vue Project Error: react lazy eslint error Parsing error: Unexpected token import
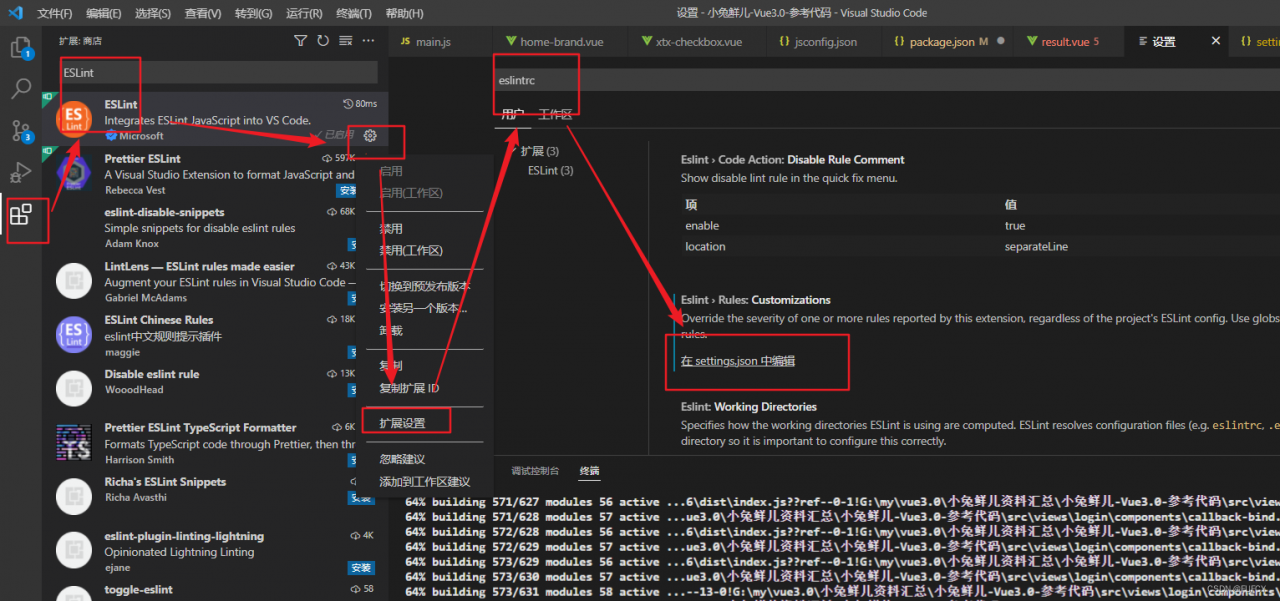
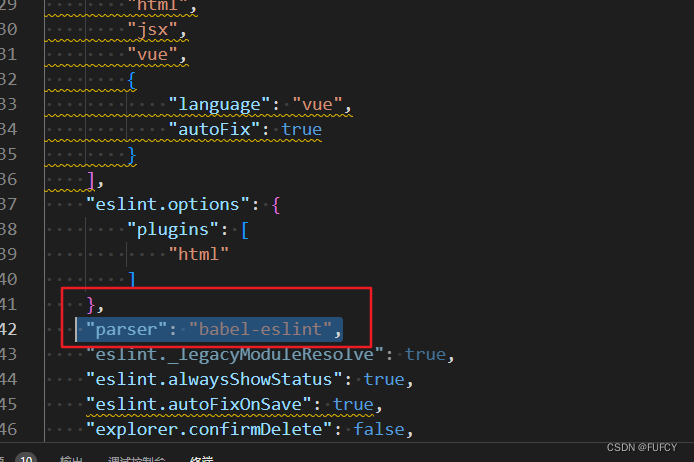
1. You need to install the extension component eslint, and then click settings in settings – extension search – eslintrc and add this line (“parser”: “Babel-eslint”) in settings.json, save the code, and then run the project