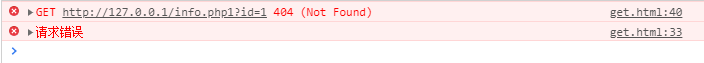
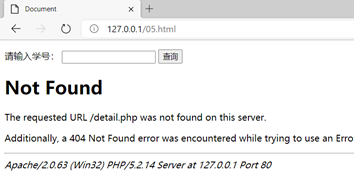
When sending an Ajax request, if there is no corresponding file content in the requested file, or if the path is wrong, the page will report an error. Here’s a brief introduction, such as how to avoid page error reporting, or page compatibility
xhr.onreadystatechange = function() {
if(xhr.readyState == 4) {
//Verify that the file is available, using status to determine the status
if(xhr.status >= 200 && xhr.status < 300 || xhr.status == 304) {
box.innerHTML = xhr.responseText;
}else {
// Error page, server error or not found error
console.error("Error Request")
}
}
}
This page will not appear the following error problem

The error will be output on the console