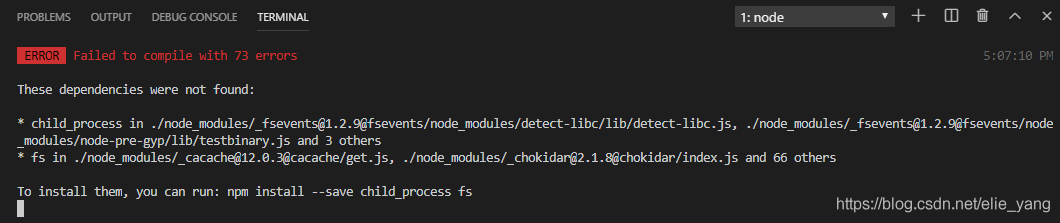
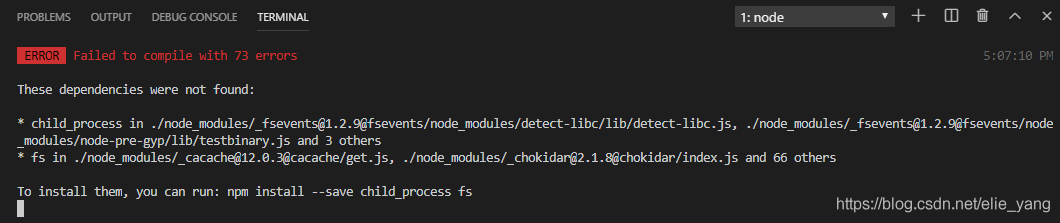
Failed to compile.
Fsevents /node_modules/[email protected]@fsevents/node_modules/ detector-libc /lib/ detector-libc.js
Module not found: Error: Can’t resolve ‘child_process’ in ‘D:\Today\WebFront\node_modules\[email protected]@fsevents\node_modules\detect-libc\lib’

NPM install –save child_process FS prompted by various attempts, also tried to delete node_modules folder to re-install NPM, and even sent the code undo back to re-paste the files with changes, but failed!
Baidu saw that someone had encountered similar problems, and added the following nodes in Webpack.base.config.js:
Fsevents /node_modules/[email protected]@fsevents/node_modules/ detector-libc /lib/ detector-libc.js
Module not found: Error: Can’t resolve ‘child_process’ in ‘D:\Today\WebFront\node_modules\[email protected]@fsevents\node_modules\detect-libc\lib’

NPM install –save child_process FS prompted by various attempts, also tried to delete node_modules folder to re-install NPM, and even sent the code undo back to re-paste the files with changes, but failed!
Baidu saw that someone had encountered similar problems, and added the following nodes in Webpack.base.config.js:
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
//setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
//dgram: 'empty',
fs: 'empty',
//net: 'empty',
//tls: 'empty',
child_process: 'empty'
}This action will result in a compile without error, but with various warnings, NPM Run Dev will not load the VUE component; It seems that there is no way around this question.
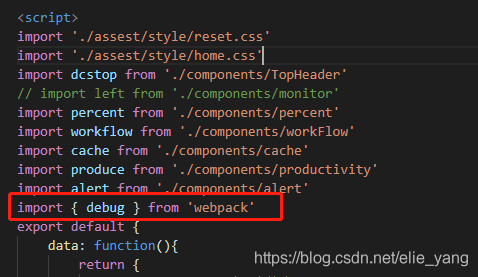
Think carefully about what the code changed before the error: found the following weird import

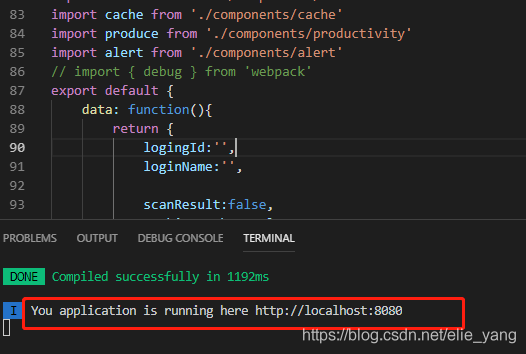
When I add debugger, the VS tool automatically introduces this for me, kill it, and re-run NPM run Dev
See the long lost green prompt:

Alas, I spent half a day trying to solve the problem, and I learned a lot in the process of finding the problem. There were still many pits in the application of VUE, which led to all kinds of strange mistakes. Record here!