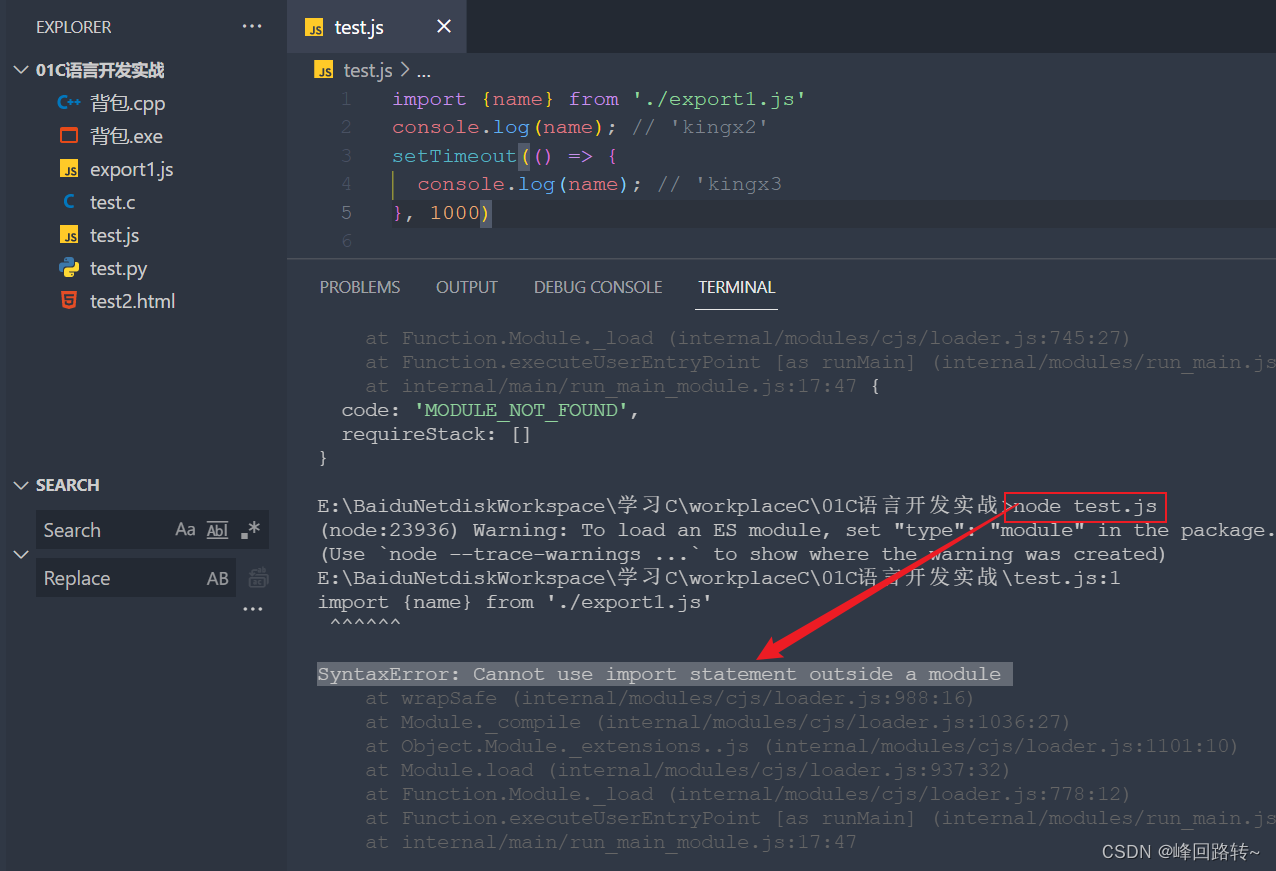
SyntaxError: Cannot use import statement outside a module
Error report when executing esmodule:

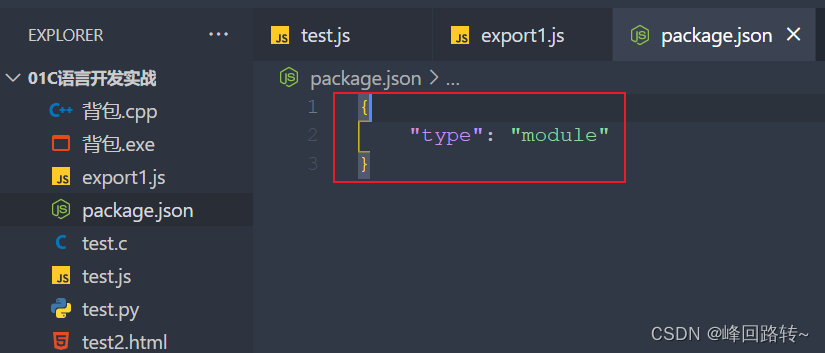
Problem Cause and Solution: To import the esmodule file, you need to change the file suffix js to mjs, if you do not want to change the suffix name, you need to configure the package.json file as follows.

Read More:
- [Solved] SyntaxError: Cannot use import statement outside a module
- js: SyntaxError: Cannot use import statement outside a module
- [Solved] SyntaxError: Cannot use import statement outside a module
- [Solved] Uncaught SyntaxError: Cannot use import statement outside a module
- [Solved] JS Error: Uncaught SyntaxError: Illegal return statement
- [Solved] Uncaught SyntaxError: The requested module does not provide an export named
- [Solved] component import error is declared in the statement of components
- [Solved] Warning: To load an ES module, set “type“: “module“ in the package.json or use the .mjs extension
- [Solved] Vue Import swiper.css Error: Module not found…
- Vue-router import Dynamic Module Error [How to Solve]
- [Solved] Uniapp project use vant icon Error: (module build failed from./node_modules/postcss loader/SRC/index)
- Vue Import element-plus Error: Failed to resolve import “element-pluslibtheme-chalkindex.css“ from “src
- Error in created hook: “SyntaxError: Unexpected token u in JSON at position 0
- [Solved] React Startup Error at the First time :SyntaxError: Unexpected token
- node.js yarn Error: SyntaxError: Unexpected string [How to Solve]
- @requestbody: How to Use or Not Use
- [Solved] Uncaught SyntaxError: Invalid Unicode escape sequence
- [Solved] SyntaxError: E:\IdeaProject\src\main.js: Identifier ‘ElementPlus‘ has already been declared
- [Solved] ajax Error: Uncaught SyntaxError: Unexpected end of JSON input
- [Solved] Error in created hook: “SyntaxError: Unexpected token o in JSON at position 1“