To solve the problem of NPM run eject error in react
Recently, I began to learn react. I used create react app to initialize a react project. Then I found that I wanted to configure webpack manually, but I didn’t know where it was. I found that I was using BD to configure webpack package.json There’s a bunch of code in the
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
NPM run eject will copy all dependent files and corresponding dependencies ( webpack , Babel ) to your project. It's a single operation. Once eject , you can't go back. If you want to go back to the normal project, you have to Re NPM install create react app - G
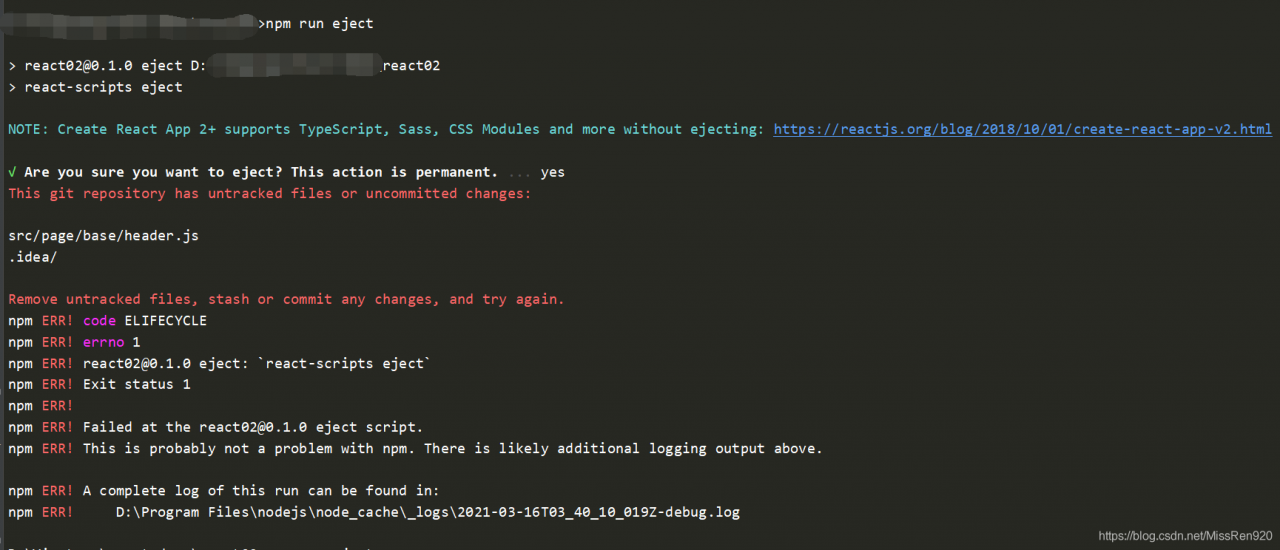
It was found that the following error was reported when executing NPM run eject :

checked online, which means that the problem here is that the scaffold adds . Gitgnore files, but there is no local warehouse, which can be used normally according to the following order
git init
git add .
git commit -m 'init'
Then execute NPM run eject again, and the execution is successful.
after the execution is completed, it is found that package.json It's like this:
"scripts": {
"start": "node scripts/start.js",
"build": "node scripts/build.js",
"test": "node scripts/test.js"
},
The last line of code was deleted by the system itself, not by me!
That's all for today
Reprint should be marked, thank you!