Recently found a very good learning OpenGL basics website, click open the link. Since the configuration environment section is not very detailed, after many days of struggle, the development environment was successfully configured, for the record.
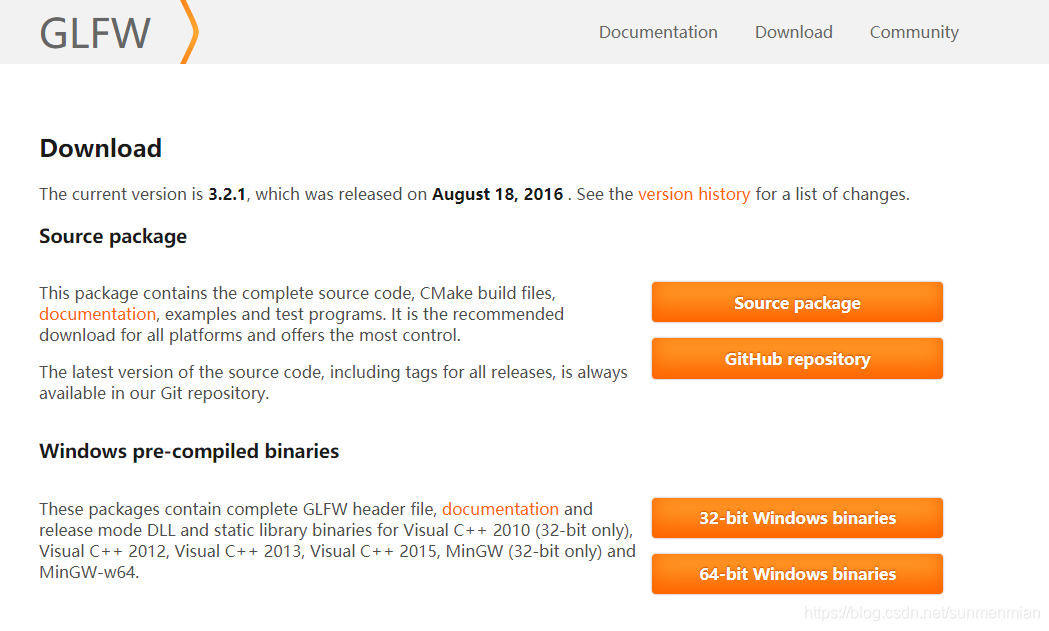
1. Download GLFW. The URL is: Click the open link. Because still have over the wall, so use the github download.
2. Download cMake. The URL is: Click the open link. The download is the version used by the author of this site, the Win32 Installer.
3. Download Glew. The URL is: Click the open link. Download the zip package, because the method used here is native compilation.
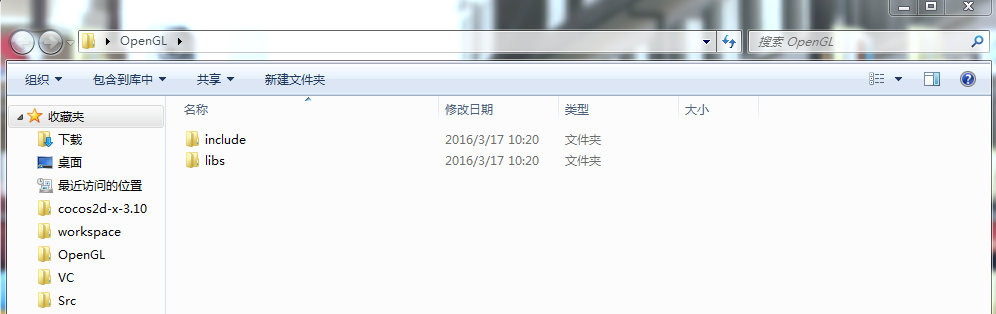
1> After the tool is prepared, a folder is set up in a directory to place the source code and library. OpenGL folder is set up on the machine, and include and libs folders are set up under it to place the source code and library respectively. The screenshot is shown below.

2> Since glew does not use cMake, glew is compiled first to get the required libraries.
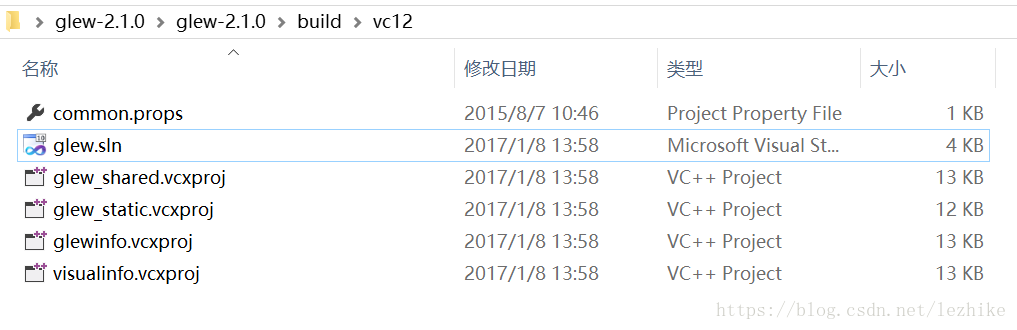
A. Unpack Glew’s zip package, enter the build directory, and open the corresponding project with the corresponding version of VS (select the project under VS12 directory). VS2013 is used for this machine.
B. Open glew.sln with VS2013 or later and compile the project (right-click ->; Generate the solution).
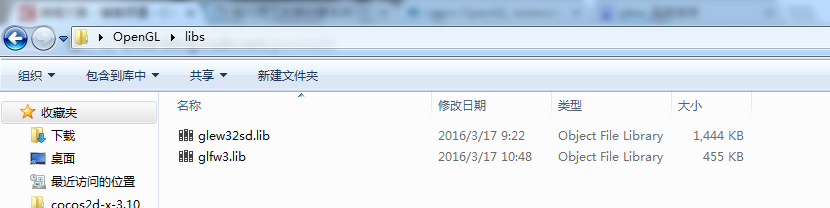
C. Open glew-2.0.0\lib\Debug\Win32 and copy glew32sd.lib to OpenGL/libs.
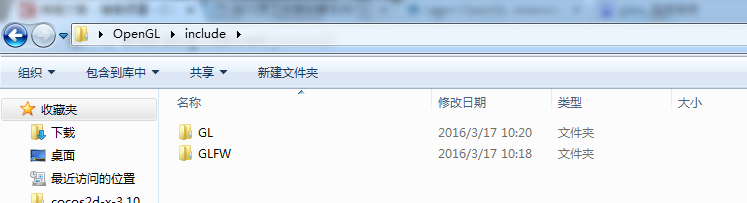
D. Copy the GL folder from glew-2.0.0\include folder to the OpenGL/include folder.
3> To prepare the GLFW library, use the CMake tool to first generate the project and then compile it. The process is as follows.
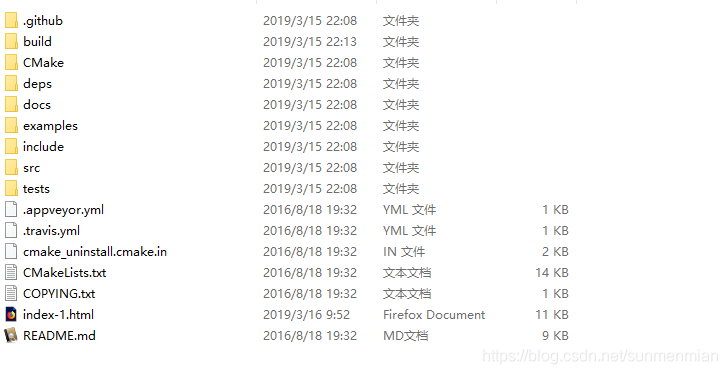
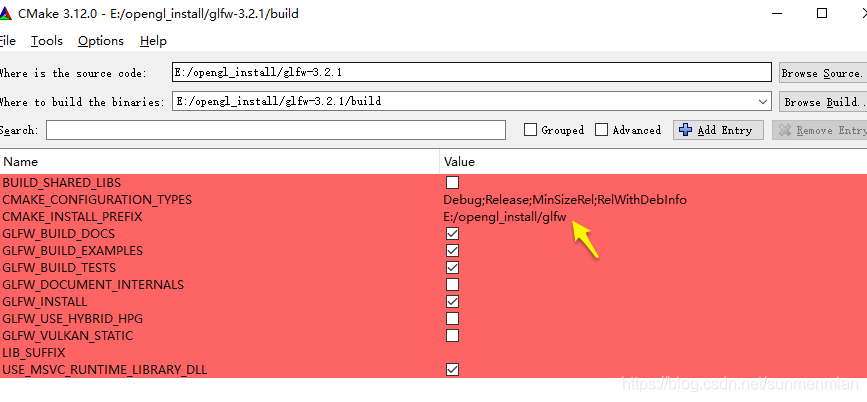
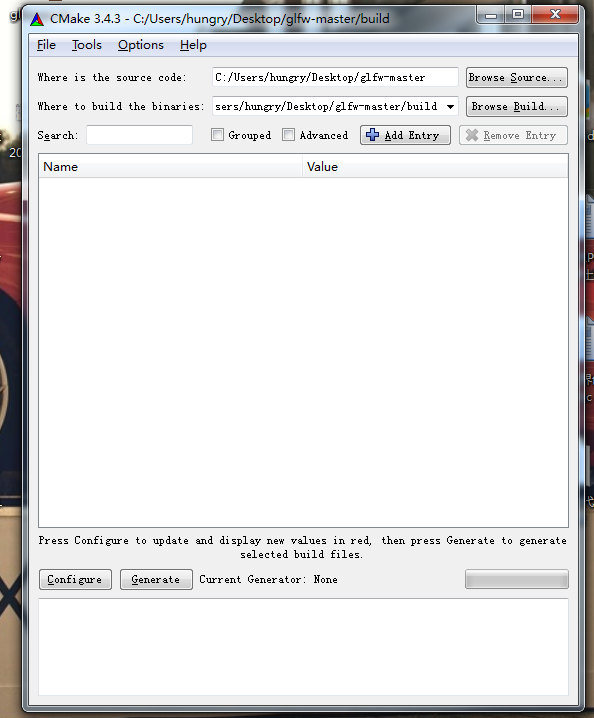
A. After installing cMake, open cMake (cmake-gui) and click Browse Source to set the directory to the GLFW directory.
B. Click Browse Build and set the directory to the GLFW/Build folder. (The Build folder here needs to be created by yourself) as follows.

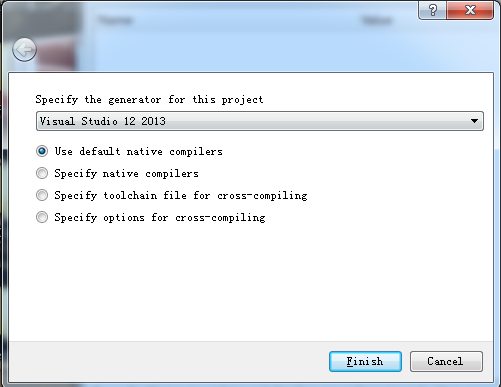
C. Click Configure in the lower left corner and select the target platform. Since this is VS2013, select Visio Studio 12 2013 and click OK.
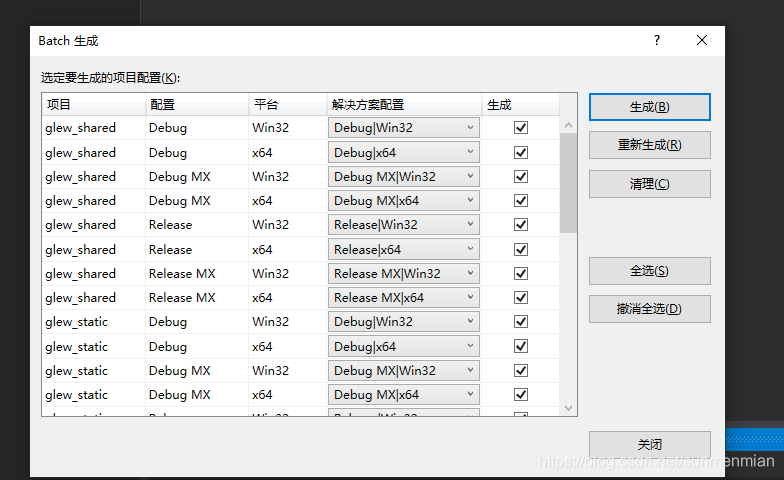
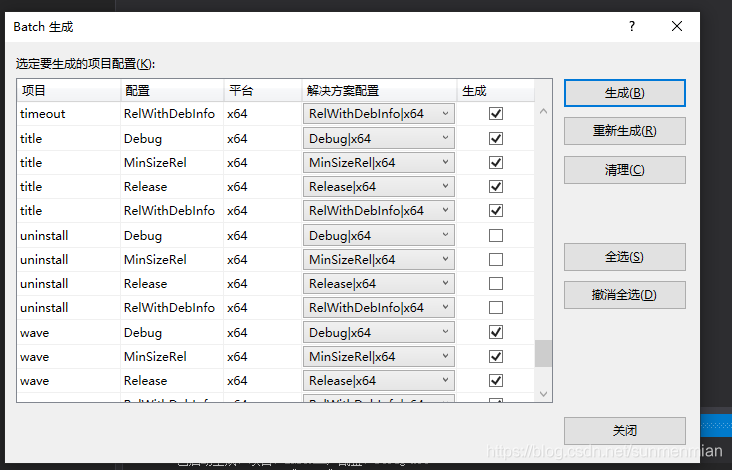
D. Then click Configure again, and click Generate to build the project. The selection status is as follows.

E. Close cMake. Open the project in vs2013, compile it, and generate glfw3.lib after success.
F. Build \ SRC \Debug directory has just compiled the project generated glfw3.lib library, copy this library to the OpenGL/libs directory.
G. Copy the GLFW folder under GLFW-master /include to the OpenGL/include folder.
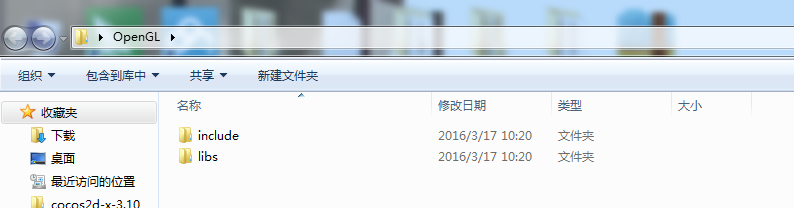
H. The files in the finally generated OpenGL folder are as follows:



4> At this point the basic environment is configured, and the next step is to link the libraries to the source code in a newly created, empty project, and import some libraries manually. The specific process is as follows.
A. Create an empty project. (C ++ project)
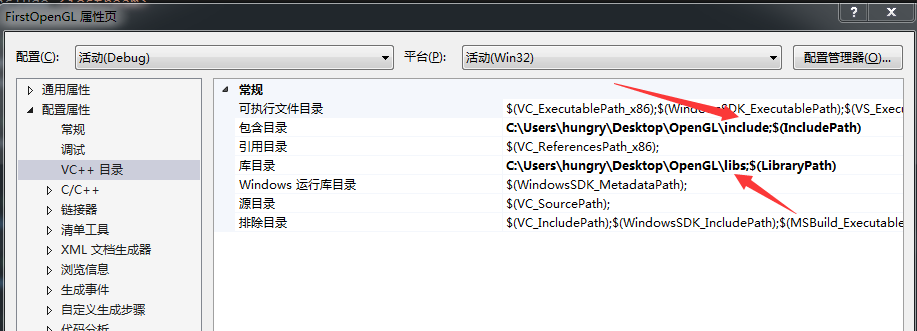
B. Right-click item ->; Property – & gt; Configure properties ->; Vc + + directories – & gt; Include the directory, add the path to OpenGL/include.
C. Right-click item ->; Property – & gt; Configure properties ->; Vc + + directories – & gt; Add the path to OpenGL/libs. The screenshot is shown below.

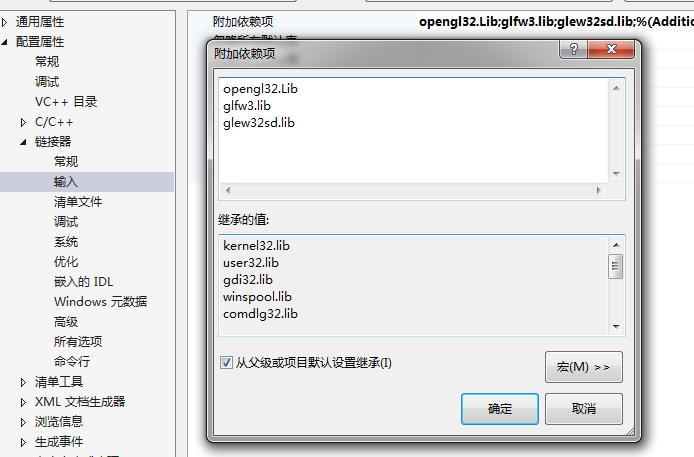
D. Right-click item ->; Property – & gt; Configure properties ->; The linker – & gt; Input – & gt; Attach dependencies to which to add
opengl32.Lib
glfw3.lib
glew32sd.lib
, the screenshot is as follows.

E. After saving the configuration in turn, you can enter the code in the Main class and test it. If no error is reported, that is, the environment is configured successfully, the test code can be tested from the beginning of the website or, or copy the code below.
#include <iostream>
// GLEW
#define GLEW_STATIC
#include <GL/glew.h>
// GLFW
#include <GLFW/glfw3.h>
// Function prototypes
void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode);
// Window dimensions
const GLuint WIDTH = 800, HEIGHT = 600;
// The MAIN function, from here we start the application and run the game loop
int main()
{
std::cout << "Starting GLFW context, OpenGL 3.3" << std::endl;
// Init GLFW
glfwInit();
// Set all the required options for GLFW
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
glfwWindowHint(GLFW_RESIZABLE, GL_FALSE);
// Create a GLFWwindow object that we can use for GLFW's functions
GLFWwindow* window = glfwCreateWindow(WIDTH, HEIGHT, "LearnOpenGL", nullptr, nullptr);
if (window == nullptr)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
// Set the required callback functions
glfwSetKeyCallback(window, key_callback);
// Set this to true so GLEW knows to use a modern approach to retrieving function pointers and extensions
glewExperimental = GL_TRUE;
// Initialize GLEW to setup the OpenGL Function pointers
if (glewInit() != GLEW_OK)
{
std::cout << "Failed to initialize GLEW" << std::endl;
return -1;
}
// Define the viewport dimensions
glViewport(0, 0, WIDTH, HEIGHT);
// Game loop
while (!glfwWindowShouldClose(window))
{
// Check if any events have been activiated (key pressed, mouse moved etc.) and call corresponding response functions
glfwPollEvents();
// Render
// Clear the colorbuffer
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
// Swap the screen buffers
glfwSwapBuffers(window);
}
// Terminate GLFW, clearing any resources allocated by GLFW.
glfwTerminate();
return 0;
}
// Is called whenever a key is pressed/released via GLFW
void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode)
{
std::cout << key << std::endl;
if (key == GLFW_KEY_ESCAPE && action == GLFW_PRESS)
glfwSetWindowShouldClose(window, GL_TRUE);
}cop
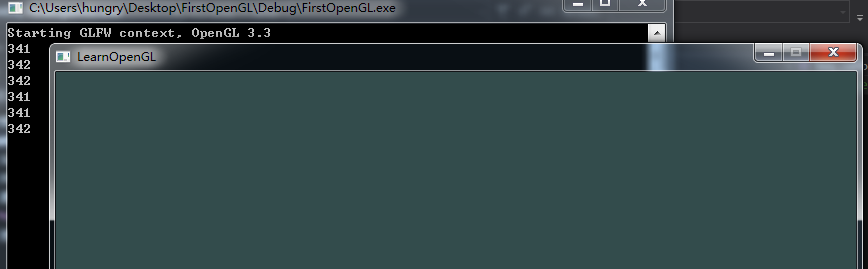
F. After compilation and running, the following window appears on behalf of successful environment configuration.

At this point, the environment configuration is complete.
Thanks again for sharing, the environment is finally matched!!
 64 choose
64 choose