Error reporting reason
DOM has not been mounted yet, echarts.init() has already started execution
resolvent
1. Don’t use created, use mounted. Created just creates an instance at this time, but the template hasn’t been mounted yet
created:Called before the template is rendered into html, i.e. usually initialize some property values and then render into view.
mounted: called after the template is rendered into html, usually after initializing the page and then doing some required operations on the html dom nodes
That is to say, the created() method is called before the page is loaded, and DOM is not loaded yet. So use mounted when DOM is changed, and use created when DOM is not changed
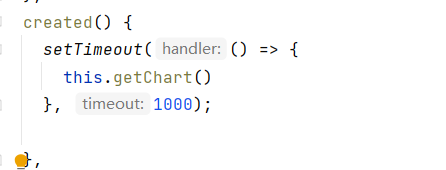
2. Use setTimeout to delay loading