Request scenario:
current page URL: http://127.0.0.1:8000/testcase
URL of jump request page: http://127.0.0.1:5000/testcase_orm
When using Axios request, the page prompts cross domain error
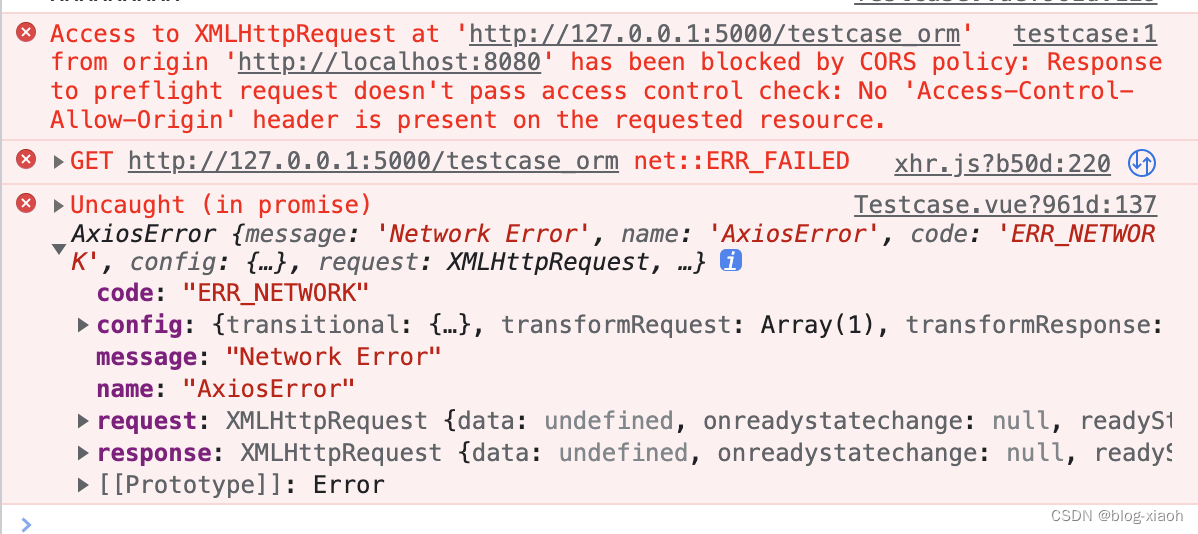
Cross-domain error reporting information
Access to XMLHttpRequest at ‘http://127.0.0.1:5000/testcase_orm’ from
origin ‘http://localhost:8080’ has been blocked by CORS policy: No
‘Access-Control-Allow-Origin’ header is present on the requested
resource.
AxiosError {message: ‘Network Error’, name: ‘AxiosError’, code:
‘ERR_NETWORK’
Screenshot of vue2 cross domain error report

through the analysis of the code and the error report information, the problem appears in the cross domain request (cross domain request: the browser does not allow the current source request to access another different source request. The source refers to the request agreement, domain name, and port number. If one of the three is inconsistent, it is a cross domain request)
| current URL | request URL | Is it cross-domain | Result analysis |
|---|---|---|---|
| http://www.kuakuakua.com | http://www.kuakuakua.com/index.html | no | Same origin (the same domain name, protocol, and port number) |
| http://www.kuakuakua.com | https://www.kuakuakua.com | cross domain | Different protocols (http/https) |
| http://www.kuakuakua.com | http://www.javashuo.com/ | cross domain | Different domain names (www.kuakuakua.com/www.javashuo.com) |
| http://www.kuakuakua.com:8080 | http://www.kuakuakua.com:8081 | cross domain | Different port numbers (8080/8081) |
Solution
- Step 1: Find the vue.config.js file in the project directory and open it for editing

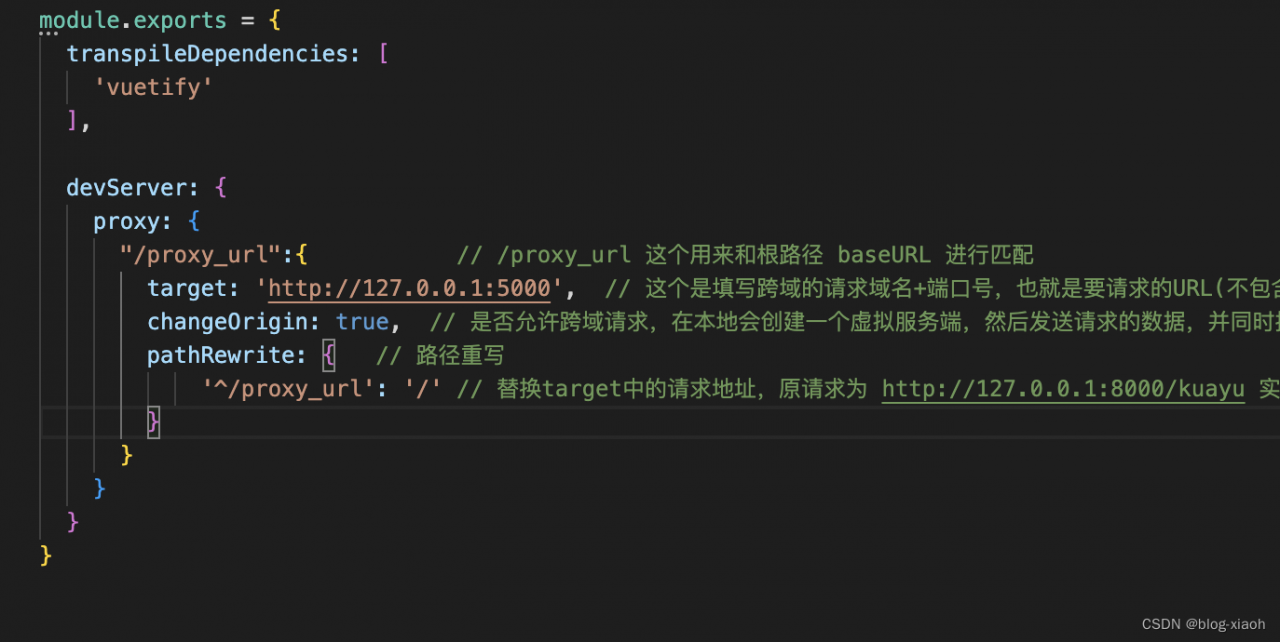
- Step 2: According to the structure in the figure, copy the given code to module.exports

devServer: {
proxy: {
"/proxy_url":{ // /proxy_url This is used to match with the root path baseURL
target: 'http://127.0.0.1:5000', // this is to fill in the cross-domain request domain + port number, that is, the URL to request (does not include the URL path)
changeOrigin: true, // whether to allow cross-domain requests, a virtual server will be created locally, then send the requested data, and receive the requested data at the same time, so that the server and the server to interact with the data will not have cross-domain problems
pathRewrite: { // path rewrite
'^/proxy_url': '/' // replace the request address in target, the original request is http://127.0.0.1:8000/kuayu the actual request is http://127.0.0.1:8000/proxy_url/kuayu
}
}
}
}
- Step 3: Find the main.js file and set axios.defaults.baseURL to /proxy_url
axios.defaults.baseURL = ‘/proxy_url’
- Step 4: Then the axios request in the methods in the xxx.vue file can be used normally. The complete request URL here is http://127.0.0.1:5000/testcase_orm (Step 4 is just to provide an example, the specific request URL Request according to the URL of your own project)
methods:{
getCaseList: function(){
console.log("xxxxxxxxx")
console.log('Check if the interface call is successful')
this.$axios.get('/testcase_orm').then((result)=>{
console.log('Check if the interface call is successful, if it is called, it is successful')
console.log(result)
})
}
}
Solution Analysis.
Cross-domain problem, you can let the server to add the request header field information and allow cross-domain access, the server-side cross-domain problem is not described in this article, interested to see another Django cross-domain problem solving blog post
The vue cross domain problem is solved by using a proxy solution, which is forwarded to the target server through a proxy on the local server, so that the cross domain is only for the browser, and the cross domain problem does not occur for requests sent by the node service, thus solving the browser cross domain problem.
Read More:
- [Solved] Vue3 npm ERR code ERR_SSL_DECRYPTION_FAILED_OR_BAD_RECORD_MAC
- [Solved] Package Install Error: npm ERR code ERR_SOCKET_TIMEOUT npm ERR
- [Solved] NPM err! Cannot read property ‘parent’ of null npm ERR! A complete log of this run can be found in: npm ERR!
- After Vite starts, it will prompt “network: use ` — host ` to expose”, and the service cannot be accessed through network IP
- [Solved] Failed to load resource: net::ERR_FILE_NOT_FOUND
- [Solved] Deploy the front-end package online. Net:: err_SSL_PROTOCOL_ERROR
- Vue installation @ Vue/cli error: npmerr gyp err
- [Solved] /sockjs-node/info?t= net::ERR_SSL_PROTOCOL_ERROR
- [Solved] Font End Image Display Error: net::ERR_CONNECTION_RESET 431 (Request Header Fields Too Large)
- “Failed to load resource: net::ERR_FILE_NOT_FOUND” error. The project created by vue-cli 3.0 can run under dev, and an error is reported after packaging, and the page is blank.
- How to Solve Files Upload Error: http://net::ERR_SSL_PROTOCOL_ERROR
- npm ERR code ELIFECYCLE [How to Solve]
- [Solved] npm install Error: error code ERR_SOCKET_TIMEOUT
- [Solved] gyp ERR! stack Error: Could not find any Python installation to use
- After installing NPM, NRM LS reports an error throw new err_INVALID_ARG_TYPE(name, ‘string‘, value)
- [Solved] npm Install vuex Error: npm ERR! code ERESOLVE
- How to Block a frame with origin from accessing a cross origin frame
- [Solved] vue3vite Error: Failed to resolve import “@vue/server-renderer from “src\App.vue“. Does the file exist
- Vue2.0: How to Use vue3 api to encapsulate Axios
- [Solved] fontconfig cross-compilation Error: PRI_CHAR_WIDTH_STRONG