElement>, 'maxLength' | 'autoComplete' | 'enterKeyHint' | 'pattern' | 'type' | 'onFocus' | 'onBlur' | 'autoCapitalize' | 'autoCorrect'> & {
value?: string;
defaultValue?: string;
onChange?: (val: string) => void;
placeholder?: string;
disabled?: boolean;
readOnly?: boolean;
clearable?: boolean;
onClear?: () => void;
id?: string;
} & NativeProps<'--font-size' | '--color' | '--placeholder-color' | '--disabled-color'>;
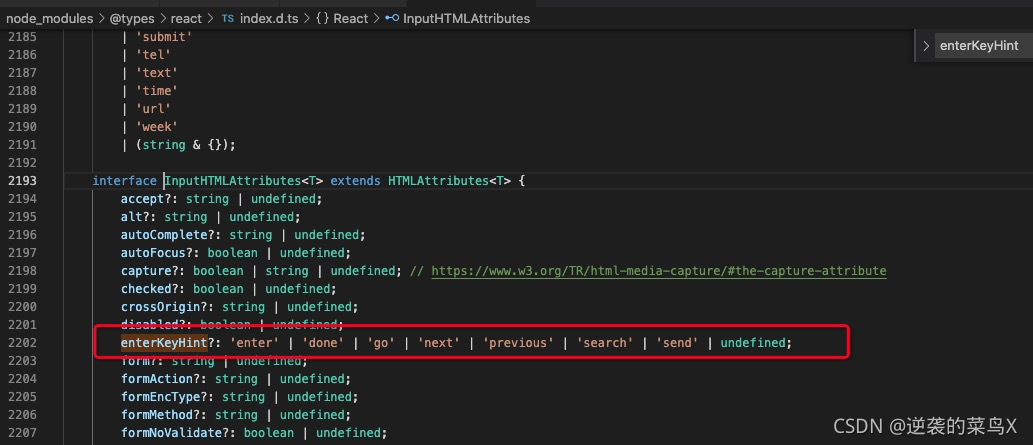
React.inputhtmlattributes have the following names in react
type DetailedHTMLProps<E extends HTMLAttributes<T>, T> = ClassAttributes<T> & E;

3. Solution
The version of react declaration file is too low. The following declaration is missing

React error boundary (What You Should Know & How to Solve)
- What is the error boundary?
Error boundary is a kind of react component. This component can capture JavaScript errors anywhere in its sub component tree, print these errors, and display the degraded UI , without rendering those sub-component trees that crash. Error boundaries catch errors during rendering, in the lifecycle method, and in the constructor of the entire component tree.
Note: the error boundary cannot capture the errors generated in the following scenarios
event handling asynchronous code (such as setTimeout or requestanimationframe callback function) the server renders the errors thrown by itself (not its sub components)
If anyone (or both) of the two lifecycle methods static getderivedstatefromerror() or componentdidcatch() is defined in a class component, it becomes an error boundary. When an error is thrown, please use static getderivedstatefromerror() to render the alternate UI and componentdidcatch() to print the error message.
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
return { hasError: true };
}
componentDidCatch(error, errorInfo) {
logErrorToMyService(error, errorInfo);
}
render() {
if (this.state.hasError) {
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
You can then use it as a regular component:
<ErrorBoundary>
<MyWidget />
</ErrorBoundary>
The working mode of the error boundary is similar to the catch {} of JavaScript, except that the error boundary is only for the react component. Only the class component can be an error boundary component. In most cases, you only need to declare the error boundary component once and use it throughout the application.
Note that the error boundary can only catch the errors of its subcomponents, it cannot catch its own errors. If an error boundary cannot render the error message, the error will bubble to the nearest upper error boundary, which is also similar to the working mechanism of catch {} in JavaScript.
2. React error boundary
https://github.com/bvaughn/react-error-boundary
https://www.npmjs.com/package/react-error-boundary
The above address is the error boundary wheel encapsulated by the boss, which can be used directly. Please check the relevant documents for details
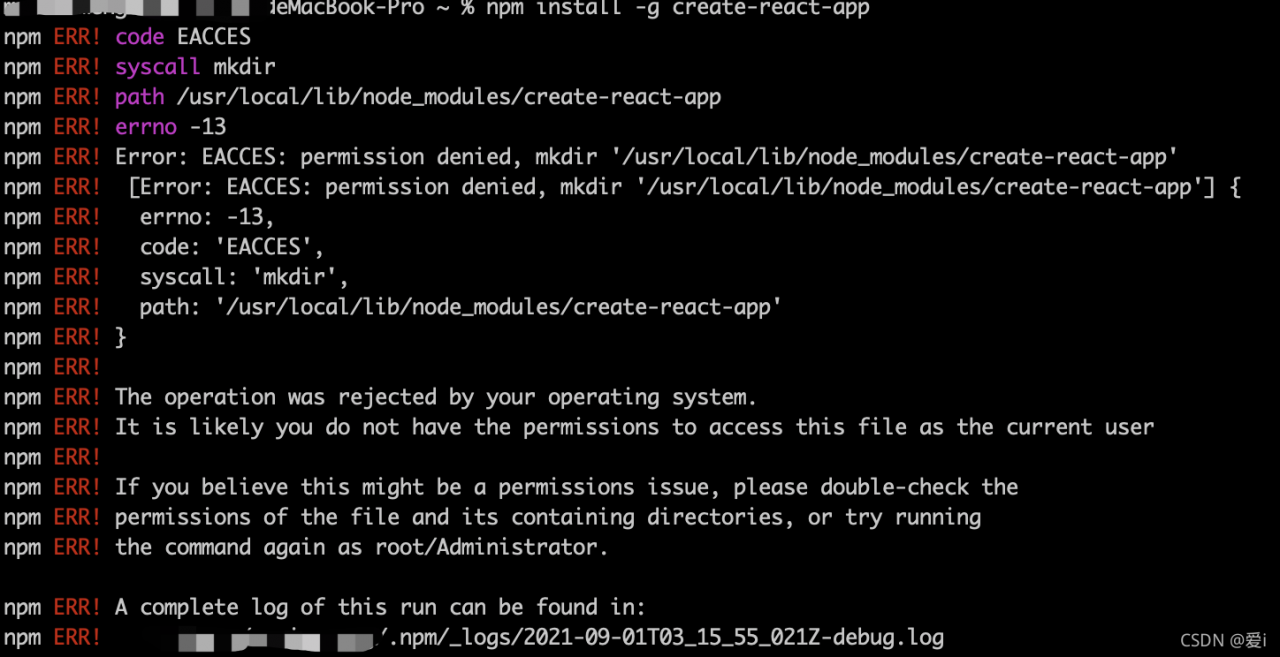
NPM install -g create-react-app [How to Solve]
When the Mac computer is changed and the react scaffold is downloaded, an error is reported. The error is as follows

the solution is divided into the following steps
-
- sudo NPM uninstall – G create react app// configure the image NPM config set registry before deleting it https://registry.npm.taobao.org //Switch to Taobao image and install sudo cnpm install – G create react app.// download
Then I found it successful ~
Error code 1 error resolution (NPX create react app my app execution reports an error)
npm ERR! code 1
npm ERR! path /Volumes/D/HTML/vscodework/react/my-app/node_modules/canvas
npm ERR! command failed
npm ERR! command sh -c node-gyp rebuild
npm ERR! Package pangocairo was not found in the pkg-config search path.
npm ERR! Perhaps you should add the directory containing `pangocairo.pc'
npm ERR! to the PKG_CONFIG_PATH environment variable
npm ERR! No package 'pangocairo' found
npm ERR! gyp: Call to 'pkg-config pangocairo --libs' returned exit status 1 while in binding.gyp. while trying to load binding.gyp
npm ERR! gyp ERR! configure error
npm ERR! gyp ERR! stack Error: `gyp` failed with exit code: 1
npm ERR! gyp ERR! stack at ChildProcess.onCpExit (/Volumes/D/HTML/vscodework/react/my-app/node_modules/node-gyp/lib/configure.js:351:16)
npm ERR! gyp ERR! stack at ChildProcess.emit (events.js:400:28)
npm ERR! gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_process.js:277:12)
npm ERR! gyp ERR! System Darwin 20.6.0
npm ERR! gyp ERR! command "/usr/local/bin/node" "/Volumes/D/HTML/vscodework/react/my-app/node_modules/.bin/node-gyp" "rebuild"
npm ERR! gyp ERR! cwd /Volumes/D/HTML/vscodework/react/my-app/node_modules/canvas
npm ERR! gyp ERR! node -v v14.17.5
npm ERR! gyp ERR! node-gyp -v v7.1.2
npm ERR! gyp ERR! not ok
npm ERR! A complete log of this run can be found in:Problem solving: install dependent Libraries
brew install pkg-config cairo pango
Check the functions of these databases:
PKG config: used to return installation library information
Cairo: a free drawing library
Pango: a free function library
I don’t know what to do after checking. It’s good anyway!
Compiling less syntax error: unknown word error
The solution modifies webpackage installation documents, less installed in module chapters
There’s no use: getStyleStyleLoaders((
,,,
,,
>
>>
> bbbbbbbbasedon on Let’s go. GetStyleLoaders amp; Cannot use SouSouSouSouSouSourceMap,
,,,
,,,’less-loader on loader’,
>>