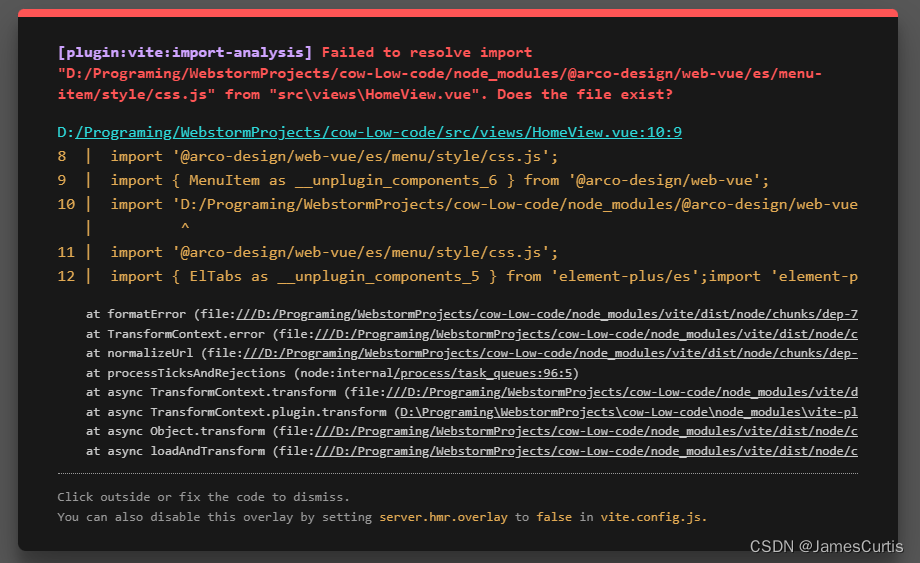
The error information is as follows:
Module not found: Error: Package path ./swiper.css is not exported from package C:\Users\yoyang\Desktop\vue\test2022\node_modules\swiper (see exports field in C:\Users\yoyang\Desktop\vue\test2022\node_modules\swiper\package.json)
The reason for the problem is that vue2 has poor compatibility with the latest version of swipe. You only need to reinstall the old version of swipe, such as [email protected]
Solution:
1. Download the old version of swiper
npm i [email protected] --save2. Restart project
npm run serve3. Import swiper
import Swiper from 'swiper/bundle'
import 'swiper/swiper-bundle.css'In this way, the wiper component can be used normally
<template>
<div class="swiper-container yang">
<div class="swiper-wrapper">
<slot></slot>
</div>
<div class="swiper-pagination"></div>
</div>
</template>
<script>
import Swiper from 'swiper'
import 'swiper/swiper.min.css'
export default {
mounted () {
new Swiper('.yang', {
pagination: {
el: '.swiper-pagination'
},
loop: this.loop,
autoplay: {
delay: 2500,
disableOnInteraction: false
}
})
}
}
</script>