How do you center your HTML button itself?
There are two ways to do it.
Method one:
In its parent label, set the center property to look like this:

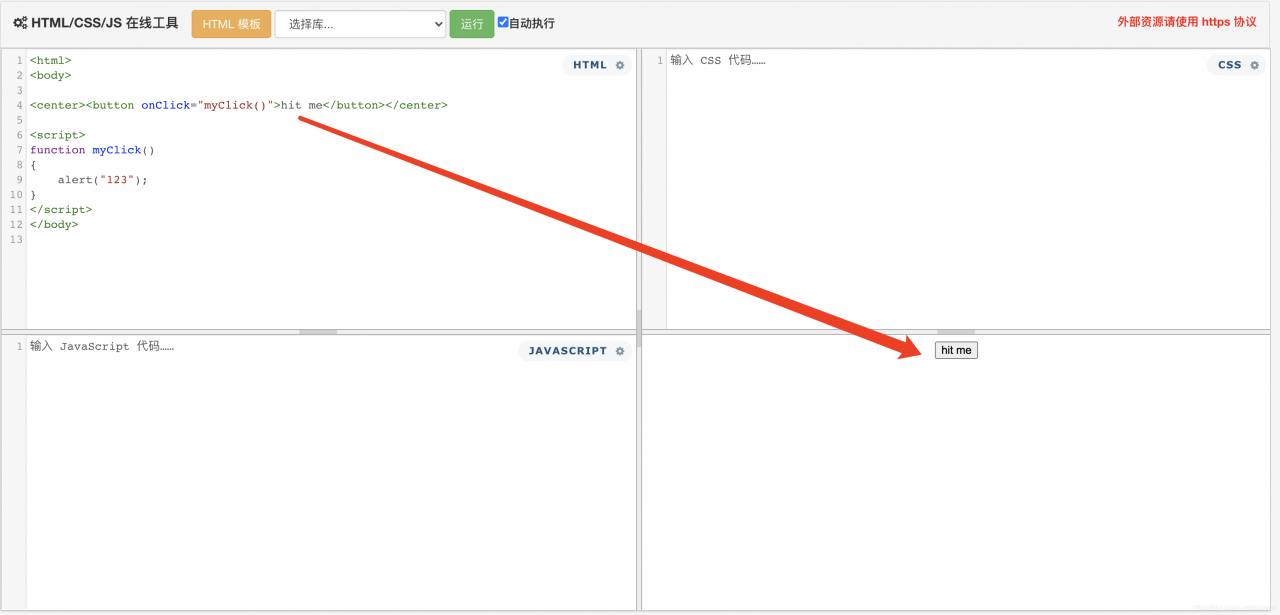
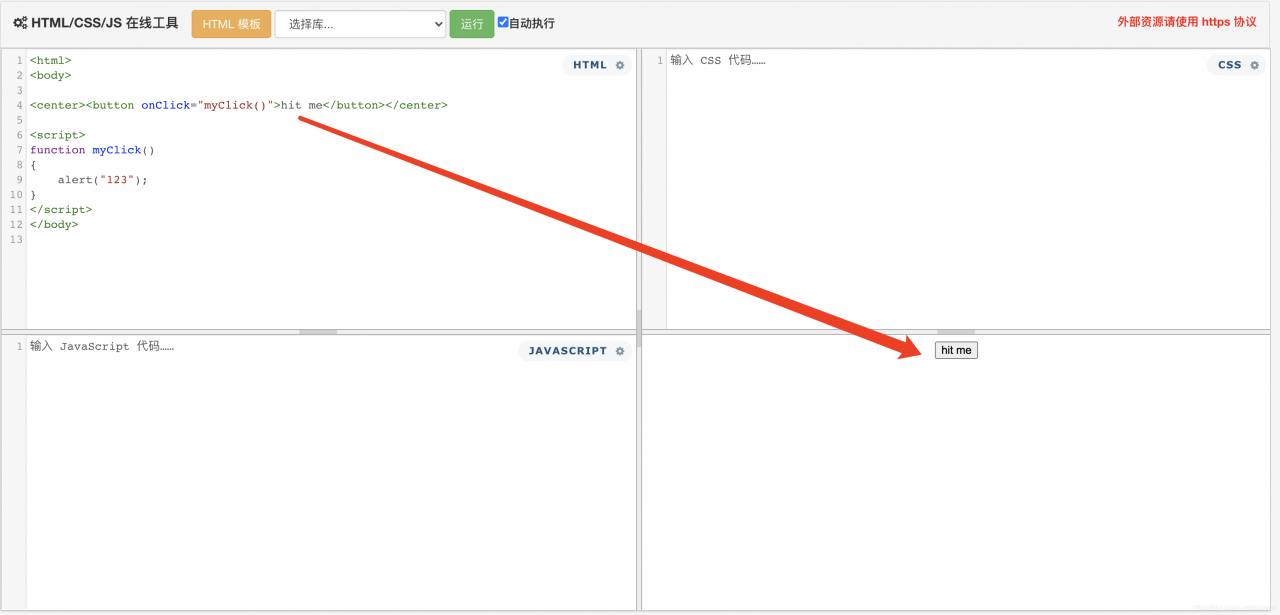
The procedure is as follows:
There are two ways to do it.
Method one:
In its parent label, set the center property to look like this:

The procedure is as follows:
<html>
<body>
<center><button onClick="myClick()">hit me</button></center>
<script>
function myClick()
{
alert("123");
}
</script>
</body>
</html>
Method 2:
Div, the effect is as follows:

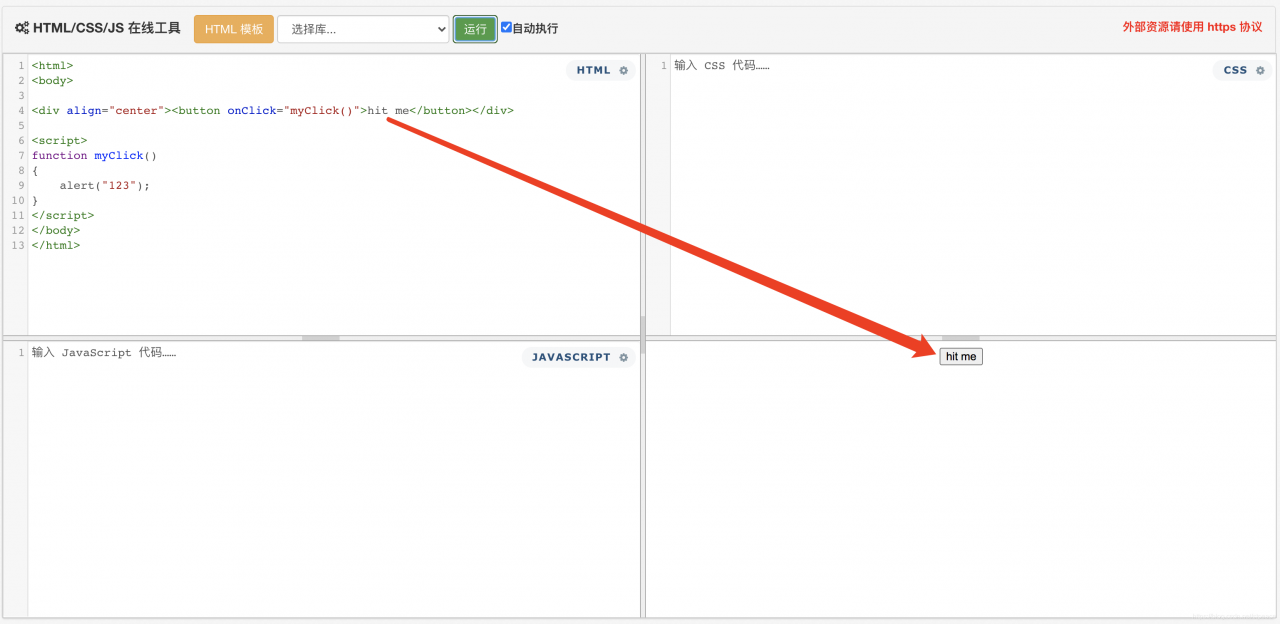
The procedure is as follows:
<html>
<body>
<div align="center"><button onClick="myClick()">hit me</button></div>
<script>
function myClick()
{
alert("123");
}
</script>
</body>
</html>
It’s simple, but it’s dry.