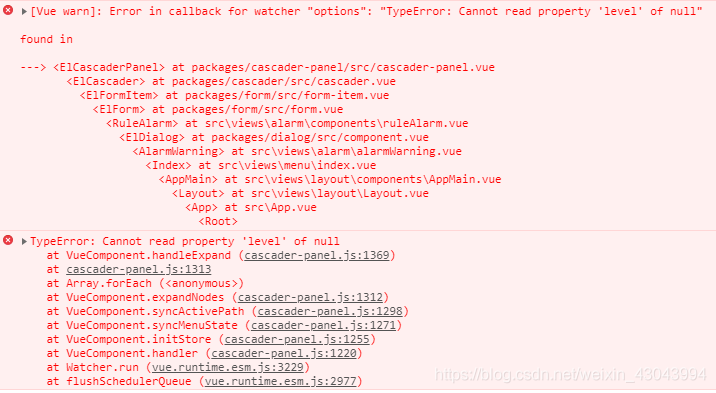
After the current drop-down menu is selected, the value is assigned normally. When refreshing, there is no problem. When the data is selected, the interface of the search is requested and an error is reported directly.

According to the error message, I clicked in and took a look, and found that cascader has the checkedValue of the selected item and the clicked parent node (highlighted) activePath. Even if it is set this.cascaderValue= [] ,
The activePath in cascader still has a value, that is, the clicked parent node will be recorded, and an error will be reported if cascader is not found when loaded again.
solve:
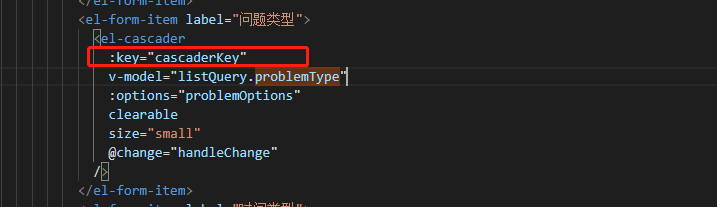
In the recommended blog, I saw that a key is set for cascader. When the type is changed, the key value is also changed. If the key value is changed, cascader will re-render.

Set cascaderKey in data to 1 by default,
Then set ++this.cascaderKey in the requested interface
When the options change Change key Value, then the component is re-rendered