Problem Description
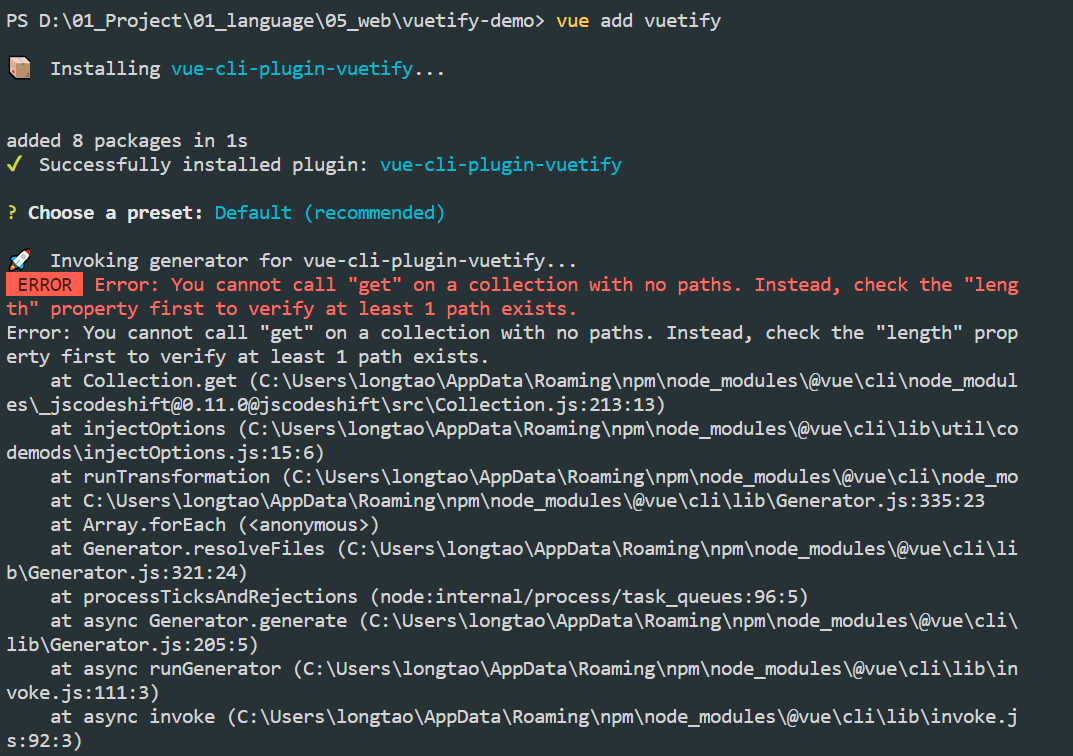
After creating a project with vue3, add vuetify to the error message ERROR Error: You cannot call “get” on a collection with no paths. Instead, check the “length” property first to verify at least 1 path exists.
vue create vuetify-demo
cd vuetify-demo
vue add vuetify

Analysis of the cause of the problem
The analysis is because vuefiy does not adapt to vue3 cli, which will result in an error when adding directly.
Solution
1. Build the project with vue2, then add vuetify
2. Create a project with vue3 and change main.js
Before changing:
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
After changing:
import Vue from 'vue'
import App from './App.vue'
new Vue({
render: h => h(App)
}).$mount('#app');
After using the vue add vuetify command, the main.js content becomes:
import Vue from 'vue'
import App from './App.vue'
import vuetify from './plugins/vuetify'
new Vue({
vuetify,
render: h => h(App)
}).$mount("#app")