When defining an object using JSON format in JavaScript
An error occurred while debugging the browser: uncaught syntax error: invalid shorthand property initializer

<body>
<div id=app>
<button @click="handclick">Button</button>
<p>{{name}}</p>
</div>
</body>
<script src="./js/vue.js"></script>
<script>
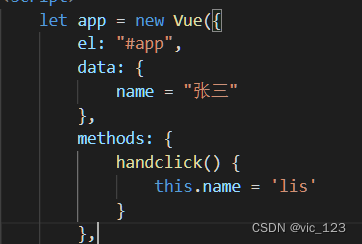
let app = new Vue({
el: "#app",
// The reason is that "=" should be written as ":"
data: {
name: "张三"
},
methods: {
handclick() {
this.name = 'lis'
}
},
watch: {
name(newVal, oldVal) {
console.log(newVal, oldVal)
}
}
})
</script>