According to Arco design tutorial on the official website
Load components on demand by manual import
Solution:
Change the official website example to the following. The exclude array is the component name without CSS. If you are not clear about the component name, you can print console.log of the resolveStyle function:
createStyleImportPlugin({
libs: [
{
libraryName: '@arco-design/web-vue',
esModule: true,
resolveStyle: (name) => {
const exclude = ['menu-item']
if (exclude.includes(name)) return ''
// css
return `@arco-design/web-vue/es/${name}/style/css.js`
},
},
],
}),Error message
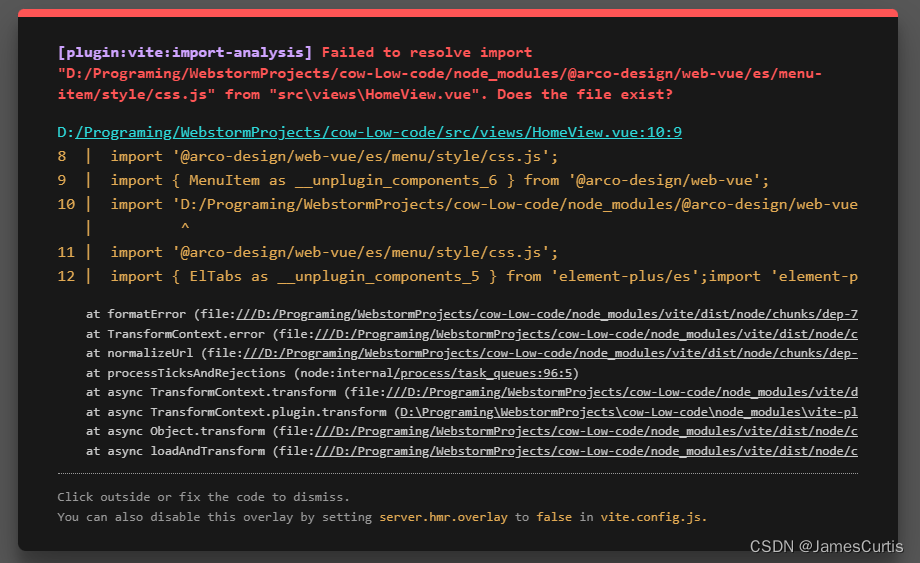
[vite] Internal server error: Failed to resolve import "D:/Programing/WebstormProjects/cow-Low-code/node_modules/@arco-design/web-vue/es/menu-item/style/css.js" from "src\views\HomeView.vue". Does the file exist?