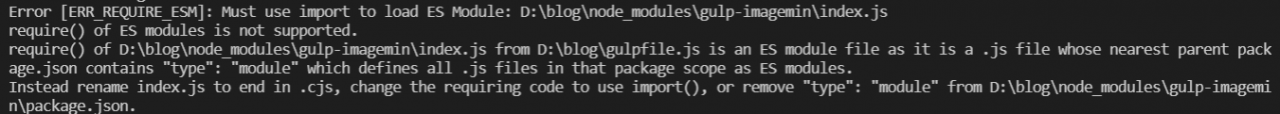
Running gulp reports an error

you need to use version 8.0 or below, and gulp imagemin updated version 8.0 the previous month…
solution: delete the previously installed gulp imagemin and download the lower version NPM install -- save dev gulp- [email protected]
Tag Archives: gulp
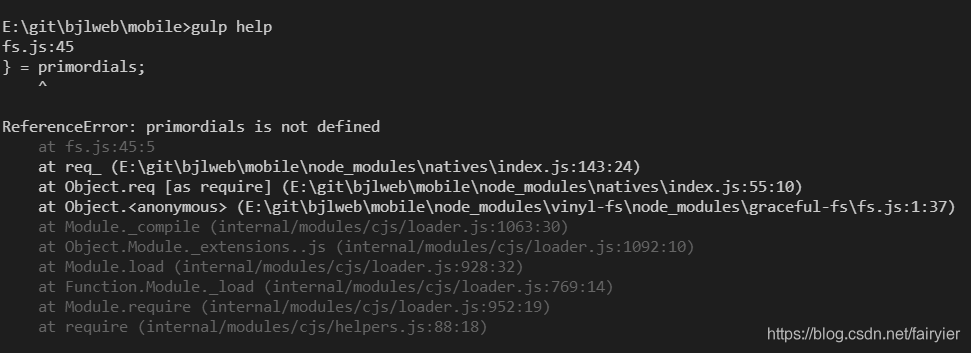
Error reported by gulp: referenceerror: primordials is not defined
When running gulp related commands, the following error message appears:

reason:
If gulp version v3.9, node version v12.xx
there is a problem that the plug-in can not be used when installing gulp. The problem is that the gulp version is not compatible with the node version.
resolvent:
The syntax of gulp version upgrading to V4 – gulp3 has changed with gulp4. If upgrading, you need to make corresponding changes to gulp configuration file
downgrade the node version to v11 – node version. If the changes are made, the installation packages of other projects that depend on the node environment on the computer may have to be re installed to run correctly
upgrade the graded fs to version 4.2.2 that works under node V12 + (recommended).
Recommended solution:
. Create a new file npm-shrinkwrap.json in the same level directory of package.json, and enter the following contents:
{
"dependencies": {
"graceful-fs": {
"version": "4.2.2"
}
}
}
Gulp Error: Cannot find module ‘jshint/src/cli’;
In the book “Automatic Construction of Web Front End”, according to the second chapter “Introduction to Gulp”, in order to use JSHint to conduct code style check, after installing Gulp-Jshint, I wrote the following example code:
const jshint = require('gulp-jshint');
gulp.task('test', () => {
return gulp.src('./app/**/*.js')
.pipe(jshint())
.pipe(jshint.reporter('default'))
.pipe(jshint.reporter('fail'))
});When running gulp test, the following error occurs:
module.js:442
throw err;
^
Error: Cannot find module 'jshint/src/cli'
at Function.Module._resolveFilename (module.js:440:15)
at Function.Module._load (module.js:388:25)
at Module.require (module.js:468:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (E:\Nodejs\mywebpackDemo\node_modules\gulp-jshint\src\extract.js:1:79)
at Module._compile (module.js:541:32)
at Object.Module._extensions..js (module.js:550:10)
at Module.load (module.js:458:32)
at tryModuleLoad (module.js:417:12)
at Function.Module._load (module.js:409:3)Analysis of the
The console reports an error and cannot find Jshint. The easiest way to resolve this error is to install the package that cannot be found.
The solution
NPM install --save-dev jshint
When using JSHint for code style checking, JSHint and gulp-jshint can be installed directly once.
namely:
NPM install --save-dev jshint gulp-jshint
Reference articles:
https://stackoverflow.com/questions/33984558/gulp-error-cannot-find-module-jshint-src-cli