Here is a list of the most common errors in JavaScript.
JavaScript Common Errors List
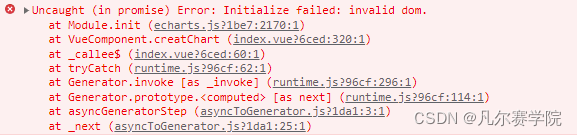
1.Uncaught TypeError: Cannot read property
Improper initialization of the state when reading the properties of an undefined object or calling its methods or rendering UI components will appear in the console

The simplest Solution: initialize state in the constructor.
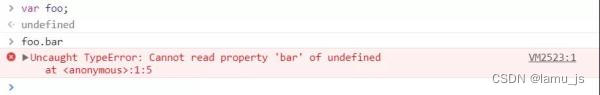
2. TypeError: ‘undefined’ is not an object
An error occurred while reading a property or calling a method on an undefined object in safari.
3. TypeError: null is not an object
An error occurred while reading a property or calling a method on an empty object in Safari
Note: in JavaScript, null and undefined are different, which is why we see two different error messages. Undefined is usually a variable that has not been allocated, and null means the value is empty.
4. (unknown): Script error
This kind of script error occurs when an uncaught JavaScript error (an error caused by the window.oneror handler rather than captured in the try catch) is restricted by the browser’s cross domain policy.
5. TypeError: Object doesn’t support property
The error in ie when calling an undefined method is equivalent to the “typeerror:” undefined “isnotafunction” error in chrome.
6. TypeError: ‘undefined’ is not a function
This is an error in chrome when calling an undefined function.
7. Uncaught RangeError
This error occurs when calling a recursive function that does not terminate, or if you pass a value to a function that is out of range.
8. TypeError: Cannot read property ‘length’
An error occurred while reading the length attribute of an undefined variable.
9. Uncaught TypeError: Cannot set property
When accessing an undefined variable, it always returns undefined. We cannot get or set any undefined properties.
10. ReferenceError: event is not defined
This error is raised when a variable is undefined or is outside the current scope.