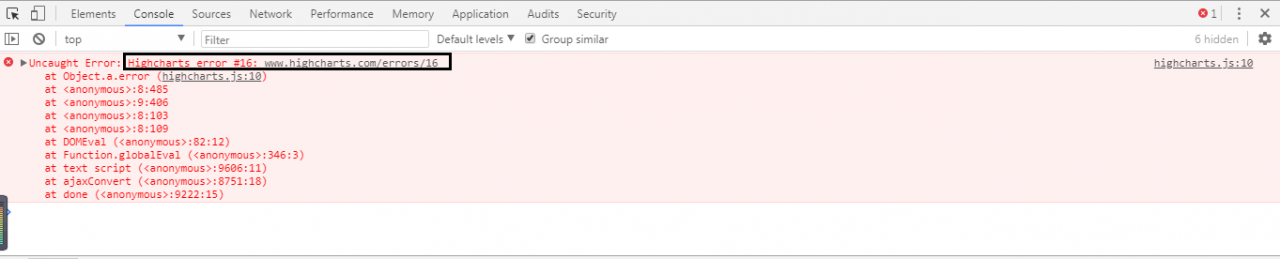
project used Highcharts to make charts, but accidentally found that the console reported an error as follows.

Analysis of
-
here I use frame error has provided the official of the highcharts address: https://www.highcharts.com/errors/16, you can click in to have a look. The contents are in English.
the following address is highcharts official Chinese error description, said has been very clear.
click the open link
Highcharts error #16 is due to repeated definitions of Highcharts, this error occurs due to repetition in the namespace of Highcharts.
and Highcharts namespace actually exists in the Highcharts.js file which we refer to when using Highcharts.
so reason has two:
js related files 0. This means that the highcharts. js file is referenced. and will lead to the repetition of command space of Highcharts. The correct way is to introduce js related to Highcharts into public pages and avoid dynamic page loading.
- solution
-
Highcharts.js was referenced on the home page, and Highcharts was repeatedly defined whenever the sub-page was loaded.
start full-text search with both Highstock. Js found no reference to the file (I know the project is not used for Highstock, but just to be sure). Since it is not this reason, I wonder if it is the second reason, but I do not understand the second reason, so it does not remind me anything.
later in the project to find the problem of the breakthrough. also discovers that the home page of the project consists of the left menu, the system-level prompt page at the top, and the content page on the right. When you click an item in the left menu, the right content page is populated with the corresponding HTML page .
and when I clicked on the menu, I found that the error repeatedly defined by highcharts almost every time I clicked it, and the first click after logging in (must be the click of the menu containing highcharts) would also report an error . Highcharts.js has been introduced into the main page of the menu.
sure enough, I found the corresponding HTML to confirm my inference. That’s it.
js
Highcharts.js js
Highcharts.
Conclusion