1. Baidu general reference: authentication mechanism
https://ai.baidu.com/ai-doc/REFERENCE/Ck3dwjhhu
Introduction
this document is mainly for HTTP API callers. Baidu AIP open platform uses oauth2.0 authorization to call the open API. When calling the API, you must bring access in the URL_ Token parameter. The process of obtaining access token is as follows:
Get access token
request URL data format
To the authorized service address https://aip.baidubce.com/oauth/2.0/token Send the request (post is recommended), and take the following parameters in the URL:
grant_ Type: required parameter, fixed to client_ credentials;
client_ ID: required parameter, API key applied
client_ Secret: required parameter, the applied secret key;
https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=Va5yQRHlA4Fq5eR3LT0vuXV4&c2. However, the result of my test is:
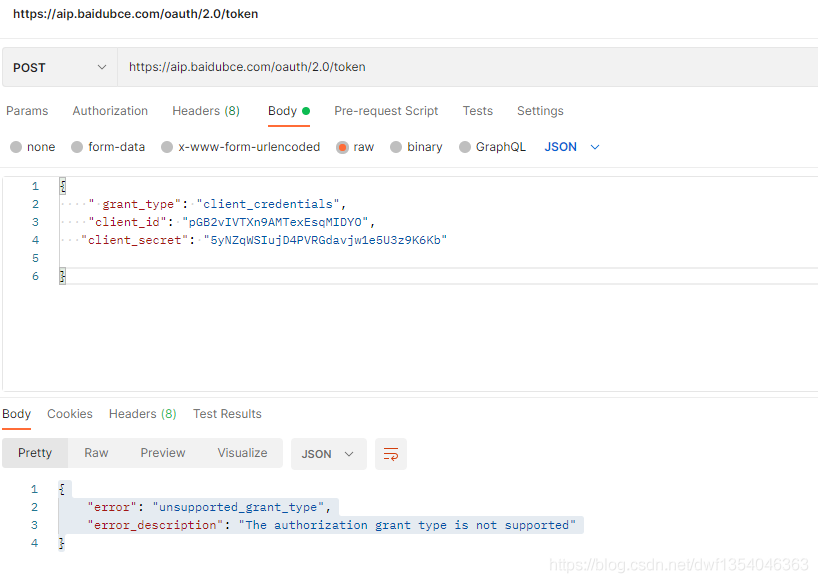
https://aip.baidubce.com/oauth/2.0/token
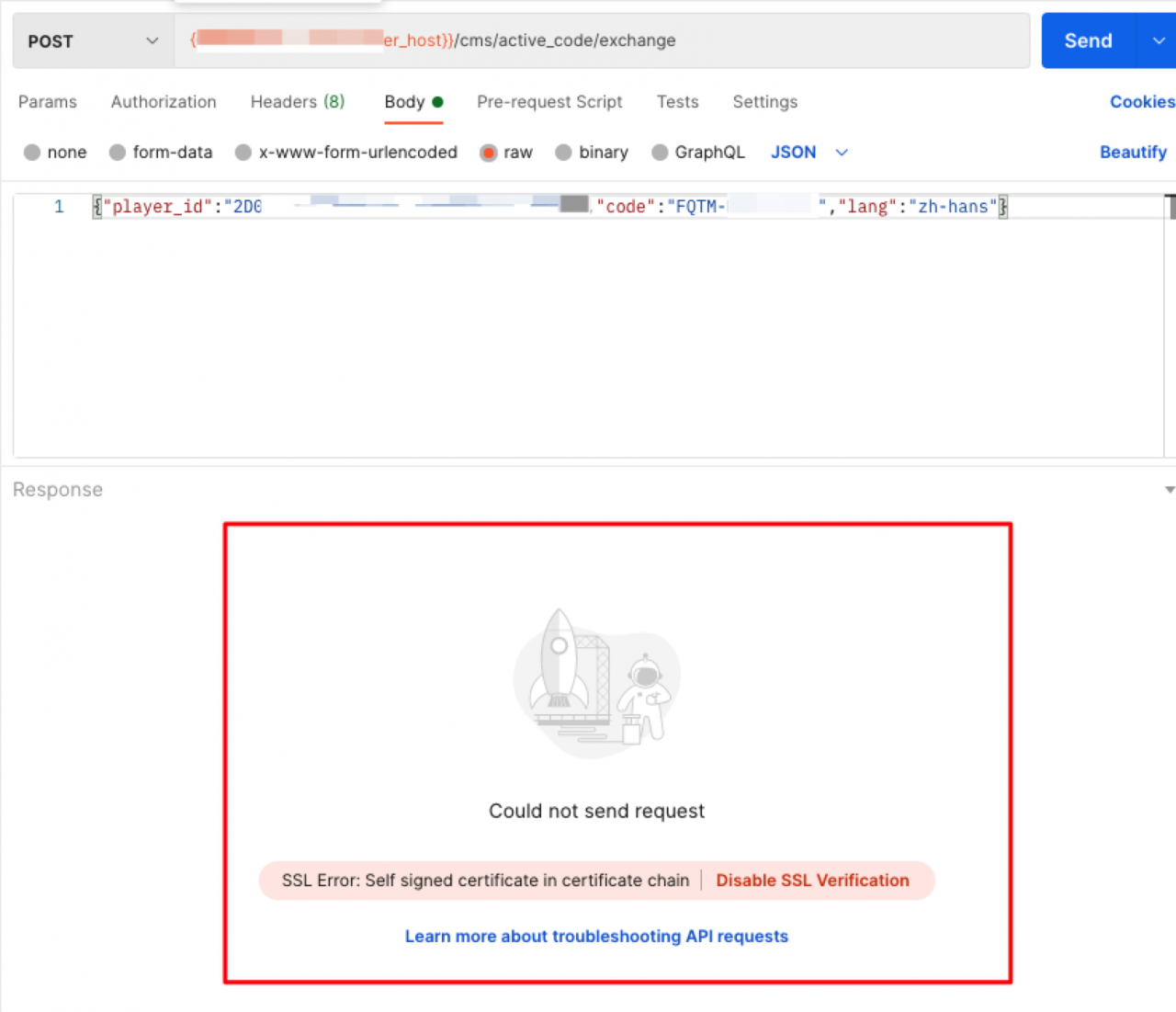
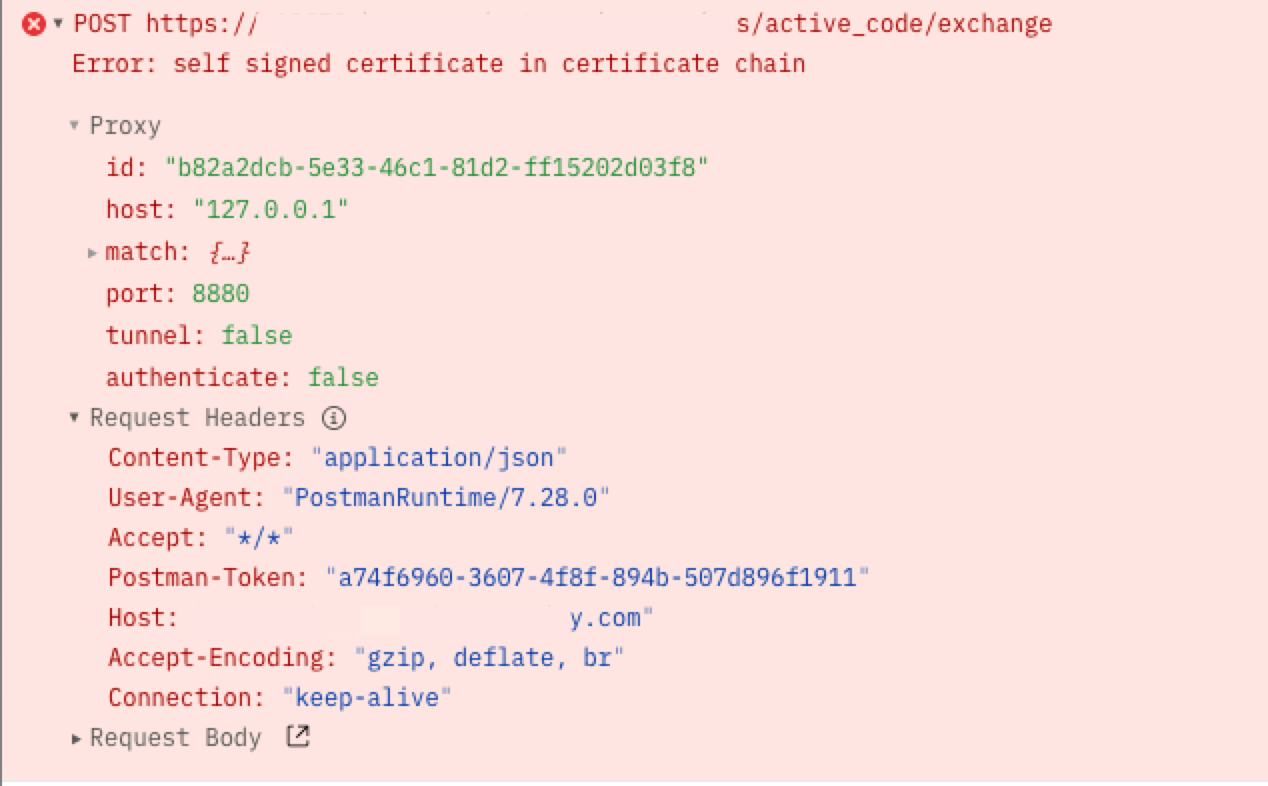
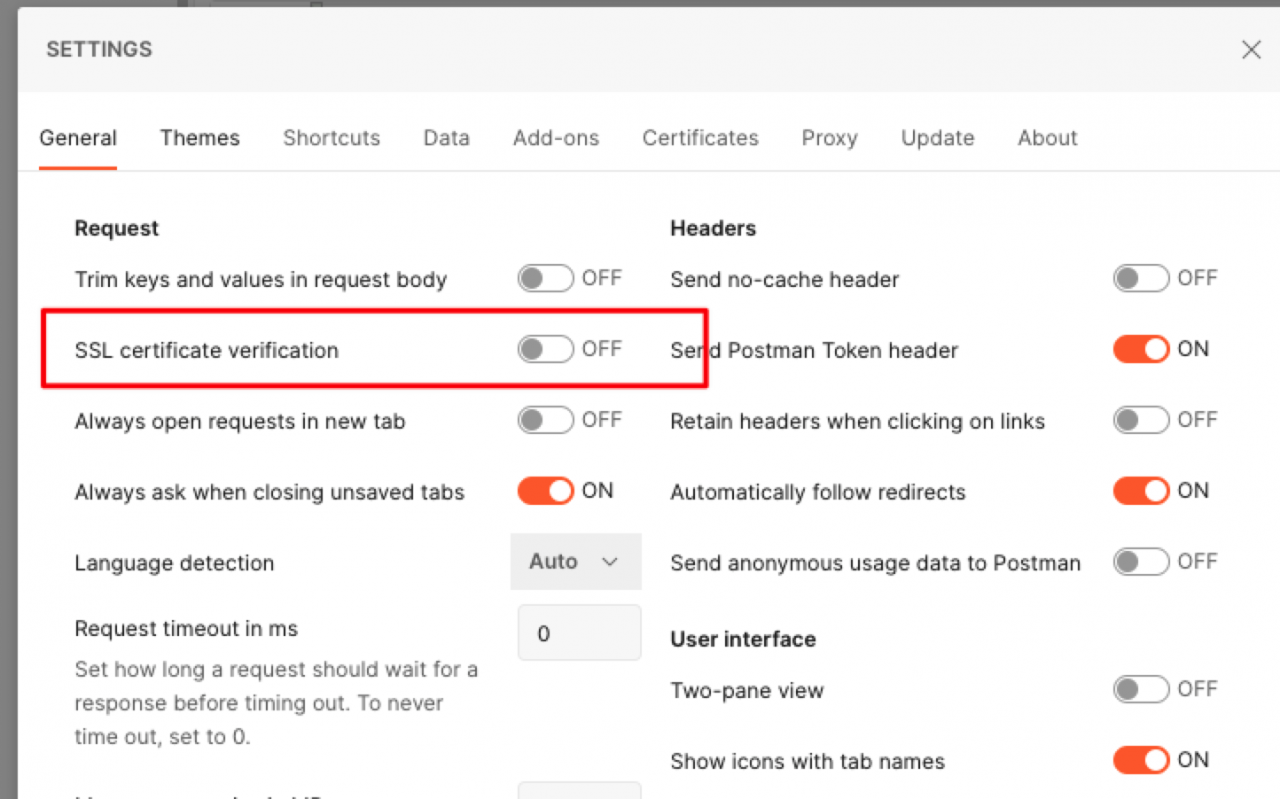
Postman test

{
" grant_type": "client_credentials",
"client_id": "pGB2vIVTXn9ATexEsqMIDYO",
"client_secret": "5yNZqWSIuj4PVRGdavjw1e5U3z9K6Kb"
}Get the token value and display the following results
{
"error": "unsupported_grant_type",
"error_description": "The authorization grant type is not supported"
}