Problem description
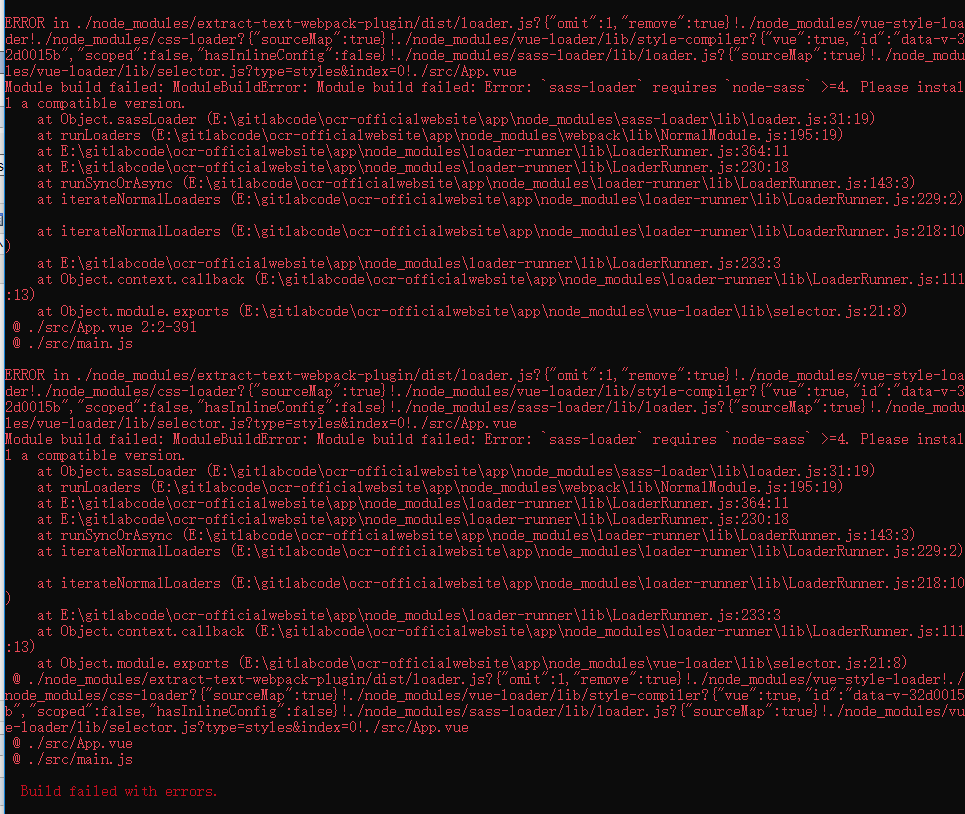
execute the NPM install command to install all dependencies, and then run NPM run dev to report an error:
error in ./node_modules/view-design/dist/styles/iview.css
Module build failed: Error: No PostCSS Config found in: /Users/lanweihong/Code/JS/hotel-pms/node_modules/view-design/dist/styles
at config.search.then (/Users/lanweihong/Code/JS/hotel-pms/node_modules/postcss-load-config/src/index.js:91:15)
at <anonymous>
Solution
create a new postcss.config.js file in the project root directory. Postcss.config.js is a special processing for webpack 3.0.
postcss.config.js
module.exports = {
plugins: {
'autoprefixer': {browsers: 'last 5 version'}
}
}
Rerun NPM run dev.