Vue elemnt admin NPM run dev run error
Description:
vue-element-admin 4.4.4
There is the previous Vue element admin template in the computer, which can run normally, but the following error will be prompted when pulling the latest version
Error content
DONE Compiled successfully in 4163ms 4:26:31 ├F10: PM┤
App running at:
- Local: http://localhost:9528
- Network: http://192.168.70.192:9528
Note that the development build is not optimized.
To create a production build, run npm run build.
events.js:291
throw er; // Unhandled 'error' event
^
Error: spawn cmd ENOENT
at Process.ChildProcess._handle.onexit (internal/child_process.js:267:19)
at onErrorNT (internal/child_process.js:469:16)
at processTicksAndRejections (internal/process/task_queues.js:84:21)
Emitted 'error' event on ChildProcess instance at:
at Process.ChildProcess._handle.onexit (internal/child_process.js:273:12)
at onErrorNT (internal/child_process.js:469:16)
at processTicksAndRejections (internal/process/task_queues.js:84:21) {
errno: 'ENOENT',
code: 'ENOENT',
syscall: 'spawn cmd',
path: 'cmd',
spawnargs: [ '/c', 'start', '""', '/b', 'http://localhost:9528' ]
}
Solution:
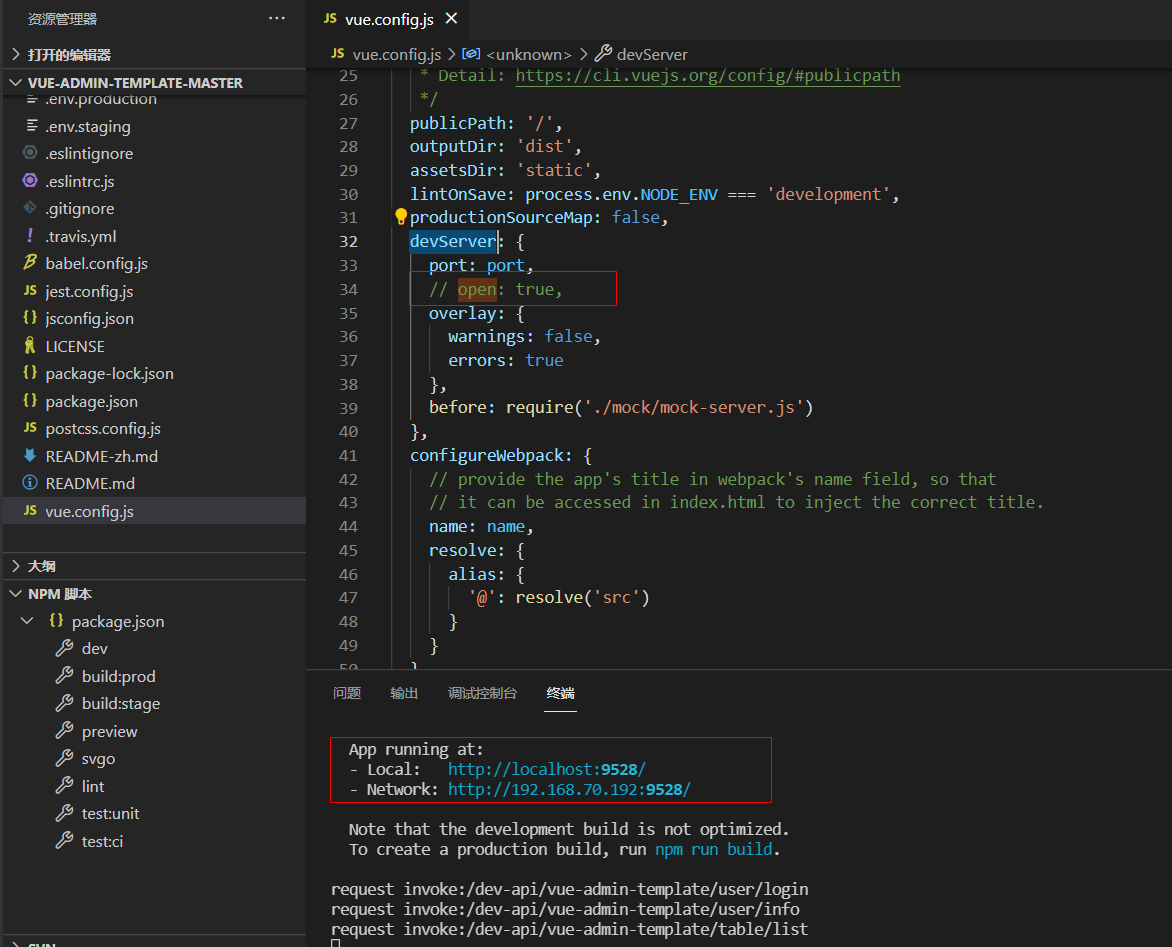
Comment out open: true in vue.config.js

Description of the modified part
For vue projects, find the devServer configuration proxy in vue.config.js
devServer: {
port: 8081, // port
// open: true, // whether to open the browser automatically
overlay: {
warnings: false,
errors: true
},
hot: true, // simply set to true, if the compiler reports an error, it will throw an error and you change it to the correct one, which will trigger a recompile again and the whole browser will be refreshed!
headers: {
'Access-Control-Allow-Origin': '*', //Allows access to all domains
'Access-Control-Allow-Credentials': 'true' // whether to allow subsequent requests to carry authentication information (cookies), the value can only be true, otherwise do not return
},
host: '0.0.0.0',
proxy: { // proxy
'/admin': {
target: 'http://192.168.1.100:8080', // backend port address
changeOrigin: true, // option to host the site virtually based on the name, if not configured, the request will report a 404 If the interface crosses the domain, this parameter needs to be configured
ws: true, // true/false, whether to proxy websockets
secure: false, // if the interface is https, you need to configure this parameter
pathRewrite: {
'^/admin': '' // pathRewrite is the request path to redirect to match the correct request address when using the proxy for proxying
}
}
}
}