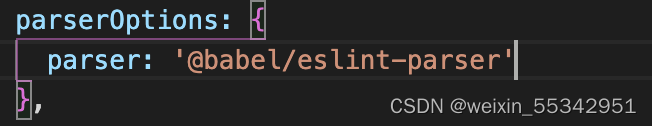
1. Open the eslintrc.js file under this item, locate the parseroptions.node:

2. Add a line of code under this node:
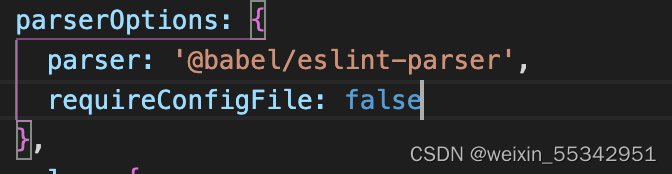
requireConfigFile: falsebecome:

There will be no mistake at this time!
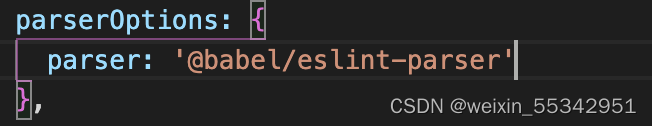
1. Open the eslintrc.js file under this item, locate the parseroptions.node:

2. Add a line of code under this node:
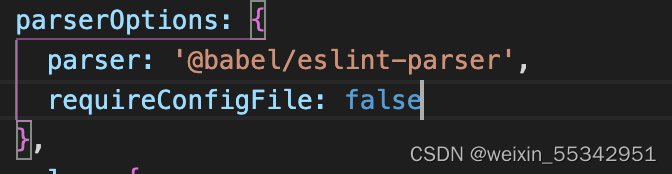
requireConfigFile: falsebecome:

There will be no mistake at this time!