1. Configure environment variables with cross Env and install cross env
npm install cross-env –save-dev
2. Create a new file in the config file testProd.env.js The contents are as follows
'use strict'
module.exports = {
NODE_ENV: '"testProd"',
ENV_CONFIG: '"testProd"'
}
3. Create a new file in the config file prod.env.js The contents are as follows
'use strict'
module.exports = {
NODE_ENV: '"production"',
ENV_CONFIG: '"prod"'
}
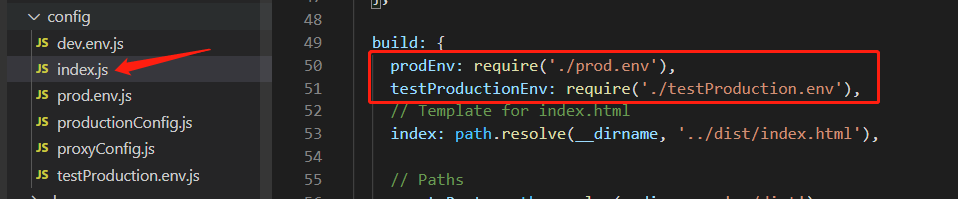
4. Modify the configuration/ index.js file
Add the following code:
prodEnv: require('./prod.env'),
testProdEnv: require('./testProd.env')

5. Modify bulid/ webpack.prod.conf . JS file
//const env = require('../config/prod.env'); //Annotate this line
const env = config.build[process.env.env_config + 'Env'] //change to this code
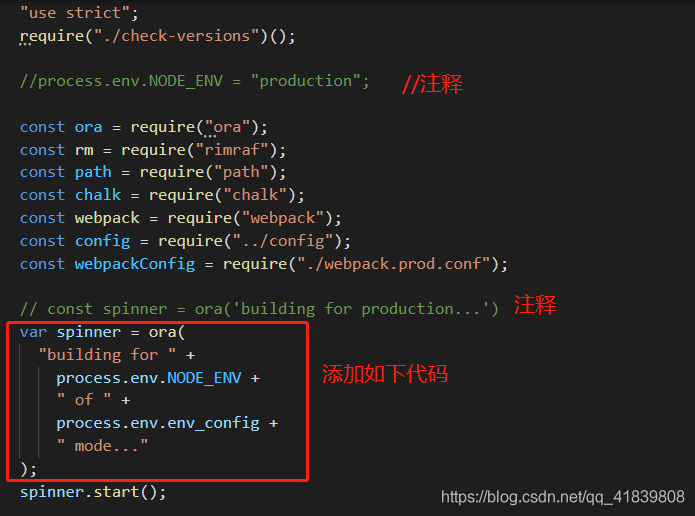
6. Modify build/ build.js file
//process.env.NODE_ENV = "production"; //Annotate this line
//const spinner = ora('building for production...') //Annotate this line and change to these codes below
var spinner = ora(
'building for ' +
process.env.NODE_ENV +
' of ' +
process.env.env_config +
' mode...'
)

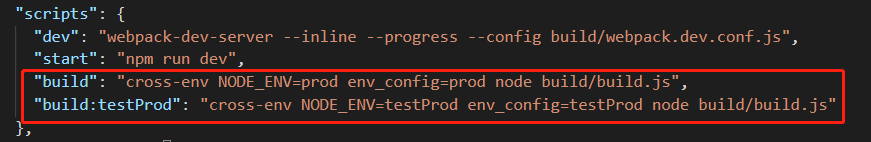
7. Modification package.json And packing command
"build": "cross-env NODE_ENV=prod env_config=prod node build/build.js",
"build:testProd": "cross-env NODE_ENV=testProd env_config=testProd node build/build.js"