Error Messages:
error: Unexpected console statement (no-console)
Solution:
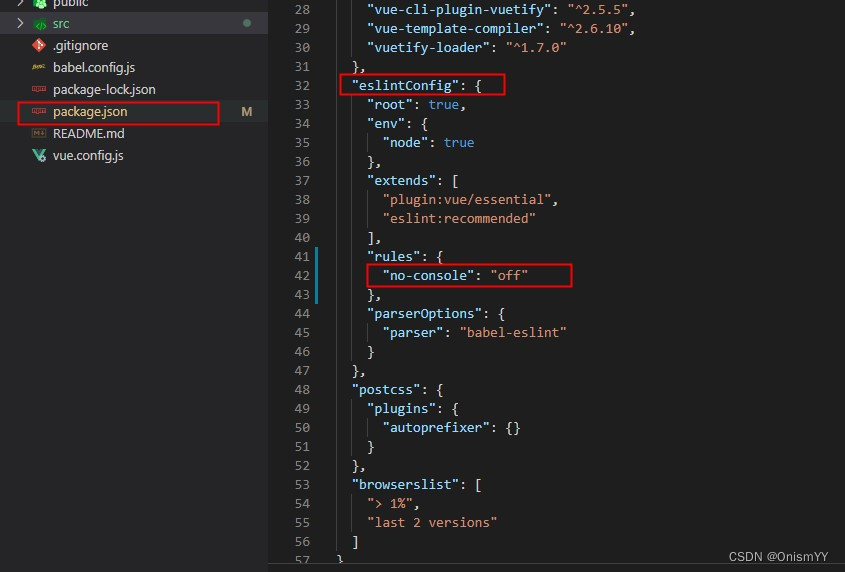
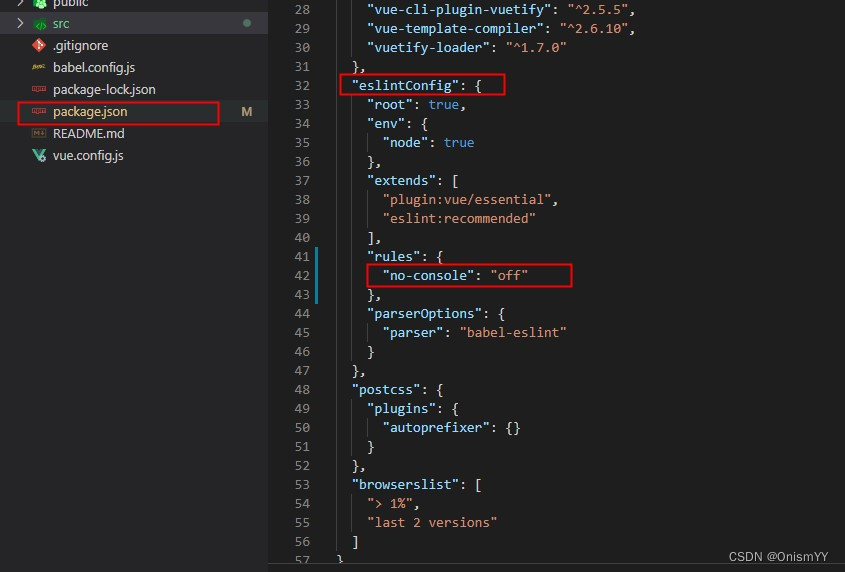
Modify “rules”:{} in eslintConfig:{} in package.json, add a line of code: “no-console”:” off”
NPM install after saving

Error Messages:
error: Unexpected console statement (no-console)
Solution:
Modify “rules”:{} in eslintConfig:{} in package.json, add a line of code: “no-console”:” off”
NPM install after saving

The error information is as follows:
Module not found: Error: Package path ./swiper.css is not exported from package C:\Users\yoyang\Desktop\vue\test2022\node_modules\swiper (see exports field in C:\Users\yoyang\Desktop\vue\test2022\node_modules\swiper\package.json)
The reason for the problem is that vue2 has poor compatibility with the latest version of swipe. You only need to reinstall the old version of swipe, such as [email protected]
Solution:
1. Download the old version of swiper
npm i [email protected] --save2. Restart project
npm run serve3. Import swiper
import Swiper from 'swiper/bundle'
import 'swiper/swiper-bundle.css'In this way, the wiper component can be used normally
<template>
<div class="swiper-container yang">
<div class="swiper-wrapper">
<slot></slot>
</div>
<div class="swiper-pagination"></div>
</div>
</template>
<script>
import Swiper from 'swiper'
import 'swiper/swiper.min.css'
export default {
mounted () {
new Swiper('.yang', {
pagination: {
el: '.swiper-pagination'
},
loop: this.loop,
autoplay: {
delay: 2500,
disableOnInteraction: false
}
})
}
}
</script>


<el-date-picker
:v-model="time"
type="daterange"
range-separator="to"
start-placeholder="Start Date"
end-placeholder="End date"
>
</el-date-picker>npm init @vitejs/app报错
Question
npm init @vitejs/app < Project name & gt; Command error

Solution:
@vitejs/create-app is deprecated, use npm init vite instead
@The vitejs/create application is deprecated, please use NPM init vite instead
Use NPM init vite <Project name> You can create a vite project
Use Pinia in ts file report an error:
getActivePinia was called with no active Pinia. Did you forget to install pinia
1. Create the store.ts file
import { createPinia } from "pinia";
const store = createPinia();
export { store };
2、 Introduced in main.ts
import { createApp } from "vue";
import "./style.css";
import "./main.css";
import App from "./App.vue";
import ElementPlus from "element-plus";
import Avue from "@smallwei/avue";
import "@smallwei/avue/lib/index.css";
import "@/assets/css/mapbox-gl.css";
import { store } from "@/pinia/index"; // Introduce the created pinia
import router from "@/router/index";
import "element-plus/dist/index.css";
const app = createApp(App);
app.use(router);
app.use(store); // use pinia
app.use(ElementPlus);
app.use(Avue);
app.mount("#app");
3、 Create your own Pinia file
import { defineStore } from "pinia";
interface State {
nodeArr: any[] | [];
stencilLoading: boolean;
selectNodeId: number;
lcNodeData: LCDataType | {}
}
const defaultState: State = {
nodeArr: [], // Node data in the drag and drop bar
stencilLoading: true, // Loading of the drag bar
selectNodeId: -1, // The node id of the selected drag bar
lcNodeData: {}, // The LC data in the selected canvas
};
export const lcDataStore = defineStore("lcData", {
state: () => {
return defaultState;
},
getters: {},
actions: {},
});
4、 Using Pinia in the TS file
import { lcDataStore } from "@/pinia/lcAssign";
import { store } from "@/pinia/index";
const lcStore = lcDataStore(store); // Here you have to pass in the store
// After that, you can use the properties and methods inside the lcStoreWhen I reinstall the computer system, I download the front-end environment configuration again. An error occurs when configuring NPM. The main error messages are as follows:
npm WARN logfile could not create logs-dir: Error: EPERM: operation not permitted, mkdir 'E:\work\node\node_cache\_logs'
npm WARN logfile could not be created: Error: ENOENT: no such file or directory, open 'E:\work\node\node_cache\_logs\2022-08-24T09_17_13_819Z-debug-0.log'
npm WARN logfile could not create logs-dir: Error: EPERM: operation not permitted, mkdir 'E:\work\node\node_cache\_logs'
npm WARN logfile could not be created: Error: ENOENT: no such file or directory, open 'E:\work\node\node_cache\_logs\2022-08-24T09_17_14_514Z-debug-0.log'
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path E:\work\node\node_cache\_cacache
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'E:\work\node\node_cache\_cacache'
npm ERR! [Error: EPERM: operation not permitted, mkdir 'E:\work\node\node_cache\_cacache'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'E:\\work\\node\\node_cache\\_cacache'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! Log files were not written due to an error writing to the directory: E:\work\node\node_cache\_logs
npm ERR! You can rerun the command with `--loglevel=verbose` to see the logs in your terminalFirst, check whether the parameters of system environment configuration and user environment configuration are consistent
Click the path in the system environment configuration to observe whether the path is consistent. This may be my personal reason. After reinstalling node several times, the path here is inconsistent. After the change, it is still not possible.
I thought it was caused by the command line permission problem, and found that using the administrator still does not work, and then I searched the Internet for the reason and finally found it;
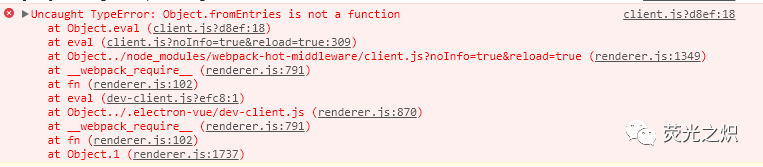
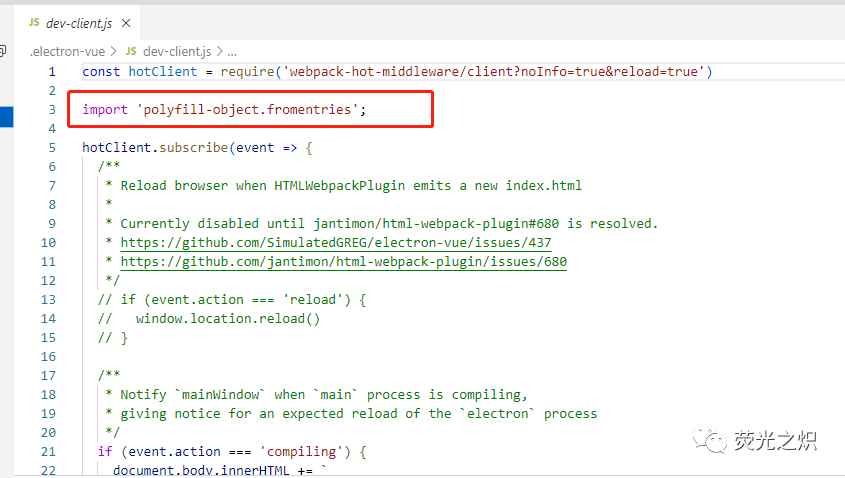
electron-vue scaffold project build error: Object.fromEntries is not a function
Project directory

Front console print error:

Solution: install polyfill-object.fromentries and execute the command in the project root directory
npm i polyfill-object.fromentriesAnd then

import
import 'polyfill-object.fromentries';
Request scenario:
current page URL: http://127.0.0.1:8000/testcase
URL of jump request page: http://127.0.0.1:5000/testcase_orm
When using Axios request, the page prompts cross domain error
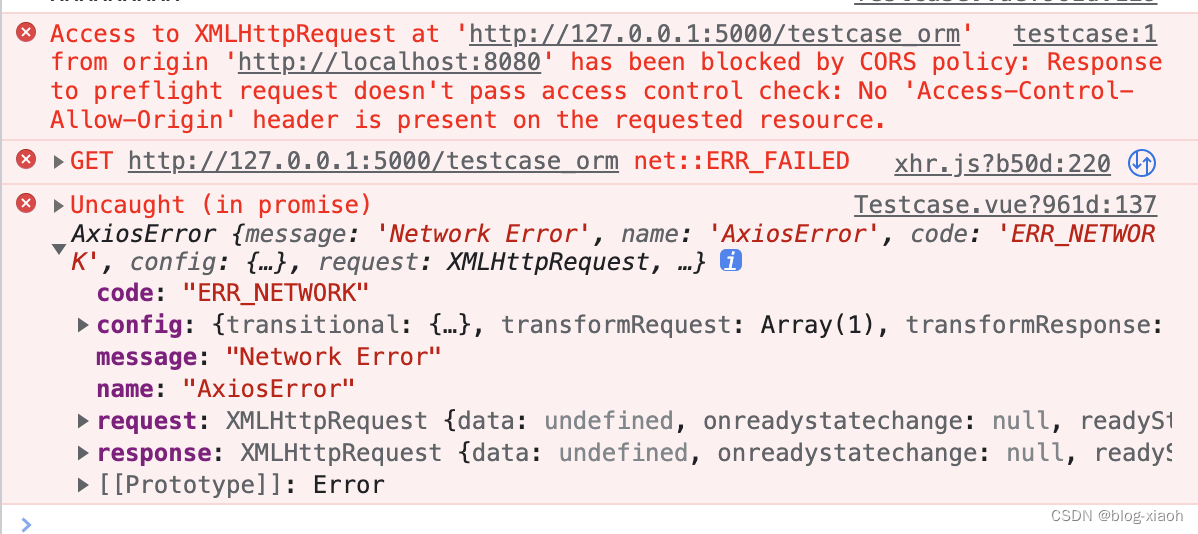
Cross-domain error reporting information
Access to XMLHttpRequest at ‘http://127.0.0.1:5000/testcase_orm’ from
origin ‘http://localhost:8080’ has been blocked by CORS policy: No
‘Access-Control-Allow-Origin’ header is present on the requested
resource.
AxiosError {message: ‘Network Error’, name: ‘AxiosError’, code:
‘ERR_NETWORK’
Screenshot of vue2 cross domain error report

through the analysis of the code and the error report information, the problem appears in the cross domain request (cross domain request: the browser does not allow the current source request to access another different source request. The source refers to the request agreement, domain name, and port number. If one of the three is inconsistent, it is a cross domain request)
| current URL | request URL | Is it cross-domain | Result analysis |
|---|---|---|---|
| http://www.kuakuakua.com | http://www.kuakuakua.com/index.html | no | Same origin (the same domain name, protocol, and port number) |
| http://www.kuakuakua.com | https://www.kuakuakua.com | cross domain | Different protocols (http/https) |
| http://www.kuakuakua.com | http://www.javashuo.com/ | cross domain | Different domain names (www.kuakuakua.com/www.javashuo.com) |
| http://www.kuakuakua.com:8080 | http://www.kuakuakua.com:8081 | cross domain | Different port numbers (8080/8081) |
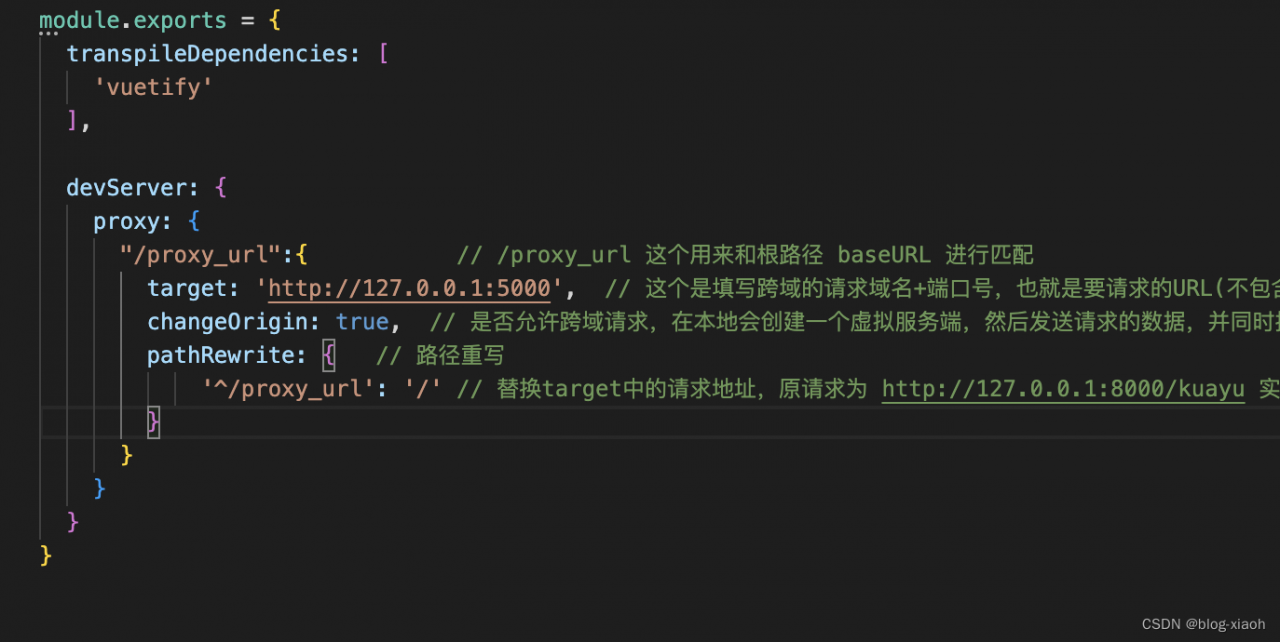
Solution


devServer: {
proxy: {
"/proxy_url":{ // /proxy_url This is used to match with the root path baseURL
target: 'http://127.0.0.1:5000', // this is to fill in the cross-domain request domain + port number, that is, the URL to request (does not include the URL path)
changeOrigin: true, // whether to allow cross-domain requests, a virtual server will be created locally, then send the requested data, and receive the requested data at the same time, so that the server and the server to interact with the data will not have cross-domain problems
pathRewrite: { // path rewrite
'^/proxy_url': '/' // replace the request address in target, the original request is http://127.0.0.1:8000/kuayu the actual request is http://127.0.0.1:8000/proxy_url/kuayu
}
}
}
}
axios.defaults.baseURL = ‘/proxy_url’
methods:{
getCaseList: function(){
console.log("xxxxxxxxx")
console.log('Check if the interface call is successful')
this.$axios.get('/testcase_orm').then((result)=>{
console.log('Check if the interface call is successful, if it is called, it is successful')
console.log(result)
})
}
}
Solution Analysis.
Cross-domain problem, you can let the server to add the request header field information and allow cross-domain access, the server-side cross-domain problem is not described in this article, interested to see another Django cross-domain problem solving blog post
The vue cross domain problem is solved by using a proxy solution, which is forwarded to the target server through a proxy on the local server, so that the cross domain is only for the browser, and the cross domain problem does not occur for requests sent by the node service, thus solving the browser cross domain problem.
The above problem was encountered when using echarts
Generally, there are the following cases.
1. echarts.init(document.getElementById("xxxx") is written in the wrong format, such as adding a # in front of the id.
2. initialize operation when the element is not loaded out (stack a debugger on top of the initialized code to easily determine). Here specifically in vue.
If an error is reported you can put the code inside mounted.
mounted() {
this.initEcharts();
}
Differences between mounted and created:
created:Called before the template is rendered into html, applied to initialize some attribute values and then rendered into view requirements.
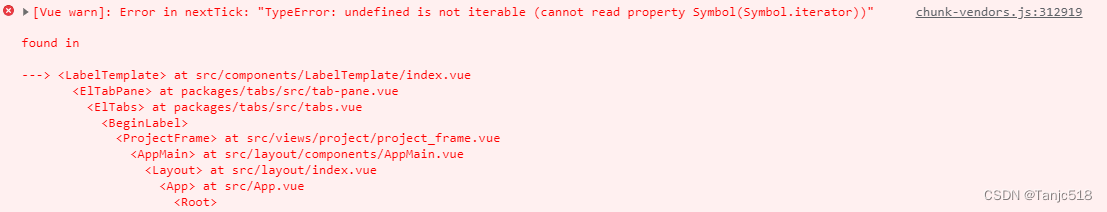
mounted:Called after the template is rendered into html, to initialize the page and then perform some operations on the dom nodes of the html after it is finished.Error in nextTick: “TypeError: undefined is not iterable (cannot read property Symbol(Symbol.iterator))”

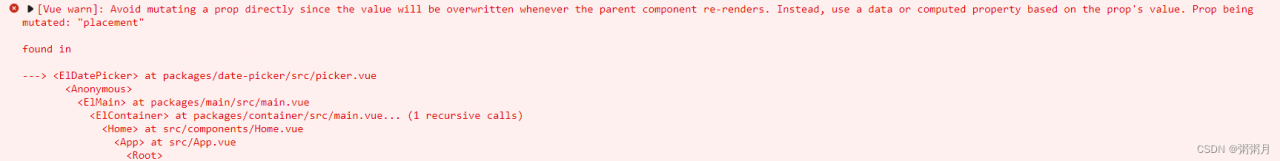
The parent component did not pass the corresponding parameter Found:
<label-template
:image-list="checkImageList"
:tag-list="tagList"
@onAllFeatures="onAllFeatures"
:active-tab="activeTab"
@next-page="nextPage"
@previous-page="previousPage"
/>
historicalList.length //The parent component does not pass list, but the child component uses it and gets the lengthpreface
qrcodejs2.js/QRCode.jsplug-in is in normalVue.jsproject works normally. When you are innuxt.jswhen used in the project, there will be an error, becauseqrcodejs2.js/qrcode.jsthe plug-in internally uses “browser specific (such as window/document) objects”. When compiled intonuxt.jswithout these, an error will be generated.
This article will provide you with the way to introduce the plug-in from 0-1, which runs perfectly.
Qrcodejs2.js and QRcode JS can be used.
First step
Download the adapter
nuxt.jsplug-in core code online.

Step 2
Prepare the file you just downloaded.
Put the QRcode.min.js file into the JS folder under the static static directory of the project (create one if you don’t have one).

Step 3
This step requires you to read the notes carefully, and you must understand why the path is written in this way.
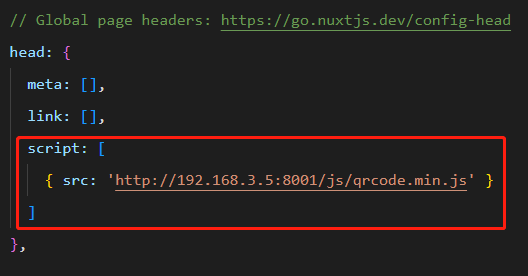
Open the project nuxt.config.js configuration file, add the following code to the head configuration item:
// For now, we are using the local IP address http://192.168.3.5:8001 because we are in a development environment.
// Please replace it when you deploy your project later.
// --------- ---------- ---------- ---------- ---------
// For example, my future website deployment will be: http://www.demo.com
// Then this is how it should be written: http://www.demo.com/js/qrcode.min.js
// [domain + /js/qrcode.min.js]
src: 'http://192.168.3.5:8001/js/qrcode.min.js'
As shown in the following figure, pay attention to the position:

Step 4
At this point, your project can use the plug-in.
Cancel your import Import Code:
![]()
Test use
Or the original way of use:
// QRCode The keyword is a wrapped instance of the plugin, you can't change it!
let qrcode = new QRCode(qrcodeImgEl, {
width: 100,
height: 100,
colorDark: '#000000',
colorLight: '#ffffff',
correctLevel: QRCode.CorrectLevel.H
})
1. Question
1. Listening to an object in data, an error is reported. The error is strange: you cannot use the apply method on undefined
1) detailed errors are as follows:
vue.esm.js?9b69:5059 [Vue warn]: Error in callback for watcher "flowCategory": "TypeError: Cannot read properties of undefined (reading 'apply')"
found in
---> <FlowItem> at src/projects/comen/implemenceWorkstation/flowSetting/FlowItem.vue
<ElTabPane> at packages/tabs/src/tab-pane.vue
<ElTabs> at packages/tabs/src/tabs.vue
<View> at src/views/implemenceWorkstation/flowSetting/view.vue
<Index> at src/layout/index.vue
<App> at src/App.vue
<Root>
warn$2 @ vue.esm.js?9b69:5059
logError @ vue.esm.js?9b69:3728
globalHandleError @ vue.esm.js?9b69:3724
handleError @ vue.esm.js?9b69:3691
invokeWithErrorHandling @ vue.esm.js?9b62) the code is as follows:
watch: {
flowCategory: {
hanlder(newval, oldval) {
console.log('flowCategory', newval, oldval);
},
deep: true
}
}2. Solution:
After searching for a long time, I found that I had written the word “handler” incorrectly. I typed it incorrectly and wrote it as “hanlder”, and the IDE did not prompt &***&;
Change it to the following. That’s all
watch: {
flowCategory: {
handler(newval, oldval) {
console.log('flowCategory', newval, oldval);
},
deep: true
}
}3. Now we finally understand the error reporting: it is to tell us that the handler has a problem. The watch does not know what to do when monitoring changes.