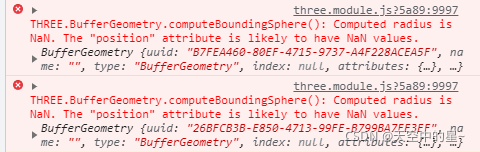
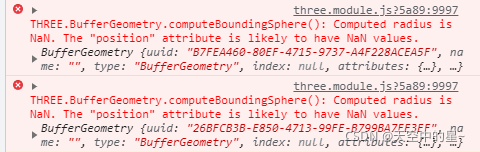
Loading the 3D model in vue today keeps reporting errors

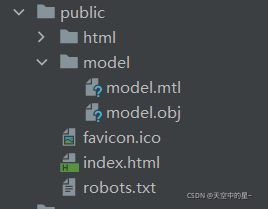
There is no error in the code, but the path of the model is wrong, resulting in an error when loading the model (the model was originally placed under the assets path and imported through the relative path). After checking the data, it is found that the model file cannot be placed under the assets path, but under the public path, and the file under the public must be imported through the absolute path (this depends on the configuration of publicpath in vue.config.js. The default is /)
Specific code and steps for loading 3D model in Vue:
1. NPM install three — save package for installing three.js
2. Introduce three related packages
import * as THREE from 'three';
import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls';
import {MTLLoader} from 'three/examples/jsm/loaders/MTLLoader';
import {OBJLoader} from 'three/examples/jsm/loaders/OBJLoader';
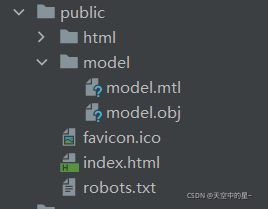
3. The model should be placed in the public folder. The resources placed in the public directory will be copied directly and will not be packaged by webpack

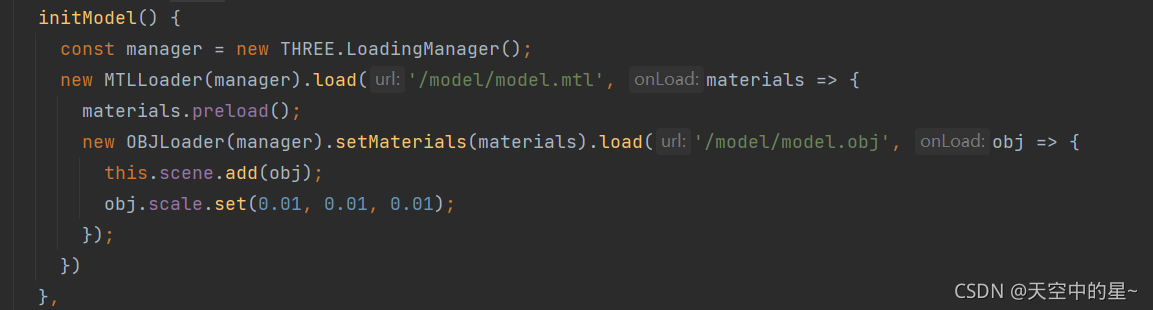
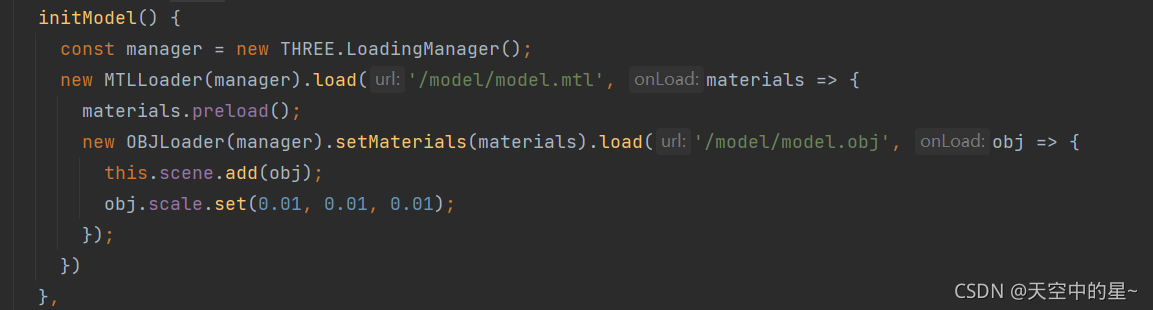
4. Load model