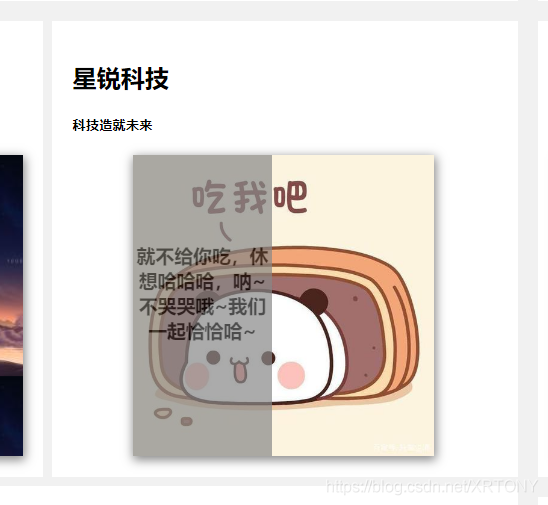
CSS to achieve dynamic display of picture text by mouse touch
These days, I want to prepare a small gift for my girlfriend, so I want to develop a website to express my love to her. Let’s have a try!

In fact, this is to add another page to your original page. As long as you define the scrolling speed with transition, let’s take a look.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
* {
box-sizing: border-box;
}
body{
margin: 0;
font-family: Arial;
padding: 10px;
background: #f1f1f1;
}
.clearfix {
overflow: auto;
}
.shadow_box{
box-shadow: 0px 3px 10px 1px #888888;
}
.up-leader {
background-color: #333;
list-style-type: none;
text-align: center;
position:sticky;
margin: 0;
padding: 0;
border-radius: 10px;
z-index: 10;
}
.up-leader li:not(.dropdown) {
display: inline-block;
font-size: 20px;
padding: 20px;
z-index: 10;
}
.up-leader li a, .dropbtn{
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.up-leader li.dropdown{
display: inline-block;
font-size: 20px;
padding: 20px;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
div.dropdown-content a {
color:#000000;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {background-color: #f1f1f1;}
.dropdown:hover .dropdown-content {
display:block;
}
div.sticky{
position: sticky;
top: 0;
background:azure;
text-align: center;
}
.img1{
float:left;
clear:both;
position:static;
display: flex;
justify-content: center;
opacity: 0.8;
overflow: auto;
}
.side-leader ul{
list-style-type: 0;
margin-top: 10px;
padding: 0;
width: 7%;
height: 170%;
background-color:#333 ;
box-shadow: 0px 0px 1px 0px #888888;
position:absolute;
overflow: auto;
border-radius: 25px;
float: left;
z-index: 4;
}
.side-leader ul li a{
display: block;
color:white;
padding: 8px 16px;
text-decoration: none;
font-family:"黑体";
}
li:hover{
background-color: #555;
color: white;
}
.leftcolumn{
float: left;
width: 8%;
}
.midcolumn {
float: left;
width: 50%;
}
/* 右列 */
.rightcolumn {
float: left;
width: 42%;
background-color: #f1f1f1;
padding-left: 20px;
}
.avercolumn{
float: left;
width: 50%;
background-color: #f1f1f1;
}
.aver_column{
float: left;
width: 49%;
background-color: #f1f1f1;
margin-left: 1%;
}
.aver2column{
float: left;
width: 68%;
background-color: #f1f1f1;
}
.aver3column{
margin-left: 2%;
width: 27%;
background-color: #f1f1f1;
padding-left: 20px;
box-shadow:2px 2px 10px 0px #888888 ;
display: inline-block;
}
/* 伪图像 */
.fakeimg1 {
/*background-color: #aaa;*/
width: 852px;
background: url(img/6.jpg);
box-shadow:1px 3px 15px 1px #888888 ;
padding: 20px;
}
.fakeimg2{
background: url(img/5.jpg);
box-shadow:1px 3px 15px 1px #888888 ;
}
.imgall{
box-shadow:1px 3px 15px 1px #888888;
}
/* 为文章添加卡片效果 */
.card {
background-color: white;
padding: 20px;
margin-top: 20px;
/*box-shadow: 0px 0px 1px 0px #888888;*/
}
/* 清除列之后的浮动 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 页脚 */
.footer {
margin: 20%;
text-align: center;
background: white;
}
#myImg {
border-radius: 5px;
cursor: pointer;
transition: 0.3s;
}
#myImg:hover {opacity: 0.7;}
/* The Modal (background) */
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
padding-top: 100px; /* Location of the box */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.9); /* Black w/ opacity */
}
/* Modal Content (image) */
.modal-content {
margin: auto;
display: block;
width: 80%;
max-width: 1500px;
}
/* Caption of Modal Image */
#caption {
margin: auto;
display: block;
width: 80%;
max-width: 700px;
text-align: center;
color: #ccc;
padding: 10px 0;
height: 150px;
}
/* Add Animation */
.modal-content, #caption {
animation-name: zoom;
animation-duration: 0.6s;
}
@keyframes zoom {
from {transform: scale(0.1)}
to {transform: scale(1)}
}
/* The Close Button */
.close {
position: absolute;
top: 15px;
right: 35px;
color: #f1f1f1;
font-size: 40px;
font-weight: bold;
transition: 0.3s;
}
.close:hover,
.close:focus {
color: #bbb;
text-decoration: none;
cursor: pointer;
}
/* 100% Image Width on Smaller Screens */
@media only screen and (max-width: 700px){
.modal-content {
width: 100%;
}
}
.container {
position: relative;
left: 60px;
float: inherit;
text-align: center;
width:71%;
z-index:0;
}
.image {
display: block;
height: auto;
}
.overlay {
text-align: center;
position: absolute;
bottom: 0;
left: 0;
right: 0;
background-color:#888888;
opacity: 0.7;
overflow: hidden;
width: 0;
height: 100%;
transition: 0.5s ease;
}
.container:hover .overlay {
width: 100%;
}
.text{
text-align: center;
top: 50%;
font-family: "微软雅黑";
}
</style>
<title>XR官网</title>
</head>
<body>
<div class=" clearfix shadow_box">
<a href="#1">
<img class="img1" src="img/下载.jpg" width=1920px height=900px>
</a>
</div>
<div class="sticky" style="z-index: 10;">
<a name="1" >
<ul class="up-leader" >
<li><a href="https://blog.csdn.net/XRTONY?spm=1000.2115.3001.5343" >Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="https://blog.csdn.net/XRTONY?spm=1000.2115.3001.5343">Contact</a></li>
<li class="dropdown">
<a class="dropbtn" href="index.html">Our World</a>
<div class="dropdown-content">
<a href="https://blog.csdn.net/XRTONY?spm=1000.2115.3001.5343">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</li>
</ul>
</a>
</div>
<div class=" side-leader ">
<ul >
<li><a href="https://blog.csdn.net/XRTONY?spm=1000.2115.3001.5343">核心科技</a></li>
<li><a href="index.html">党政板块</a></li>
<li><a href="index.html">经营情况</a></li>
<li><a href="index.html">未来发展</a></li>
<li><a href="index.html">联系我们</a></li>
</ul>
</div>
<div style="">
<div class="leftcolumn">
<p></p>
</div>
<div class="midcolumn">
<div class="card">
<h2>title1</h2>
<h5>hello world1</h5>
<div class="fakeimg1" style="height:300px;"></div>
</div>
<div class="avercolumn card">
<h2>title2</h2>
<h5>hello world2</h5>
<div class="fakeimg2" style="height:300px;"></div>
</div>
<div class="aver_column card">
<h2>title3</h2>
<h5>hello world3</h5>
<div class="container" style="height:300px;text-align: center;">
<img class="imgall image" src="img/u=140318467,4274089430&fm=26&gp=0%20(1).jpg" style="height: 300px;text-align: center;"/>
<div class="overlay">
<div class="" style="">
<h3 style="padding-top: 50%;font-family: '微软雅黑';">就不给你吃,休想哈哈哈,呐~不哭哭哦~我们一起恰恰哈~</h3>
</div>
</div>
</div>
</div>
<div class="card" style="float: left;width: 100%; margin-top: 1%;height: 100%;margin-right: 1%;">
<video width=100% height=100% controls="controls" <!--autoplay="autoplay"-->>
<source src="/i/movie.ogg" type="video/ogg" />
<source src="img/Europa%20Universalis%20IV%202021-03-02%2010-03-59_Trim.mp4" type="video/mp4" />
<source src="/i/movie.webm" type="video/webm" />
<object data="/i/movie.mp4" width="320" height="240">
<embed width=100% height=100% src="img/Europa%20Universalis%20IV%202021-03-02%2010-03-59_Trim.mp4" />
</object>
</video>
</div>
</div>
</div>
<div class="rightcolumn">
<div class="card">
<h2>title1</h2>
<h5>hello world1</h5>
<div class="fakeimg2" style="height:300px;"></div>
</div>
<div class="aver2column card">
<h2>title2</h2>
<h5>hello world2</h5>
<div class="fakeimg2" style="height:300px;"></div>
</div>
<div class="aver2column card" style="">
<img src="img/u=1814211770,2732480941&fm=26&gp=0.jpg%20" id="myImg" style="height:100%;widows: 100%;"/>
</div>
<div id="myModal" class="modal">
<span class="close">×</span>
<img class="modal-content" id="img01">
<div id="caption"></div>
</div>
<script>
// Get the modal
var modal = document.getElementById('myModal');
// Get the image and insert it inside the modal - use its "alt" text as a caption
var img = document.getElementById('myImg');
var modalImg = document.getElementById("img01");
var captionText = document.getElementById("caption");
img.onclick = function(){
modal.style.display = "block";
modalImg.src = this.src;
captionText.innerHTML = this.alt;
}
// Get the <span> element that closes the modal
var span = document.getElementsByClassName("close")[0];
// When the user clicks on <span> (x), close the modal
span.onclick = function() {
modal.style.display = "none";
}
</script>
<div class="aver3column card" style="height: 1000px; ">
<h2>title</h2>
<h5>hello world11</h5>
<div class="fakeimg2" style="height:300px; src: ;"></div>
</div>
</div>
</div>
<div style="padding-bottom: 1000px;">
<p>
</p>
</div>
</div>
</body>
</html>