<template>
<component
ref="formComponent"
:is="formComponent"
/>
</template>
<script setup lang='ts'>
const mapComp: any = {
Record
};
const formComponent = computed(() => {
return mapComp[route.params.type as keyof typeof mapComp];
});
</script>
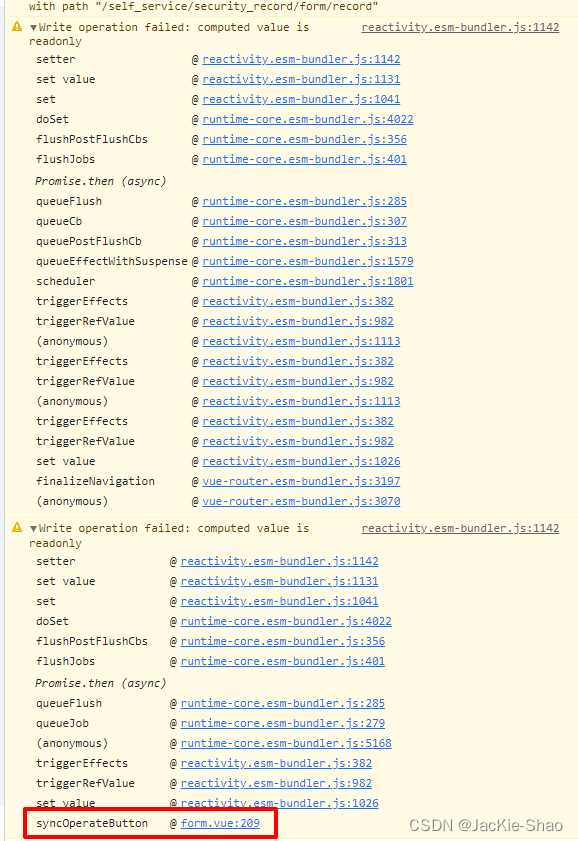
Then the browser reports two warnings

After modification:
<template>
<component
ref="formComponent"
:is="mapComp[route.params.type as string]"
/>
</template>
<script setup lang='ts'>
import {useRoute} from 'vue-router'
const route = useRoute()
const mapComp: any = {
Record
};
const formComponent = ref<string>(route.params.type as string);
</script>
At this point, the problem is solved