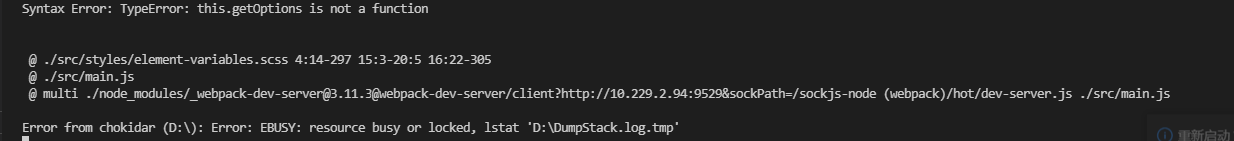
Error: EBUSY: resource busy or locked, lstat ‘D:\DumpStack.log
If there is a SaaS like field in your vscade error report, one reason is that the version number does not match.
cnpm i -D [email protected] --save
cnpm i -D [email protected] --save
I won’t let go of the screenshot that reported an error. At that time, the error mentality collapsed. I may have forgotten the screenshot. I don’t want to make a similar error in the whole. I’m tired. (later found)
In a word, it is much faster to correct the version number first and then change it. The errors caused by other problems will be much faster.
I found the wrong screenshot of the * *

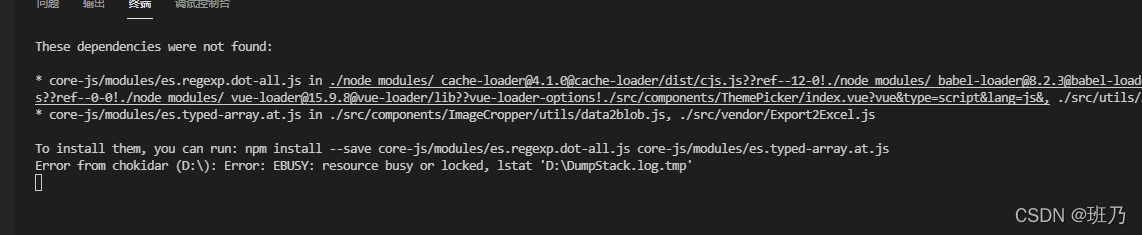
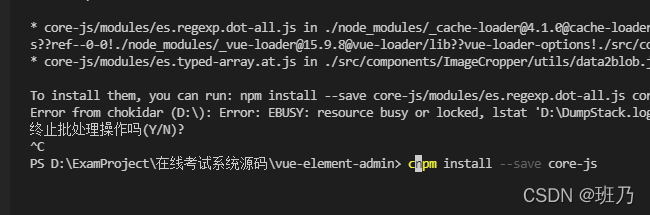
After the two commands are run, the following error reports are much kinder. It’s just that there is no dependency. The problem is not big. Just install it.


Done!