Scene description
The React project starts with NPM run start and works fine in Chrome, Firefox, and Edge, but when Internet explorer opens, the console reports an error with the title
The solution
1.SCRIPT1002: syntax error File: 0. Chunk. Js, Line: 2296, Column: 27
SRC /index.js
add the following and put it on the first line
import 'react-app-polyfill/ie9';
import 'react-app-ployfill/stable;'
import 'fast-text-encoding/text';
Json
find browserslist and add ie9 which is the above support
"browserslist" {
"production": [
...,
"ie>9",
],
"development": [
...
"ie>9",
]
},
First, ensure the above module, if not, you can execute NPM install to install
After the module is installed, Internet Explorer opens the project again and the problem is resolved. But then the following problem arises…
2.SCRIPT5022: SyntaxError File: 1. chunk.js, Line: 197681, Column: 38
The error in the Internet Explorer console, the solution:
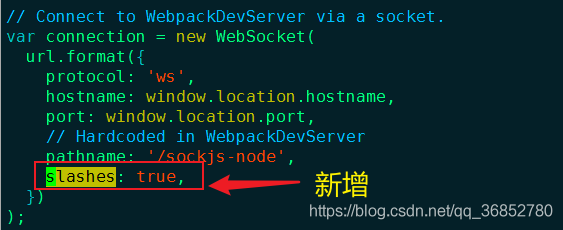
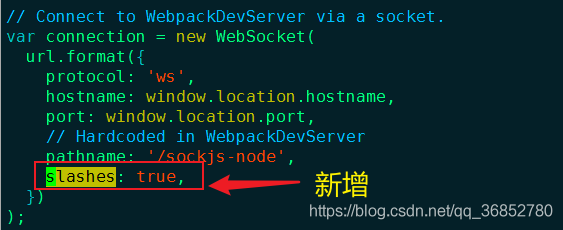
Open the /node_modules/react - dev - utils/webpackHotDevClient js , in the following code to add slashes: true,

then,
goes into the node_moudles folder, delete all contents of the . Cache folder, and clear the cache in Internet explorer.
SCRIPT5009: 'Map' is File: Map is undefined e.chunk.js, Line: 2340,0 Column: 3
I did not solve this error by myself. Due to the company project, NPM install cannot be run on the server's Intranet. Therefore, I provide ideas and hope you can solve it perfectly.
Official advice: https://reactjs.org/docs/javascript-environment-requirements.html
calculate, this has not been solved, sorry...