Syntax Error: Error: Cannot find module ‘@vue/babel-preset-app’
Solution:
npm i @vue/babel-preset-app -D
Syntax Error: Error: Cannot find module ‘@vue/babel-preset-app’
Solution:
npm i @vue/babel-preset-app -D
NPM download dependency error
npm ERR! code EPERM
npm ERR! syscall unlink
npm ERR! path E:\code\20200212\web\cbos2.0-wenlv-wx-cli\node_modules\.staging\caniuse-lite-70323fe6\data\features\document-scrollingelement.js
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, unlink 'E:\code\20200212\web\cbos2.0-wenlv-wx-cli\node_modules\.staging\caniuse-lite-70323fe6\data\features\document-scrollingelement.js'
npm ERR! [OperationalError: EPERM: operation not permitted, unlink 'E:\code\20200212\web\cbos2.0-wenlv-wx-cli\node_modules\.staging\caniuse-lite-70323fe6\data\features\document-scrollingelement.js'] {
npm ERR! cause: [Error: EPERM: operation not permitted, unlink 'E:\code\20200212\web\cbos2.0-wenlv-wx-cli\node_modules\.staging\caniuse-lite-70323fe6\data\features\document-scrollingelement.js'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'unlink',
npm ERR! path: 'E:\\code\\20200212\\web\\cbos2.0-wenlv-wx-cli\\node_modules\\.staging\\caniuse-lite-70323fe6\\data\\features\\document-scrollingelement.js'
npm ERR! },
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'unlink',
npm ERR! path: 'E:\\code\\20200212\\web\\cbos2.0-wenlv-wx-cli\\node_modules\\.staging\\caniuse-lite-70323fe6\\data\\features\\document-scrollingelement.js',
npm ERR! parent: 'cbos2.0-wenlv-wx-cli'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! A complete log of this run can be found in:
npm ERR! D:\nodejs\node_cache\_logs\2021-11-25T08_55_03_606Z-debug.log
NPM installation has reported this all the time before, thinking that the permissions are really insufficient. I feel a little strange. It’s useless to execute with administrator permissions. However, I checked later and thought it was a cache problem. Just clean up the cache without administrator permissions. But it doesn’t work (see below)
Method 1
Npmrc files need to be deleted.
Stress: it is not the npmrc file under the NPM module in the nodejs installation directory, but the. Npmrc file under C: \ users {account} \. Delete the dependency and download it again
Method 2
Or you can clean it directly with the command. On the console, enter:
npm cache clean --force
I think it’s because I downloaded cnpm before, which leads to permission problems. In the future, the problem will be solved by installing the package with cmpn
Vue use failure:
D:\project\vueProject\vue-02\src\components\hello.vue
5:5 error Parsing error: x-invalid-end-tag vue/no-parsing-error
Such an error was reported when the slot was introduced. After careful inspection, it was found that the label of the slot was written incorrectly.
It should be the <slot/> slash at the back, and it will return to normal after the change.
<!-- /* html page */ -->
<template>
<div>
<!-- slot -->
</slot>
<h3>This is a custom component hello</h3>
</div>
</template>
<!-- /* javaScript */ -->
<script>
export default {
}
</script>
<!-- /* css */ -->
<style>
</style>Original console output:
node:events:368
throw er; // Unhandled 'error' event
^
Error [ERR_STREAM_WRITE_AFTER_END]: write after end
at new NodeError (node:internal/errors:371:5)
at ServerResponse.end (node:_http_outgoing:846:15)
at Server.<anonymous> (D:\files\Web_videos\Node\server\app.js:30:13)
at Server.emit (node:events:390:28)
at parserOnIncoming (node:_http_server:951:12)
at HTTPParser.parserOnHeadersComplete (node:_http_common:128:17)
Emitted 'error' event on ServerResponse instance at:
at emitErrorNt (node:_http_outgoing:726:9)
at processTicksAndRejections (node:internal/process/task_queues:84:21) {
code: 'ERR_STREAM_WRITE_AFTER_END'
}Error reason:
The port number is occupied.
Solution:
Modify the port number, or kill the port number and restart the project
How to kill the port number:
1. Enter the CMD command window and write netstat – ano|findstr “8080”

2.taskkill -PID 13512 -F
![]()

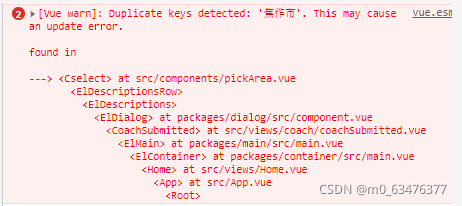
Duplicate keys detected: ‘Jiaozuo City’. This may cause an update error.
if you see this error message, it indicates that the key value of the V-for instruction is repeated,
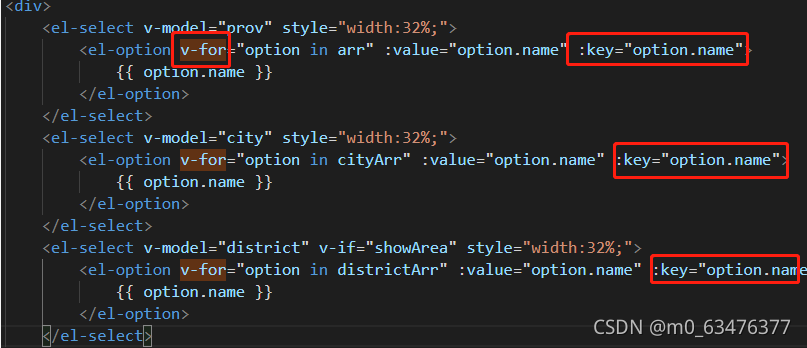
Just modify your key value so that it will not be repeated.

After modification, it is like this

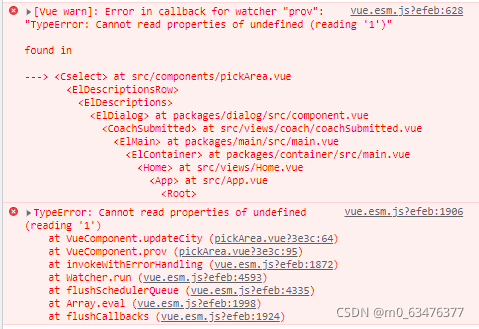
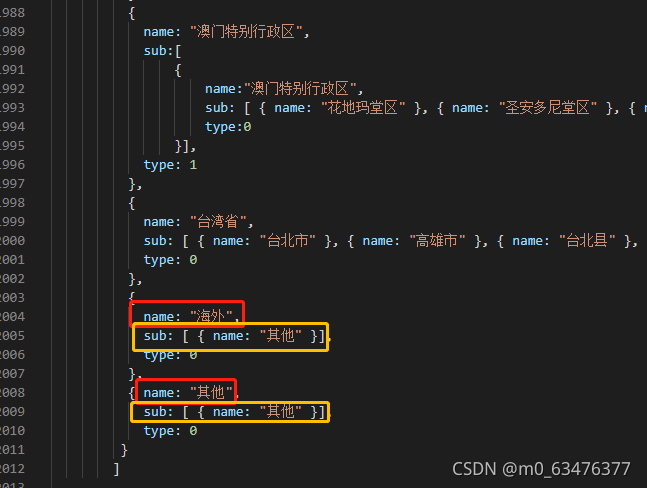
When the address is selected as other, such an error will be reported. After looking at the area.js region, the structure of other regions is different from that of other regions, and it will be changed to the same structure. (seems to be)


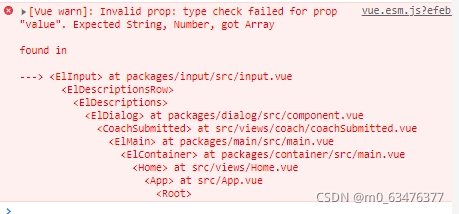
‘value’ is expected to be string number, But the result is array
Console.log the current error code location Find out which are arrays, and then look in the code to see where the problem is

If you comment on this line of code, you will not report an error!

After change

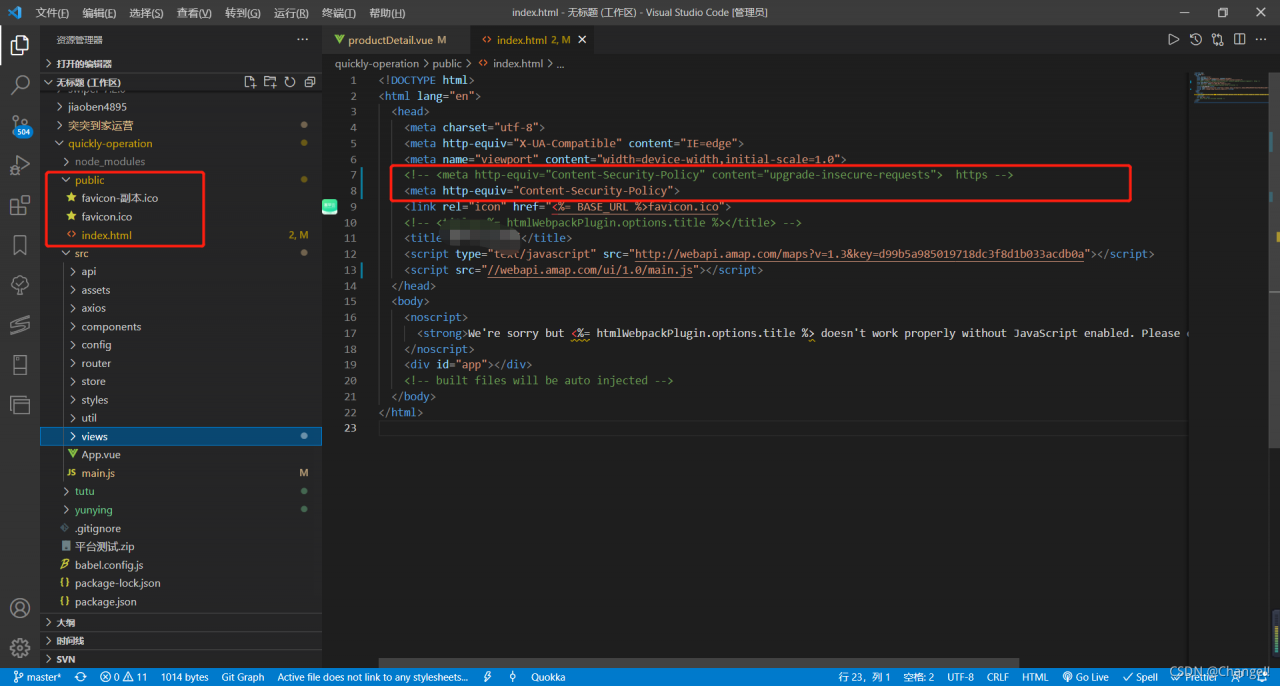
Deploy to the line and report a pile of errors:
JS,CSS and HTML report the following errors
net::ERR_SSL_PROTOCOL_ERROR
Because the domain name used by the server is HTTPS/HTTP
deployed to the online address, HTTPS starts with the first line of code and HTTP uses the second line of code
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
<meta http-equiv="Content-Security-Policy">

This is a local developer tool. The service port is not open
Turn on security settings for settings
Open port
Rerun and compile
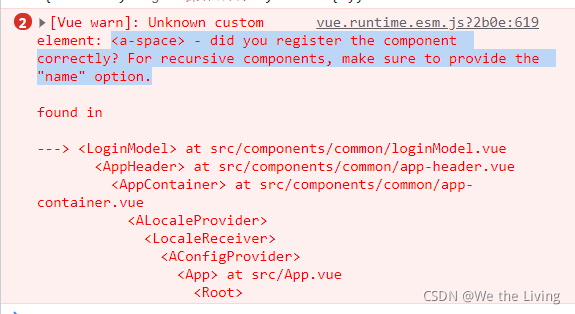
[Vue warn]: Unknown custom element: – did you register the component correctly? For recursive components, make sure to provide the “name” option.
The Vue project uses ant design. After introducing the spacing space, the name always reports an error. Adding name and modifying name are useless.

Duplicate component names or repeated import. Finally, after searching the configuration file, it is found that it is imported on-demand, and sapce of ant is not introduced. After the introduction, the error report can be solved.
const MyPlugin = {}
import bus from '@cg/bus'
import {
Result,
Button,
Space,
} from 'ant-design-vue'
MyPlugin.install = function (Vue, options) {
// To reduce the size of the dist, try to do on-demand loading
Vue.use(Button)
Vue.use(Form)
Vue.use(Result)
Vue.use(Space)
Vue.use(FormModel)
export default MyPlugin
If there is anything wrong, please correct it and exchange technology together.
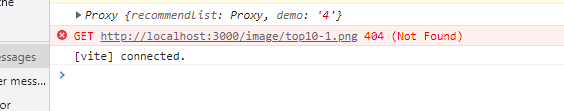
<img :src="image"/>
When we dynamically load pictures, an error will appear as shown in the following figure

1. The first possibility is that you write a relative path, and you need to write an absolute path
image:'../assets/image/top10-1.png'
You need to change to the specific path
image:'/src/assets/images/top10-1.png'
2. The second solution is to use require ()
<img :src="require(images)"/>
3. The third solution is to put the pictures under the public directory, but although this solves the problem, the files in this directory will not be packaged when using webpack
4. If you use ts, you cannot use require (). You can use import to import your picture path as a module
<template>
<img :src="images"/>
</template>
<script>
import image from '../assets/image/top10-1.png'
export default{
data(){
return {
images:image
}
}
}
</script>
Errors are reported as follows

reason
We use screenutil().Screenwidth to obtain the screen width in the layout. When initializing the unloaded view, we can’t get it for the first time, and the above crash will occur.
Solution
import 'package:flutter_screenutil/screenutil_init.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
@override
Widget build(BuildContext context) {
//Wrap the entire body layout with screen initialization
return ScreenUtilInit(
//set initial screen size
designSize: Size(375, 812),
builder: () => Scaffold(
backgroundColor: WBColors.color_f4f5f7,
body: Container(
height: 263.5,
width: ScreenUtil().screenWidth,
)
)
);
}
Use the screenutilinit screen initialization component to wrap the outermost layer of the entire page layout and set the initial screen size. The API for obtaining screen width and height can be used arbitrarily in the body
Locate the main.js file and the start code is:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
createApp(App).use(ElementUI);
createApp(App).use(router).mount('#app')
Error message:

reason: vue3.0 no longer supports element UI, so element plus can be used to replace
NPM to install element plus
$ npm install element-plus --save
Refer to the official website of element plus and modify the main.js code to
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.use(router).mount('#app')
Error reporting solution:

Vue3 + vite installation element plus error resolution
1. The console reports an error when running the project

Solution:
1 delete the node_Modules folder and package-lock.json
2 modify package.json
3 modify Vue version number must be above 3.2.2

4 reinstall I, but add – force to force installation, otherwise an error will be reported
npm i --force
Element plus could not find the problem in index.css
In main.js
Solution:
The solution is also very simple. Now that you have installed the element plus dependency, you can’t find the file. The probability is that the path has changed. So I manually turned to node modules and found that the whole theme chat folder was moved