Locate the main.js file and the start code is:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
createApp(App).use(ElementUI);
createApp(App).use(router).mount('#app')
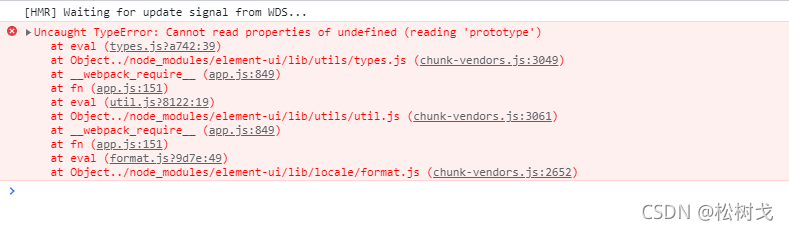
Error message:

reason: vue3.0 no longer supports element UI, so element plus can be used to replace
NPM to install element plus
$ npm install element-plus --save
Refer to the official website of element plus and modify the main.js code to
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.use(router).mount('#app')
Error reporting solution:
