There is a function to trigger the script when a screen opens and ends in the requirement
It is easier to open the screen, just ngOnInit directly, after obtaining the script configuration of the screen, you can directly call the script to execute it.
I thought about the trigger of the screen exit, and it is divided into 2 situations:
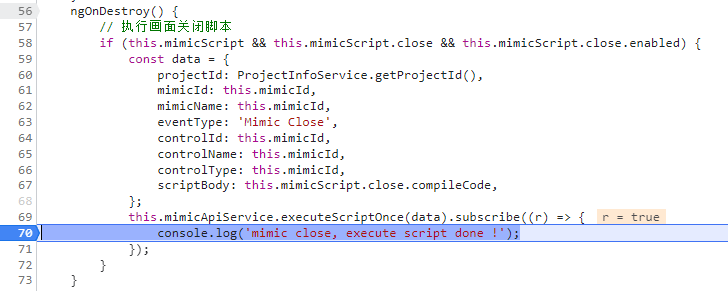
1. Exit the preview screen: This is based on the preview screen in the editor. The main project is still there when you exit, so you can hear it directly with ngOnDestroy

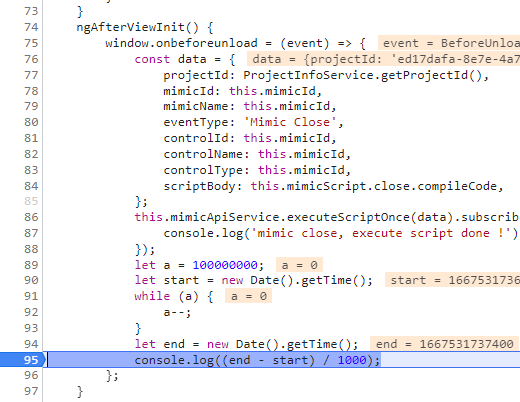
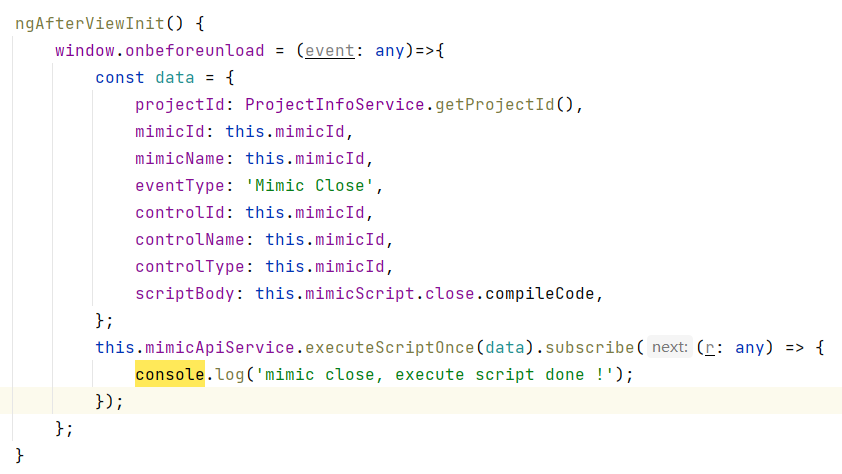
2. Directly close the browser tab page: This is a bit troublesome, angular can’t monitor directly, you need to monitor the window.onbeforeunload method, which I wrote here in ngAfterViewInit

The result is obvious, the tab page is closed without even sending the request.
At present, I think of delaying to make a request to execute script data (the result is not important), just make a request

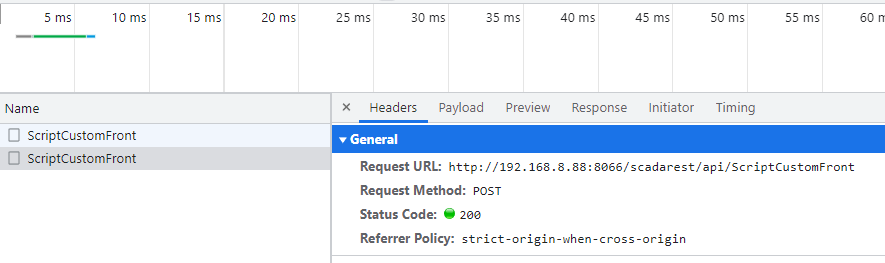
At this time, you can see that after the delay is over, the request has been sent