Why looking for
Every time you preview an HTML page, you need to open a variety of browsers. Even if it’s not debugging, just to see what it looks like;
switch to switch, all kinds of refresh, feel a waste of time; I’ve used DW’s real-time preview before, and I think it’s a great feature.
is back in the atom plug-in repository…
Plug-in: atom – HTML – preview
A live preview tool for Atom Editor.
:A live preview tool for Atom Editor
access
- installs
from the command line
apm install atom-html-preview
-
- search
atom-html-preview
- install
via install inside the editor
Usage and effect
shortcuts
Default shortcut: CTRL + P, which will conflict with the built-in core plugin (switch files) – very difficult to modify: CTRL + F12(easy to use and no conflict shortcut)
#Live Browser Call Shortcuts
'atom-text-editor':
'ctrl-F12':'atom-html-preview:toggle'
Tips:
is written in the keymap with the highest weight… Newer versions of Atom have the Dev Live Reload plug-in built in;
The purpose of this plug-in is to reload all styles and rules, similar to Linux source xx. Sh … The call shortcut is CTRL + SHIFT + ALT +R
Of course, closing Atom and then opening the Atom editor also reloads all the style rules…
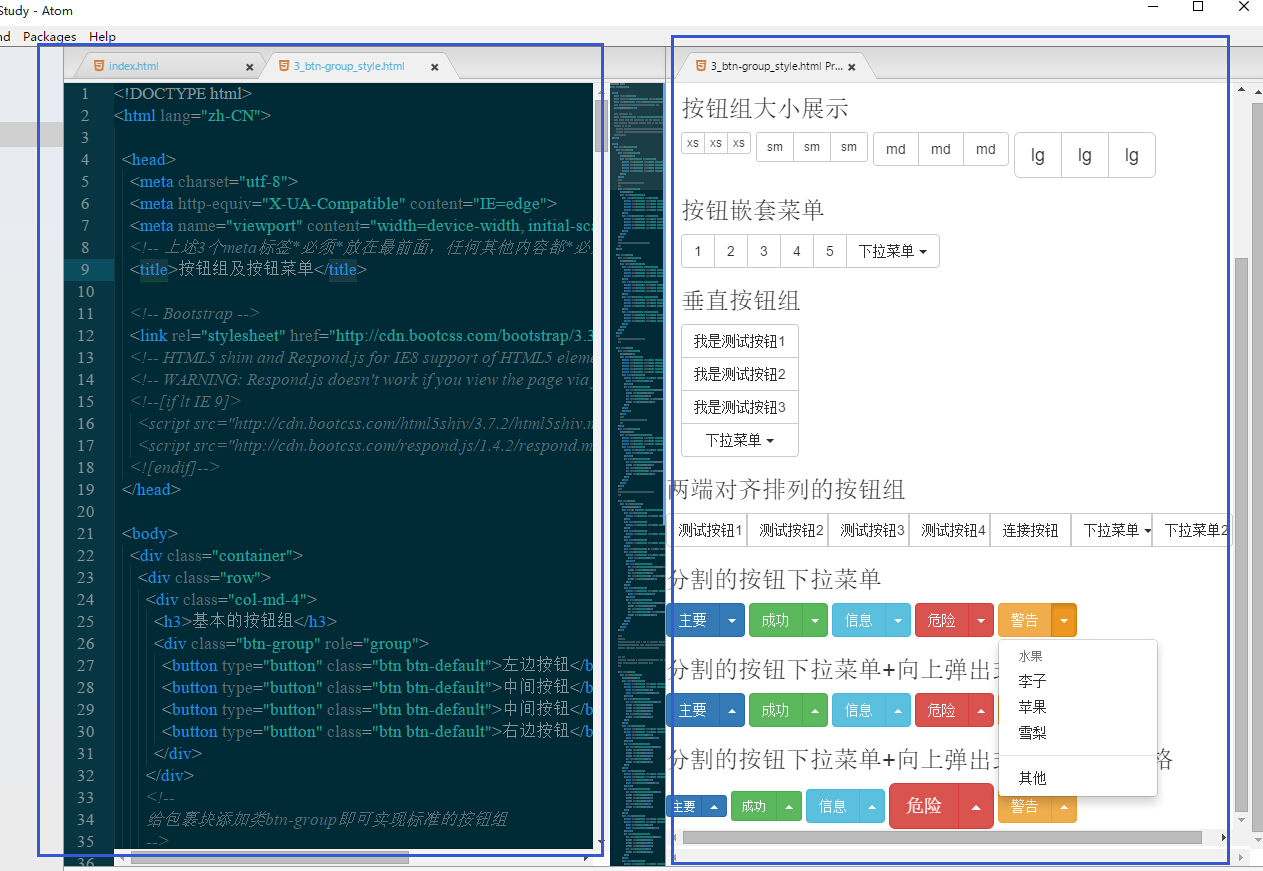
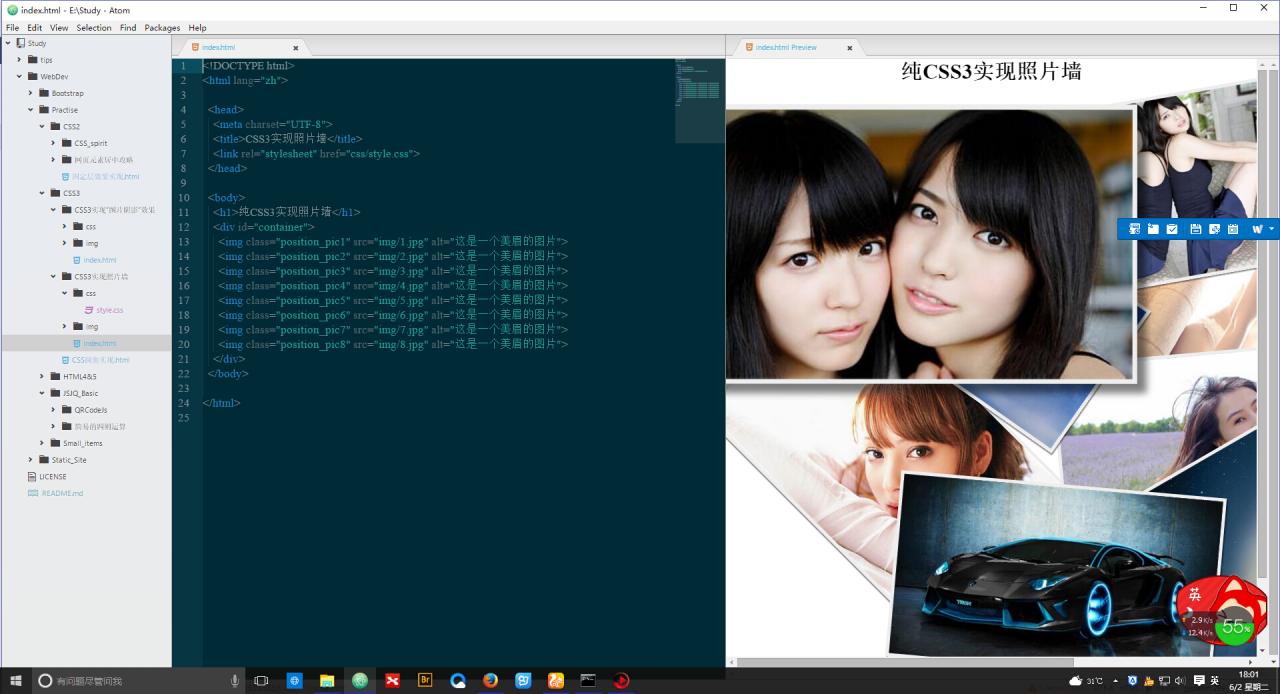
rendering
I used pages written by THE BS framework to test… Can be correctly previewed, internal CSS is CDN also can be correctly identified


Browser guess
When I went to the github repository page of the plug-in, I only saw some cson rules, no external browser was called…
So there’s only one answer… It’s chromium… So the kernel should also be blink
and below is atom which refers to the external description.
Web native applications
Atom is a web-based desktop application that, like other desktop applications, has its own ICONS, local menus, dialog boxes, and access to the entire file system.
Whether you’re tweaking Atom’s CSS interface or adding some of the main HTML and JavaScript features, it’s easy to control and easy to use.
Ha ha… Of course, if you’re wrong, everyone should be laughing… Just smile…
Soft bin address: Atom-HTML-Preview
Read More:
- [Solved] HTML report error, httprunner 3. X HTML report error, oserror: [winerror 6] handle invalid (resolved)
- [Solved] Failed to initialize the editor as the document is not in standards mode. TinyMCE requires standards mode.
- Markdownpad2 Error: Html Rendering Error (An error occurred with the Html rendering component.)
- Angular Start Porject error: ERROR in The target entry-point “primeng/editor“ has missing dependencies:
- [Solved] Unity Error: Visual Studio Editor Package version 2.0.11 is available……..
- [Solved] jinja2.exceptions.TemplateNotFound: index.html
- [Solved] Angular12 ng build Error: Index html generation failed.
- [Go] Solve the garbled content sent by go-smtp and the unparsed html mail sent
- [Solved] spring boot security Start Error: ‘login.html?error‘ is not a valid redirect URL
- [Solved] Unity Package Error: Failed running D:\Program Files\Unity2018.4.1\Editor\Data\il2cpp/build/il2cpp.exe
- Unity Package Webgl Error: Failed running “D:\Program Files\Unity2018.3.0f2\Unity\Editor\Data\PlaybackEngines\Web
- [Solved] HTML_Uncaught SyntaxError: Cannot use import statement outside a module
- Swagger-ui.html Open Error: There was an unexpected error (type=Not Found, status=404)
- Zeal Open html,css, javascript Error: Content rendering error
- [Solved] OpenCv5 error: (-215:Assertion failed) !_descriptors.empty() in function ‘add‘
- How to Solve “Status bar could not find cached time string image. Rendering in-process.” in Xcode
- Servlet.service() for servlet [dispatcherServlet] in context && Whitelabel Error Page
- ROS Start Gazebo Error (First time): Err] [REST.cc:205] Error in REST request
- MacOS Mojave uses SMB LAN share as backup disk of timemachine time machine. Disk does not support time machine backups. (error 45)
- Nginx: How to Use Error_Page