Using Mars technology’s mars3d API and several video fusion written according to the sample code, clicking different web page tags will fly to different locations and turn on Video Fusion there.
var video3D = new mars3d.graphic.Video3D({
// type: mars3d.graphic.Video3D.Type.Image,
// url: videoInfo.pic_url,
type: mars3d.graphic.Video3D.Type.Video,
dom: $("#trailer"),
position: videoInfo.position,
cameraPosition: videoInfo.cameraPosition,
style: videoInfo.style,
showFrustum: videoInfo.showFrustum,
});
gLayer.addGraphic(video3D);
map.setCameraView(videoInfo.view);
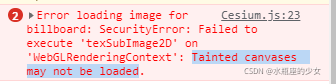
However, glayer. Addgraphic (video3d) often appears; report errors. The first call is sure to succeed, and then the second call may fail. After a failure, all methods fail, which will also prevent the call of other methods, such as flight. Error message: unable to:_ 0xc3d9ee add addeventlistener.
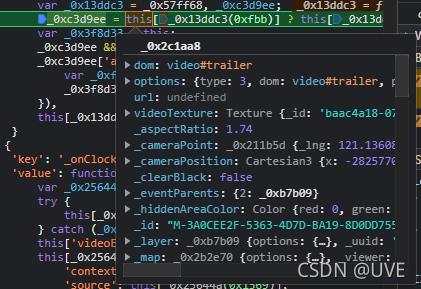
After debugging, I found that this DOM element was obtained for the first time

the second time, it was just (forgot the screenshot):
dom:{
selector:#trailer
}
Therefore, the specific reason for the problem is not clear, but it must be related to jQuery. The second time, I don’t know why I didn’t get the DOM elements completely and then pass them in
No, jQuery is fine anyway:
var video3D = new mars3d.graphic.Video3D({
// type: mars3d.graphic.Video3D.Type.Image,
// url: videoInfo.pic_url,
type: mars3d.graphic.Video3D.Type.Video,
dom: document.getElementById("trailer"),
position: videoInfo.position,
cameraPosition: videoInfo.cameraPosition,
style: videoInfo.style,
showFrustum: videoInfo.showFrustum,
});
gLayer.addGraphic(video3D);
map.setCameraView(videoInfo.view);