ERROR in Entry Module not found: ERROR: Can’t resolve ‘./ SRC ‘in’ E:\ Documents\VSCode files\WebPackProject ‘
Specify the inlet and outlet through the configuration file
Js (must be in the project root directory)
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};
Not packaged by configuration file
By default, Webpack4 does not need to create webpack.config.js to configure the packaged entry and exit.
By default,
The entry is ./ SRC /index.js file
Exit to ./dist/main.js file
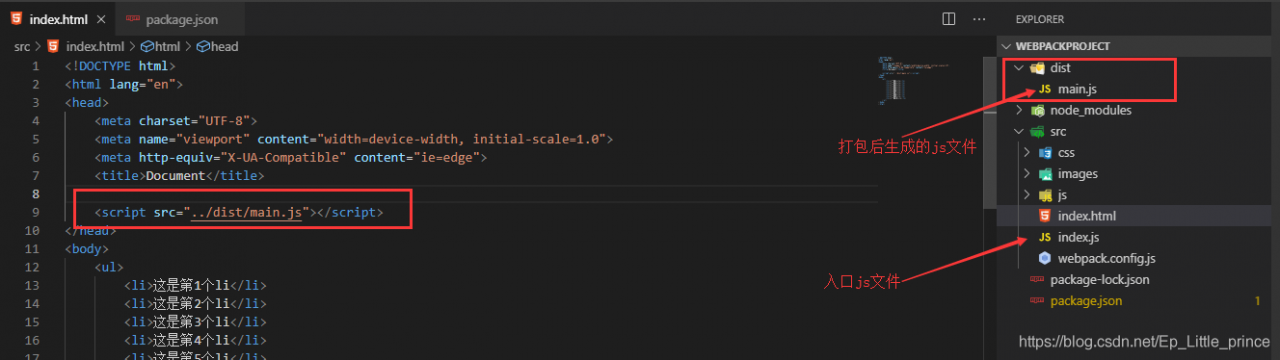
Directory structure:

Js is in the correct position. Run the command in the project root directory:
webpack
You are ready to pack.
So now you can see that under the project directory, dist folder, you’ll see the packaged file main.js;
In the HTML file index. HTML which needs to be introduced, it can be correctly introduced.

You can also specify it manually using the following command:
webpack./SRC /index.js -- output-filename. /dist/main.js --output-path. --mode development
or
webpack ./src/index.js -o ./dist/main.js --mode development
note:
, --mode development is the specified development mode, without which warning will be reported;
Another mode is --mode production specifies the production mode. In this mode, the packaged js file will be compressed, but the former will not.
Webpack will prompt a warning when executing directly from above. Closing the warning can be packaged by the following command:
webpack --mode development
or
webpack --mode production
`