Question:
Remote module of electron introduced into Vue component:
let { remote } = require("electron");
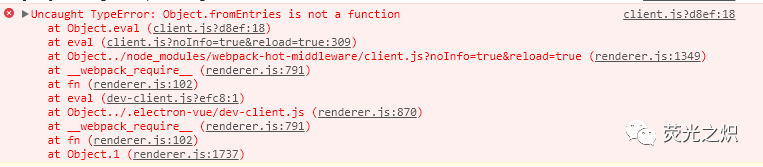
An error is reported when the electron application starts.
solve:
1. Add window before require, that is:
let { remote } = window.require("electron");
2. Add vue.config.js file in the root directory of the project, and the configuration is as follows:
module.exports = {
pluginOptions: {
electronBuilder: {
nodeIntegration: true
}
}
}
The above two methods can be solved.
Of course, the webpreferences property of browserwindow should also be configured correctly:
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
enableRemoteModule: true
}