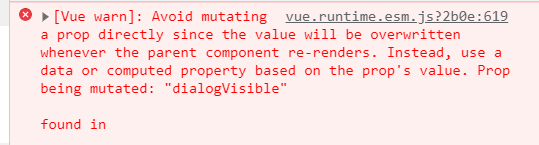
Vuex Error: [vuex] do not mutate vuex store state outside mutation handlers.
Error: [vuex] do not mutate vuex store state outside mutation handlers.
Error reason: the only way to change the status in vuex’s store is to submit mutation.
Vuex also provides a strict mode to control whether to prompt non-standard store value modification. After the strict mode is turned on, if the value is modified outside the mutation, it can also be dynamically rendered to the page, but Vue will have a warning prompt.
My usage scenario:
Vuex saves the data requested by the interface uniformly, and I call the interface in mutation to assign data to state.
solution:
The following reference official documents:
Mixing asynchronous calls in mutation will make your program difficult to debug. For example, when you call two mutation with asynchronous callbacks to change the state, how do you know when to call back and which to call back first?That’s why we have to distinguish between these two concepts. In vuex, mutation is a synchronous transaction
Asynchronous requests cannot be made in mutation. Asynchronous requests are placed in actions. Mutation must be a synchronous function!!
The test.js code example in the store file is as follows:
import * as types from './mutation-types';
import api from '../apis/orderList';
export const state = () => ({
test: '111',
defeatList: []
});
export const getters = {};
export const actions = {
changeNum ({ commit }, Num) {
commit('change_num', Num);
},
getDefeatList ({ commit }, params) {
api.getDefeatList(params).then(res => {
if (res && res.data) {
let List = res.data;
commit(types.GET_DEFEATLIST, List);
}
});
}
};
export const mutations = {
change_num (state, Num) {
state.test = Num;
},
[types.GET_DEFEATLIST] (state, List) {
state.defeatList = List;
}
};
Component invocation:
<template>
<a-table
:columns="columns"
:row-selection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange }"
:data-source="defeatList"
:scroll="{ x: 1500 }"
:pagination="paginationProps"
:row-key="record => record.carNumber"
></a-table>
</template>
computed: {
test () {
return this.$store.state.orderlist.test;
},
defeatList () {
return this.$store.state.orderlist.defeatList;
}
},
methods: {
initList () {
let params = {
pageNum: 1,
...this.form
};
this.$store.dispatch("test/getDefeatList", params);
},
}