Error reason:
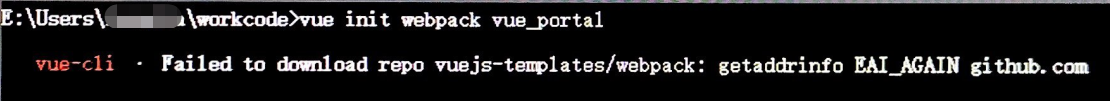
as shown in the title, command Vue init webpack Vue through Vue cli tool_ An error is reported when the portal creates a Vue project, indicating that the connection timed out because the intranet cannot be downloaded. The screenshot of the timeout error is as follows:

Solution:
to create offline, we need to download Vue templates/webpack in GitHub warehouse, and then extract it locally.
1. First, create a new .Vue templates directory under the root directory of each user. Note the dot (.)

2. Go to the Internet to download webpack
the download address is: https://github.com/vuejs-templates/webpack After downloading, unzip it to the. Vue templates directory under the local user directory.
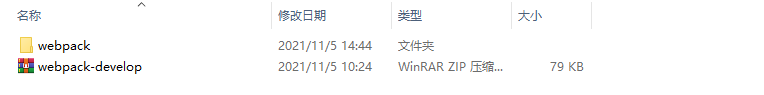
3. The downloaded compressed package is webpack-development.zip. After decompression, we need to change the directory name to webpack

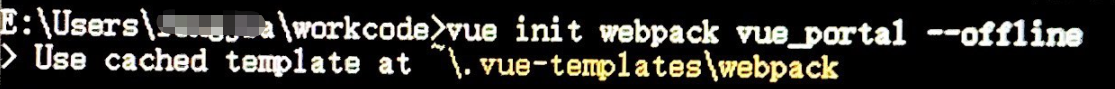
4. In this way, we will conduct Vue init webpack When using the Vue_portal command, you need to bring the parameter — offline, which means offline initialization