@[TOC] (vue3) catch all routes (“*”) must now be defined using a param with a custom regexp.)
Background
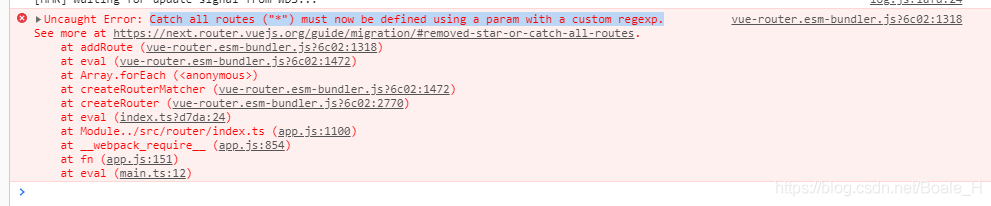
When the vue3 project specifies an unrecognized path to automatically jump to the 404 page when configuring the route, it reports an error catch all routes (“*”) must now be defined using a param with a custom regexp. </ font>
this means that all routes (“) must now be defined with a parameter with a self-defined regular expression


Solution
Change to the following configuration mode:
{
path: "/:catchAll(.*)", // Unrecognized path automatically matches 404
redirect: '/404',
},
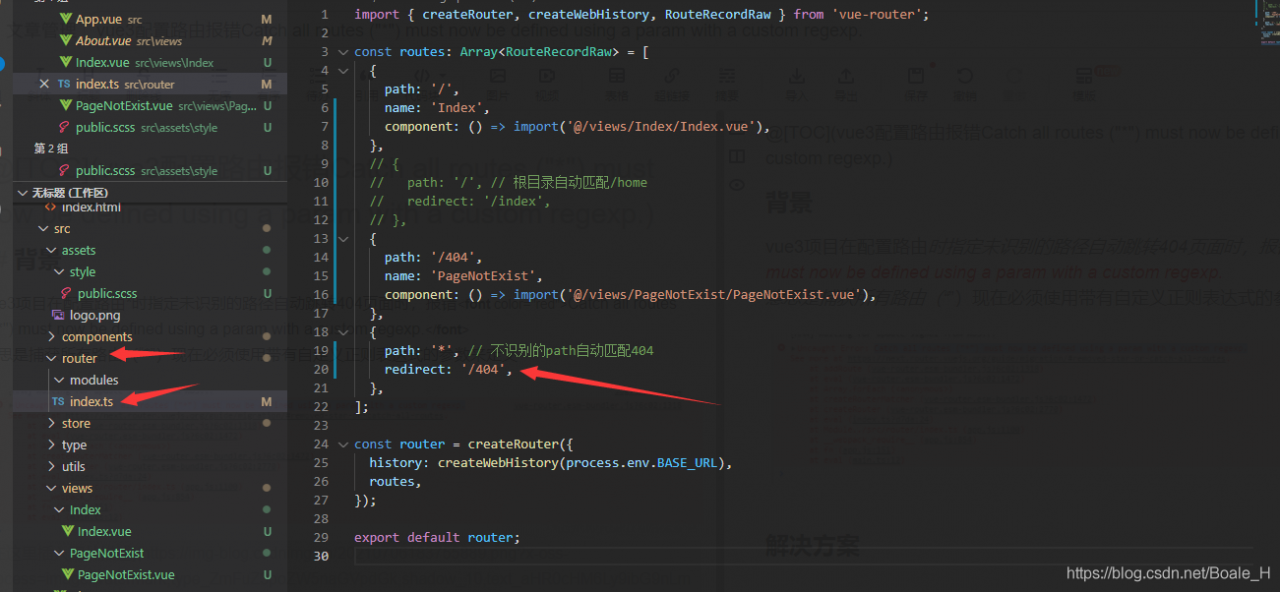
Full routing configuration:
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router';
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'Index',
component: () => import('@/views/Index/Index.vue'),
},
// {
// path: '/', // Root directory auto-match/home
// redirect: '/index',
// },
{
path: '/404',
name: 'PageNotExist',
component: () => import('@/views/PageNotExist/PageNotExist.vue'),
},
{
path: "/:catchAll(.*)", // Unrecognized path automatically matches 404
redirect: '/404',
},
];
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes,
});
export default router;