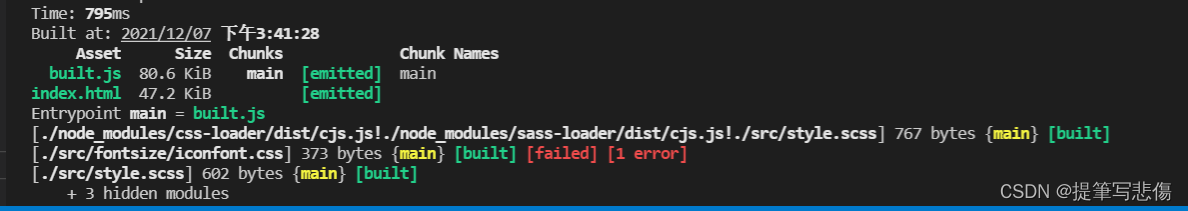
ERROR in ./src/fontsize/iconfont.css 1:0
Module parse failed: Unexpected character '@' (1:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
> @font-face {
| font-family: "iconfont"; /* Project id 2969850 */
| src: url('iconfont.woff2?t=1638862344321') format('woff2'),
@ ./src/index.js 2:0-32

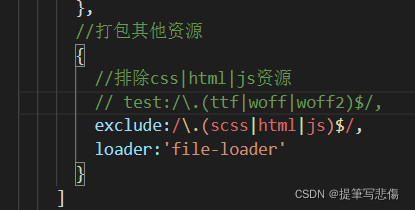
Solution: The webpack.config.js file is wrong, the configuration file should be