Tag Archives: js
[nodejs] error request aborted after request routing in post mode
The introduction of
I added a new route to my project to try to add some functionality. After the function code was added, I found that the page was loading all the time when I submitted the POST request. At this time, I went to the console and reported something wrong: BadRequestError: Request Aborted
This makes me very confused. Separate test function code and the existing project when it is working well, but can be combined together to die, what is the reason?
why
Encounter the problem first Baidu, but goose Baidu a day also did not Baidu to, basically still do not know what the problem is only an error information request aborted also do not know Baidu what…
Then you can only hard look at the error message in an attempt to discover the cause. First look at the error message: \node_modules\raw-body\index.js:231:10


annotation of these two lines of code is ok, but the problem comes, I can’t change the processing library, how much code should be changed.
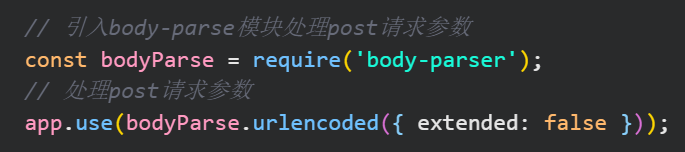
Then I still can’t find the reason, and finally in the chat with the boss was the boss out of  ! Sure enough, a proper route was run before the function code, and post requests were processed using express-formidable, a formidable component that clashed between the body-parser and express-formidable, causing Request Aborted
! Sure enough, a proper route was run before the function code, and post requests were processed using express-formidable, a formidable component that clashed between the body-parser and express-formidable, causing Request Aborted
JS exception capture: the usage and example analysis of onerror() in window
Note: OnError will only be triggered if the error is run. Syntax error will not be triggered.
There are three ways to cause an onerror:
• runtime errors, such as invalid object references or security restrictions
• download errors, such as images
• in IE9, failure to obtain multimedia data is also thrown
Please refer to the link above for details
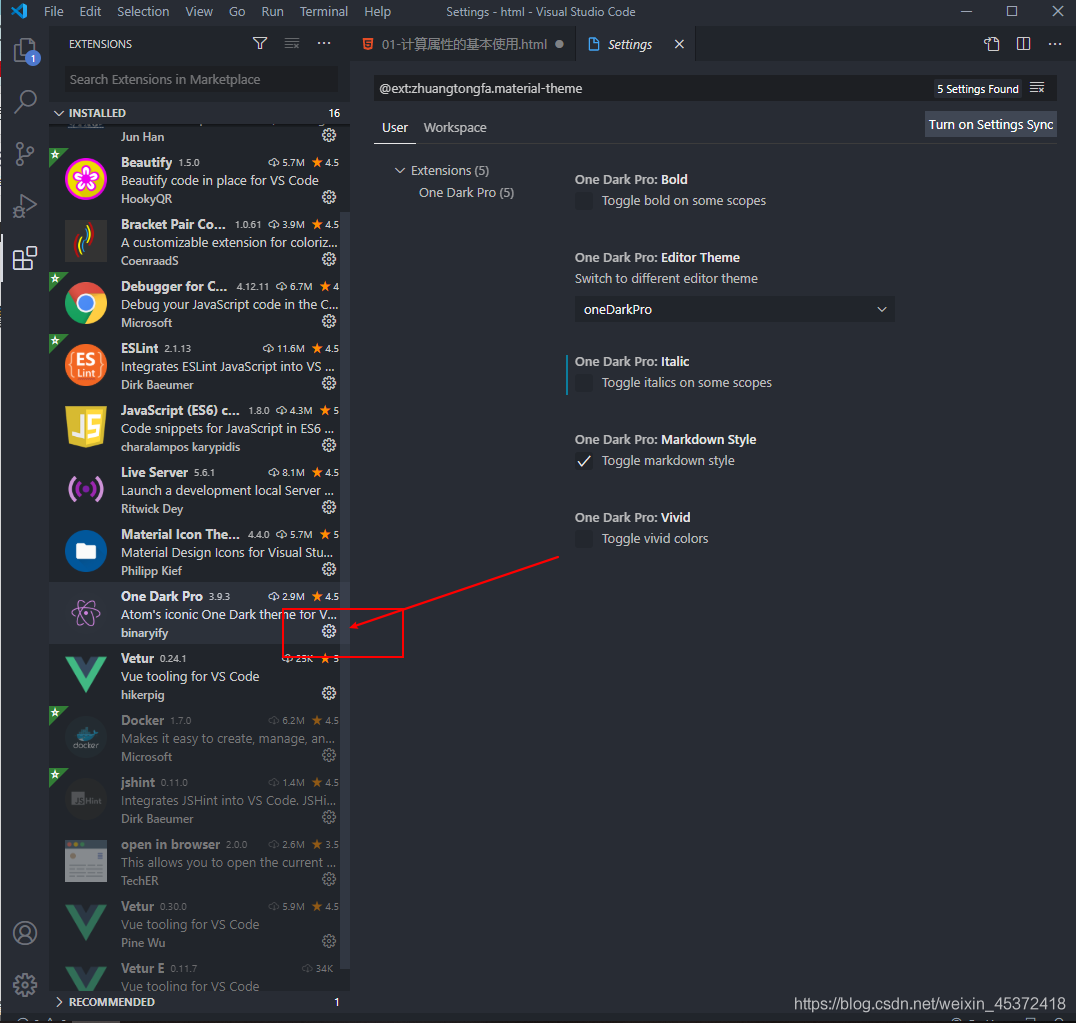
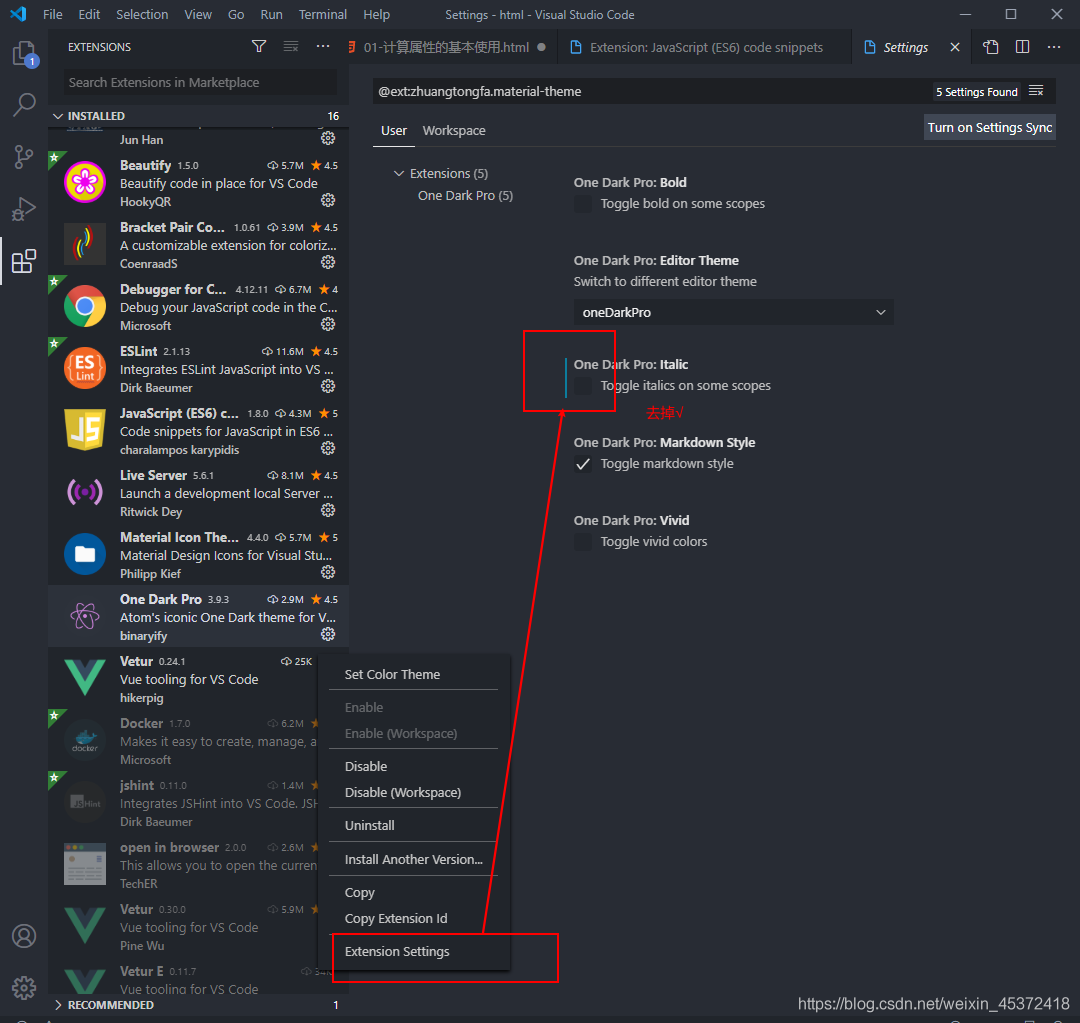
Solve the slanting problem of vscode one dark Pro topic annotation
Solve vsCode One Dark Pro theme annotation tilt problem
Use extension Settings


NPX webpack cannot find module’html webpack plugin’a bug causes headache
bug bug bug
Once I initialized the puzzling bug of Webpack, And I did a half-day’s work, really a half-day’s work. I didn’t finish it from around 3:00 in the afternoon until I got off work. Finally, I got upset and had a headache, and then I made a big meal of noodles.
To start with the bug,
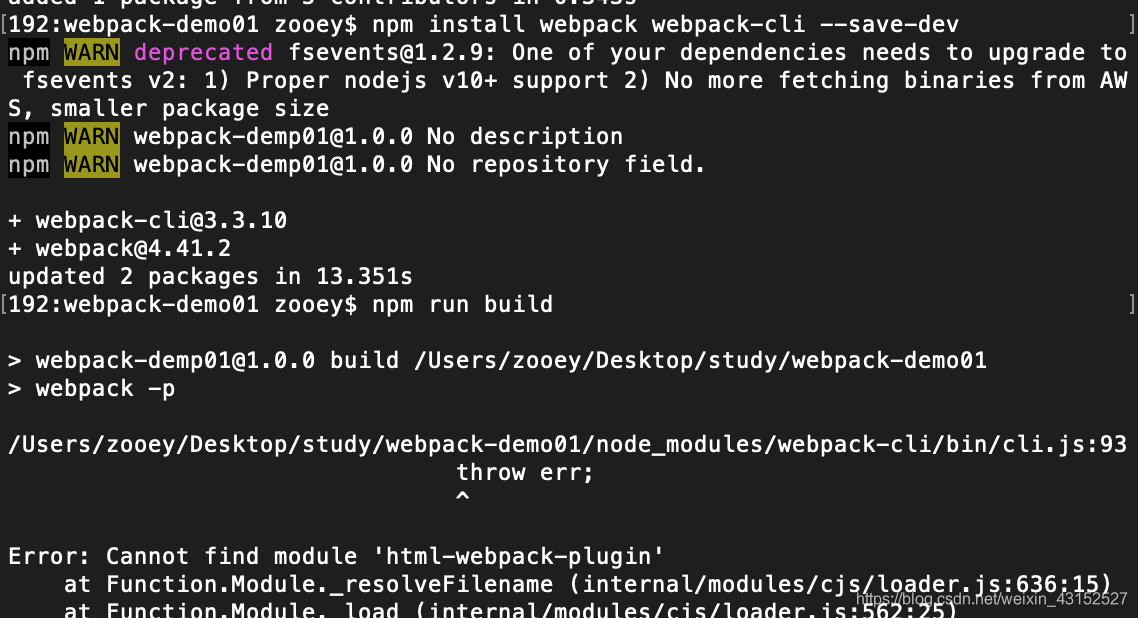
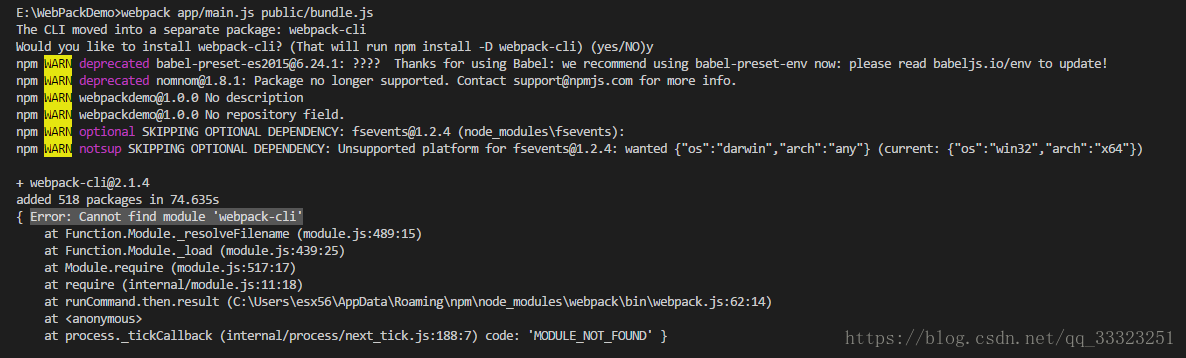
initializes a webpack project, runs the packaging command, and reports the following error:

encountered such a bug at first. As usual, I simply read the error message. The module html-webpack-plugin was not found. This package is not used in an initial project. Well, baidu asks baidu, and a bunch of them come out, all irrelevant answer. There is no way to check, again, is it the problem of NPM warning above?First check [email protected], baidu check, a lot of said node version problem, to change the node version, bang bang, installed 7+, 8+, 10+, 12+ four versions of Node, it will not work. Also, it takes too long to clean up the Node cache. Okay, let’s give it up.
look at the second warning node-pre-gyp WARN Using needle for node-pre-gyp HTTPS download some said that there is no permission when installing, OK add sudo –> No effect, sudo NPM install Node-pre-gyp-g OK did not alarm, but Webpack packaging still reported the same error before, well do it again, [email protected] sudo NPM install fsevents-g –> Invalid, warning as before, ok, HTML – Webpack-plugin can’t be found. NPM install HTML-Webpack-plugin –save-dev NPM install HTml-Webpack-plugin — G Dunima tries webpack packaging like a goddamn bug.
back and forth again and again, three times I wanted to write some code in the afternoon, but I was bothered by this puzzling bug. I thought it was because I didn’t eat enough and had low blood sugar at noon, so I submitted the code after work at 7 o ‘clock, and went home to replenish blood.
cooked a bowl of noodles to eat, wonder is it the company network reason?Well, I changed the Internet at home. Open webpack Chinese official website, according to the tutorial to re-initialize a project Webpack packaging still reported the same error in the afternoon, ok, new Baidu, go again not good, again think is taobao mirror source problem?Change the NPM source to switch to the official source, install Wabpack wabpack-CLI half installed still appear [email protected] warning, thought to estimate cool, installation speed with Taobao source is not compared, decisively end.

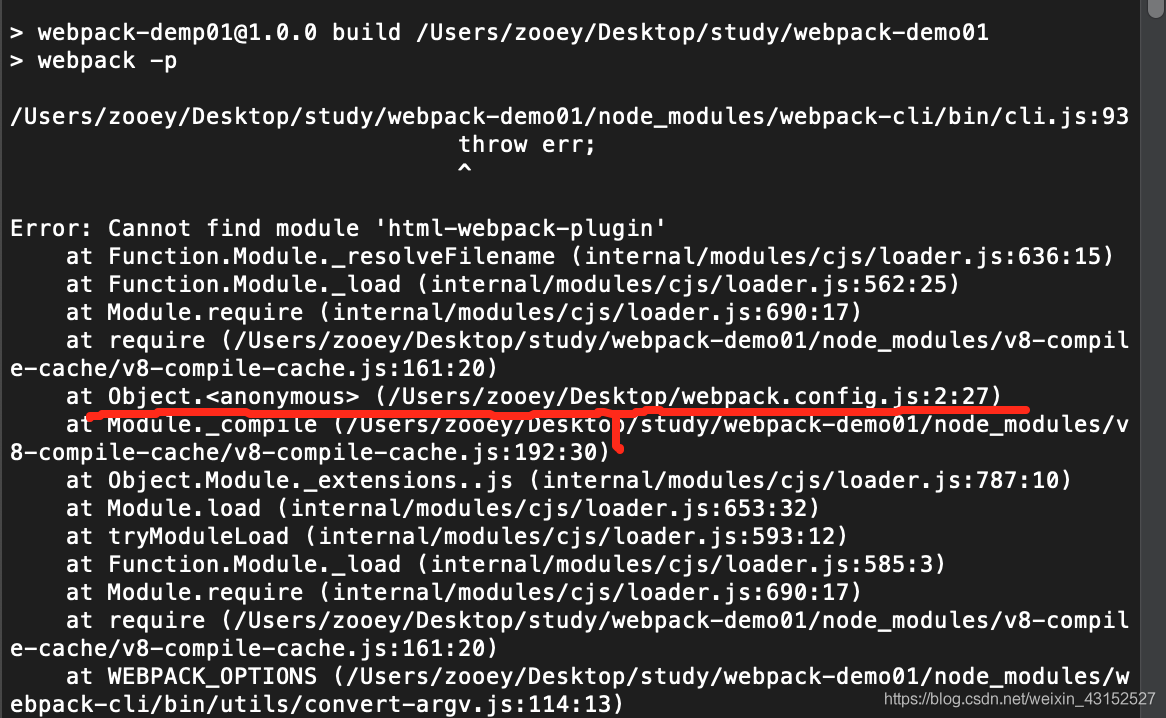
my project directory is not on the Desktop and there is no webpack configuration file in the initialized project. How can this Desktop path appear?
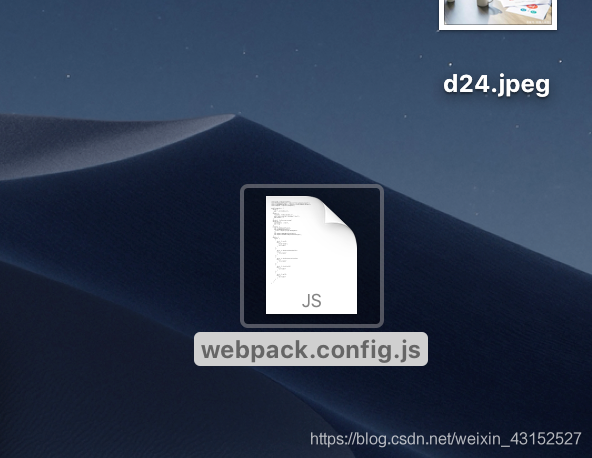
is thought to be broken, so it is estimated that there is a webpack.config.js file on the desktop. When webpack is packaged, it will automatically look for this file until it finds the file on the desktop, and then it will be packaged according to this configuration, and then it will report the error of html-webpack-plugin.
sure enough:

resolutely deleted, repackaged, everything is OK.
is really a bug check that makes me don’t know how to phrase it.
then decided to record here.
think carefully, if you carefully check the error message may not be so many annoying operation,
bug long to fix, I will be up and down to find out.
Uncaught typeerror: cannot set property ‘of null error resolution
This is a common bug in front-end page development, and it’s not the first time I’ve encountered it. But since I don’t often write front-end code, I have to remember the reason and the solution every time I encounter it again, so write it down in case I encounter it again.
Bug back
The project USES an Ext component, requiring an image to be displayed on the page and the image address passed in as a parameter from the previous page. My simple idea is to create a new Pannel and write an HTML code block inside it. The code block looks like this
"<img id='qrImage' src='com/system/empty.bmp' width='100%' height='100%'>"The initial address of the image is a temporary image. When we get the image address we need to display, we will use the DOM of the operation page to set it to the new address. The address length is set as follows:
document.getElementById("qrImage").src = filePath;It looks like there is no problem, but when the page loads, an error is reported. The error is in the above statement, and the error message is:
Uncaught TypeError: Cannot set property 'src' of null solution
Not often write the front end suddenly scared, my first reaction turned out to be that there was something wrong with the method to get ID, such as misspelling of letter case and so on. After all, she was a careless girl. However, the harsh reality is that the W3C told me there was nothing wrong with the approach.
since not get property method no problem (actually it can’t be a method name write wrong, or the browser will report is not a function), it must be written the dom itself has a problem. The most intuitive way is of course debug, bug is also relatively simple, follow up to find the problem.
why
“Document.getelementbyid (” qrImage”) “here, the code does not get an element whose Id is” qrImage “, so it is null. Null does not have a set attribute, so the browser will throw this error:
Uncaught TypeError: Cannot set property 'src' of null Then the rendering of the page will stop and the page will report an error.
The solution
The solution is to make sure that the element qrImage is rendered and available to the browser before the properties are set, so that no errors are reported. My project actually USES the Ext component and USES ExtBuilder to simplify development (in case my writing doesn’t work in other situations) by replacing the code with:
var infoPanel = Ext.getCmp("saveQR");
infoPanel.html = "<img id='qrImage' src=\"" + url+ "\" width='100%' height='100%'>";The problem can be solved.
tips
For those who are not using Ext or Ext development components, you can use window.load or AfterRender methods to make sure that the page is loaded before you do anything with it.
Error: Cannot find Module ‘Webpack-cli ‘- Solution

Reason: It has to be installed globally
Solution: NPM install Webpack-CLI-g
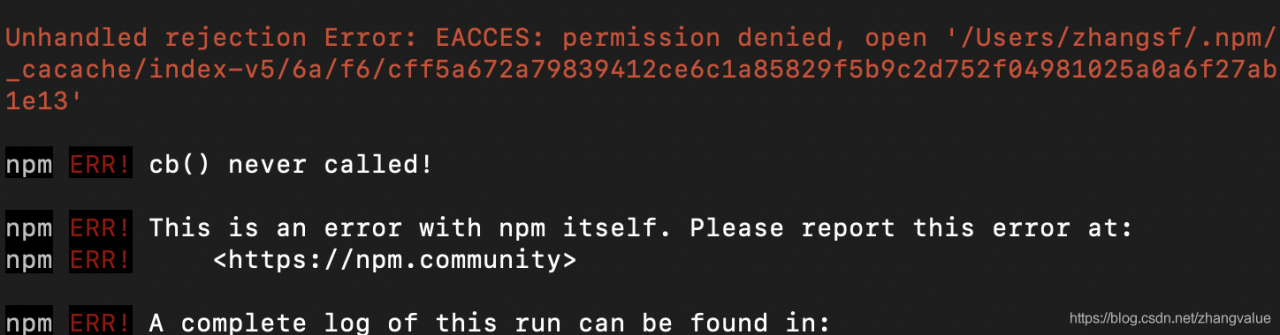
Unhandled rejection Error: EACCES: permission denied, open ‘/Users
Unhandled rejection Error: EACCES: permission denied, open ‘/Users

Reason: Insufficient permissions
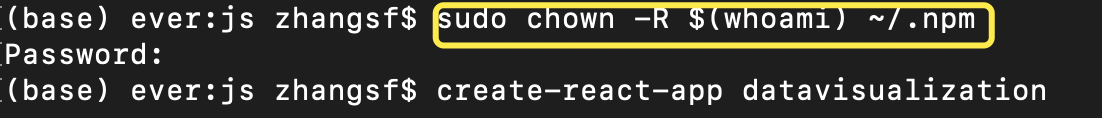
Solutions:
sudo chown -R $(whoami) ~/.npm
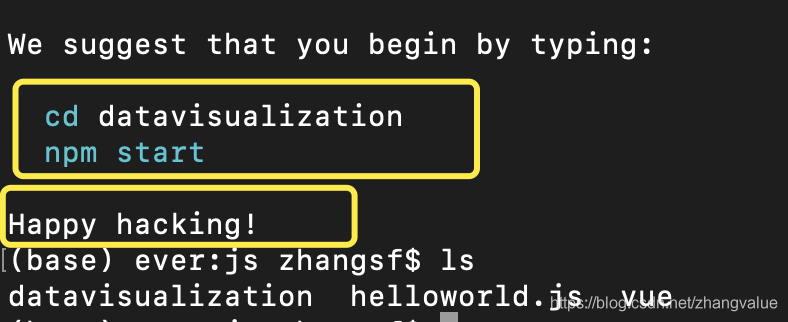
Re-Create

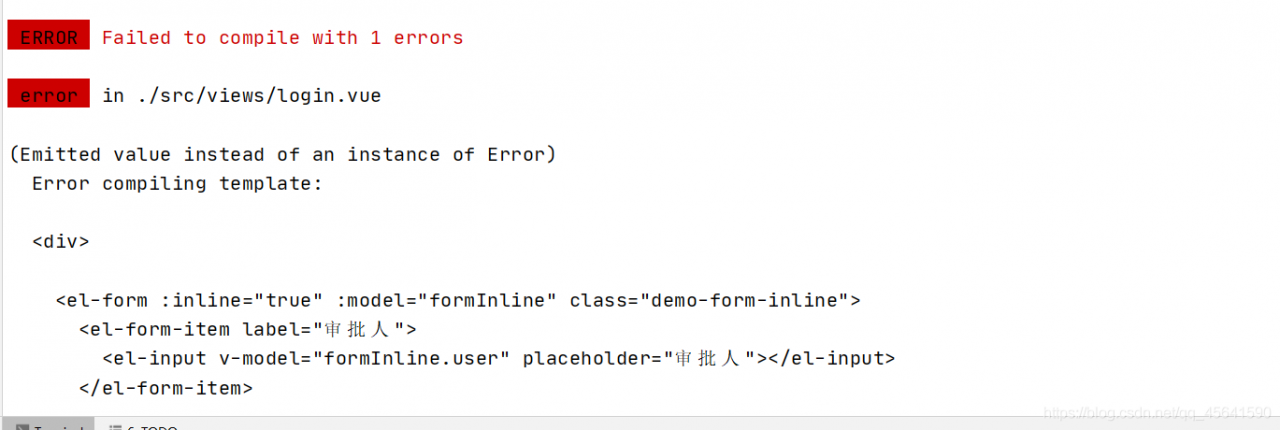
(Emitted value instead of an instance of Error) Error compiling template:
Conclusion: Find out if templent contains a script and remove it
Error: (Emitted value instead of an instance of Error)
Error compiling. template:
also has a paragraph Error:
Templates should only be responsible for mapping the state to the UI. Avoid placing tags with side-effects in your templates, such as

Reason: Error packaging vUE with elementUI for the first time
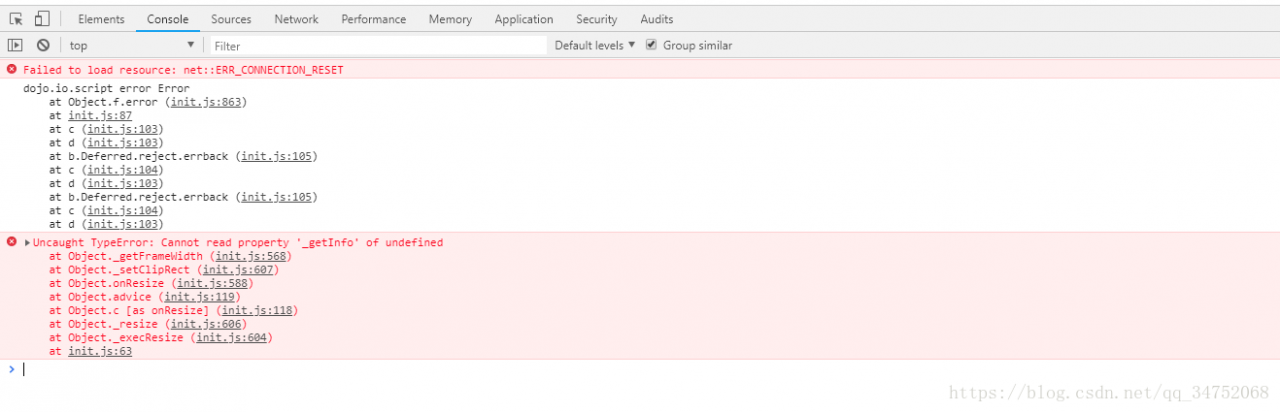
Failed to load resource: net::ERR_CONNECTION_RESET
Failed to load resource: net::ERR_CONNECTION_RESET
init.js:568 Uncaught TypeError: Unable read property ‘_getInfo’ of undefined

reported two consecutive errors. After baidu, I found that the problem was caused by the failure of a resource loading in the page, but I refreshed the page before opening the chrome developer tool. This error occurs when the developer tool loads the cache and the resource is not found. If you open the developer tool and then refresh it, the error will not be reported.
The answer here: https://zhidao.baidu.com/question/1385177154063329420.html
Failed to load the resource: net: : ERR_CACHE_MISS developer tools into the cache, said can’t find the resources.
the problem is that you open the page before you open chrome’s developer tools. The page itself is set to no-store without cache, so developer tools opened by the latter cannot reach the cache.
if you have already opened developer tools, refresh again will not have this error
Uncaught TypeError: Failed to execute ‘appendChild’ on ‘Node’: parameter 1 is not of type ‘Node How to Fix
I want to dynamically insert a line of data into tBody, and I write the following code:
html:
<table id="theList">
<thead>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>操作</th>
</thead>
<tbody id="myBody"></tbody>
</table>
js:
let list = []
let temp = []
list.push({
name: '张三',
age: 20,
sex: '男'
})
list.push({
name: '赵四',
age: 19,
sex: '女'
})
function render(data) {
var html=[]
for (let i = 0; i < data.length; i++) {
let template = '<tr><td>'+data[i].name+'</td><td>'+data[i].age+'</td><td>'+data[i].sex+'</td><td><a href="javascript:;">修改</a> <a href="javascript:;">删除</a></td></tr>'
html.push(template)
document.getElementById('myBody').appendChild(html.join(''))
}
}
render(list)
The browser throws an Uncaught TypeError when running the above code: Failed to execute ‘appendChild’ on ‘Node’ : parameter 1 is not of type ‘Node’. To find out the cause of the error by looking up data:
AppendChild () requires that a tr object be passed in, not a tr string
and html.join(“) above is a string
console.log(typeof html.join('')) //stirngSolution:
render function
function render(data) {
for (let i = 0; i < data.length; i++) {
let tr = document.createElement('tr')
tr.innerHTML = '<td>'+data[i].name+'</td><td>'+data[i].age+'</td><td>'+data[i].sex+'</td><td><a href="javascript:;">修改</a> <a href="javascript:;">删除</a></td>'
document.getElementById('myBody').appendChild(tr)
}
}Tr is an object. Instead of writing like this, you might as well just write:
function render(data) {
var html=[]
for (let i = 0; i < data.length; i++) {
let template = '<tr><td>'+data[i].name+'</td><td>'+data[i].age+'</td><td>'+data[i].sex+'</td><td><a href="javascript:;">修改</a> <a href="javascript:;">删除</a></td></tr>'
html.push(template)
document.getElementById('myBody').innerHTML = html.join('')
}
}Operation effect:

Other features are still being implemented… .
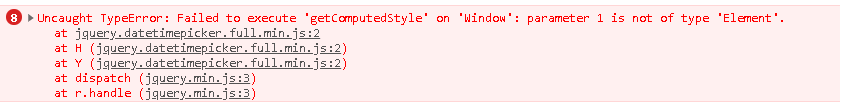
Failed to execute ‘getComputedStyle’ on ‘Window’: parameter 1 is not of type ‘Element’.
using jquery. Datetimepicker. Full. Min. Js error

error operation procedure:
operation time control, switch to other pages, open the console, pull the console zoom size, this time will find that the error
The
error was caused because, while dragging the console, the root element of the control could not be retrieved and the control could not be located
view error message
window.getComputedStyle(e), prompt e is not an element, print null
in the source code to add the following code, solve the problem
if(!e) {
return false;
}