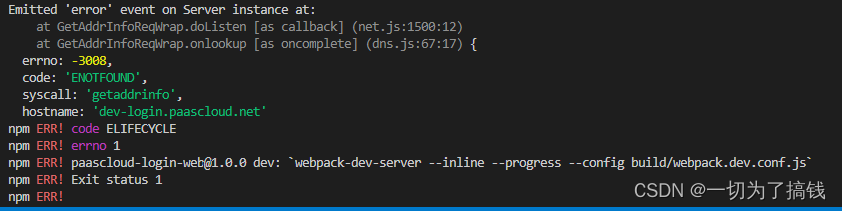
Vue item startup error getaddrinfo enotfound xxx
startup item error

Solution:
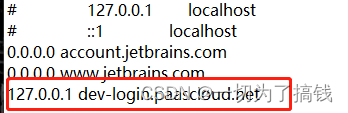
open the hosts file (Windows) path as follows:
c:\windows\system32\drivers\etc

Just add the path that error reported.
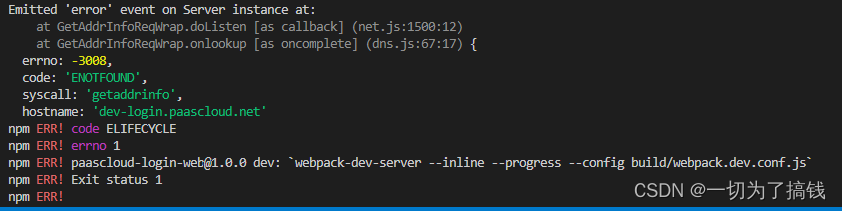
Vue item startup error getaddrinfo enotfound xxx
startup item error

Solution:
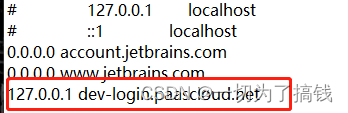
open the hosts file (Windows) path as follows:
c:\windows\system32\drivers\etc

Just add the path that error reported.
Questions
When: NPM install @sentry/cli -g is executed as root, an error is reported:
npm ERR! Error: EACCES: permission denied, mkdir '/root/.npm/sentry-cli'
Cause
npm does not support running as root for security reasons. Even if you run it as root, npm will automatically redirect to a user named nobody, who has almost no privileges. In this case, if there are operations in the script that require permissions, such as writing files (especially to /root/.node-gyp), it will crash.
To avoid this, either follow the npm rules and create a privileged user specifically for running npm, or add the –unsafe-perm argument so that it doesn’t switch to nobody and runs as whatever user it is, even if it’s root.
Solution
Add parameter after executing command: –unsafe-perm
npm install --unsafe-perm @sentry/cli -gVUE Error: listen EADDRNOTAVAIL: address not available
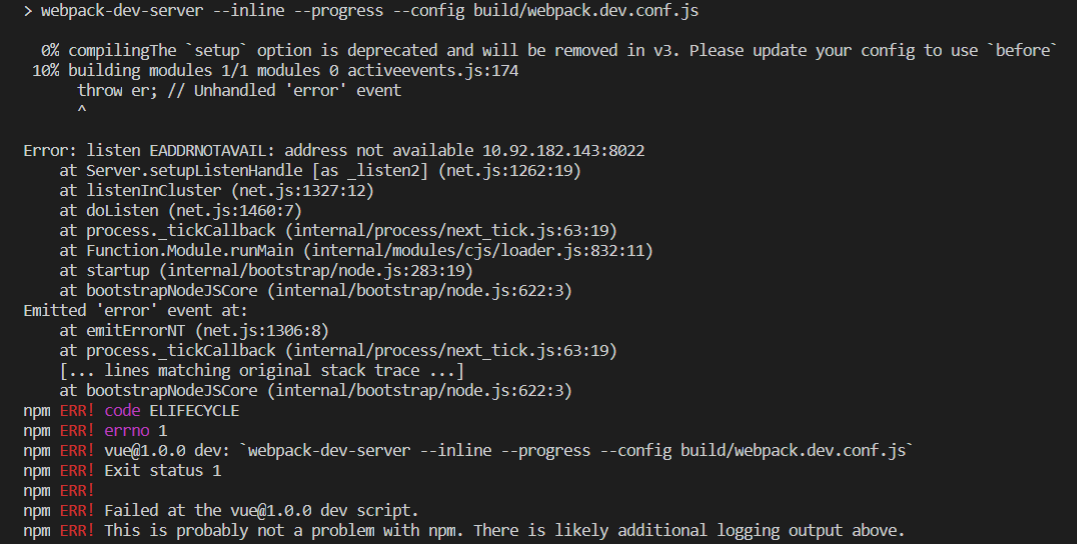
vue Project npm run dev Error: Error: listen EADDRNOTAVAIL: address not available … 
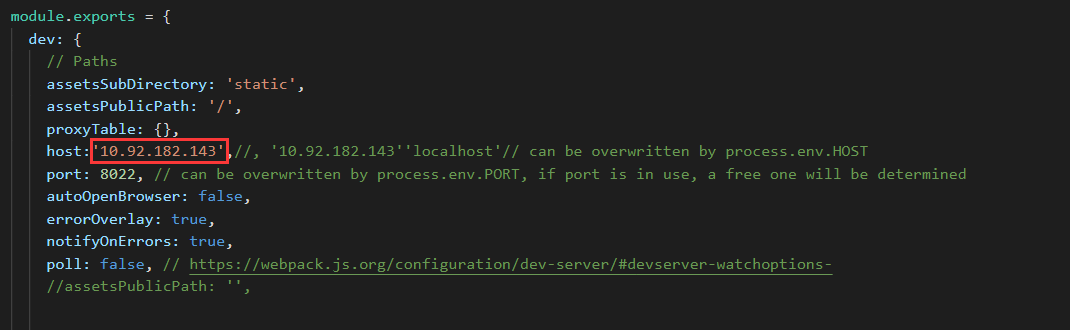
Cause: the configured IP address is incorrect.
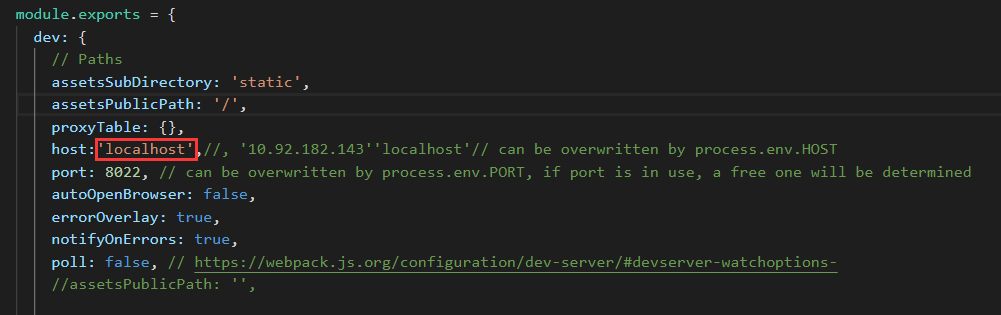
Solution: open the config folder and find index.js file, modify the value of host to localhost , as shown in the following figure


Error: listen EADDRINUSE: address already in use 127.0.0.1:80
1. Open CMD
2 Enter
netstat - ano
to find port 80, as shown in the following figure
![]()
3 Enter
taskkill/PID 12532/T
If you are prompted that the process cannot be terminated and you need to forcibly terminate the process, run the following command
taskkill/F/PID 12532/T
[webpack-cli] Error: Cannot find module ‘vue/compiler-sfc‘
An error is reported when webpack packages Vue files
[webpack-cli] Error: Cannot find module 'vue/compiler-sfc'
The reason is that I use vue2, but the version is wrong. The following is the corresponding version
Vue 3 requires Vue-loader V16 + @Vue/compiler-sfc
Vue 2 requires vue-loader v15 + vue-template-compiler.
Solution: downgrade to version 15
$ cnpm i vue-loader@15 -DBackground of the problem: business in the preview pdf file, the pdf to zoom in and out operations, if the frequency of operation is too fast or multiple execution page to display the contents of the pdf file is lost, the display is incomplete, the content is inverted and other phenomena. Open the console to find an error message: ERROR Error: Uncaught (in promise): Error: Cannot use the same canvas during multiple render() operations. use different canvas or Use different canvas or ensure previous operations were cancelled or completed.
Reason analysis: the meaning of the error may be the canvas tag in the display of pdf file content, pdf rendering errors, the problem may be in the scaling operation of the logic code in what operation caused.
Check the code found here to display the pdf file is not paged display, so in the scaling operation, go through all the canvas tags, and then the implementation of the pdf.getPage () this r function, re-modify the width and length of the canvasde rendering pdf. page.render (renderContext) is an asynchronous operation, traversing the canvas to modify the canvas rendering pdf may cause the last asynchronous rendering operation has not yet finished and start a new render, which will report an error resulting in pdf rendering errors.
pdfStreamRenderPage = (num) => { // A string of pdf 64-bit streams with zoom in/out rotation
if (self.pageRendering) {
self.pageNumPending = num;
} else {
const container = document.getElementById('thisCanvas1').getElementsByTagName('canvas');
// This traversal operation will result in an error
for (let i = 1; i <= container.length; i++) {
self.pageRendering = true;
self.pdfDoc.getPage(i).then((page) => {
const viewport = page.getViewport(self.scale, self.rotate);
container[i - 1].height = viewport.height;
container[i - 1].width = viewport.width;
const ctx = container[i - 1].getContext('2d');
const renderContext = {
canvasContext: ctx,
viewport
};
const renderTask = page.render(renderContext);
// You can wait here for rendering to finish before manipulating the next canvas
renderTask.promise.then(() => {
self.pageRendering = false;
if (self.pageNumPending !== null) {
renderPage(self.pageNumPending);
self.pageNumPending = null;
}
});
});
}
}
};Optimize this traversal operation logic to wait for the previous renderTask.promise.then() canvas rendering to finish before executing the next canvas rendering operation.
Modified code:
const pdfStreamRenderPage = (num) => {
// A string of pdf 64-bit streams with zoom in/out rotation
if (self.pageRendering) {
self.pageNumPending = num;
} else {
const canvasElementMap = document.getElementById('thisCanvas1').getElementsByTagName('canvas');
const canvasElement = canvasElementMap[0]
const pageNum = 1
scalePdfCanvas(canvasElement, pageNum, canvasElementMap)
}
};
/**
* Scaling the contents of each pdf page
* @param canvasElement current page canvas
* @param num current page number
* @param canvasElementMap the set of all rendering pdf's canvas
*/
const scalePdfCanvas = (
canvasElement: HTMLCanvasElement,
num: number,
canvasElementMap: HTMLCollectionOf<HTMLCanvasElement>
) => {
self.pageRendering = true;
self.pdfDoc.getPage(num).then((page) => {
const viewport = page.getViewport(self.scale, self.rotate);
canvasElement.height = viewport.height;
canvasElement.width = viewport.width;
const ctx = canvasElement.getContext('2d');
// Render PDF page into canvas context
const renderContext = {
canvasContext: ctx,
viewport,
};
const renderTask = page.render(renderContext);
// Wait for rendering to finish
renderTask.promise.then(() => {
self.pageRendering = false;
num++;
if (num <= canvasElementMap.length) {
// scale next canvas
scalePdfCanvas(canvasElementMap[num-1], num, canvasElementMap)
}
if (self.pageNumPending !== null) {
// New page rendering is pending
pdfStreamRenderPage(self.pageNumPending);
self.pageNumPending = null;
}
});
});
}Error: Cannot find module ‘worker_ ‘threads’ solution
Try vite to create Vue project for the first time, and run NPM run dev with an error
This is a node version problem. Version 12 or above is required
PS D:\qian_duan-learn\vue3-learn\vue3demo02> node -v
v10.13.0
PS D:\qian_duan-learn\vue3-learn\vue3demo02>
Just upgrade the node version
npm install -g n (mac need to add sudo)
n latest
Of course, it is more recommended that you use NVM to install multiple node versions to meet the requirements of different projects
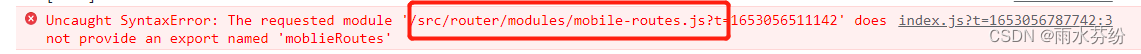
Uncaught SyntaxError: The requested module does not provide an export named
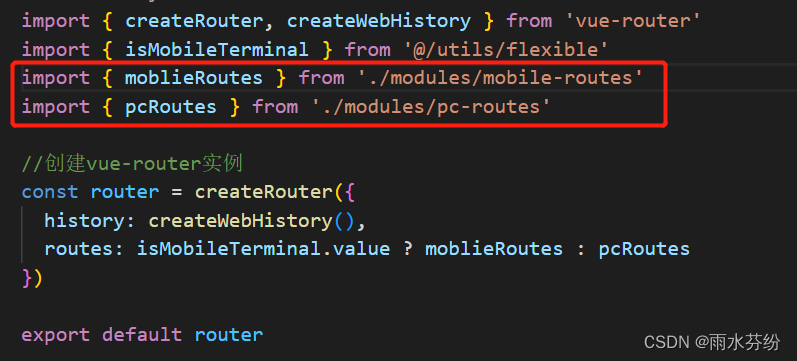
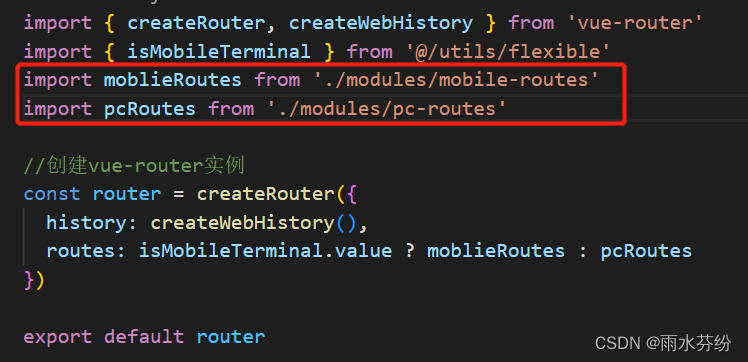
Original code:

Error report: 
Solution: remove braces

Explanation:
When using export default, the corresponding import statement does not need to use braces
when export default is not used, the corresponding import statement needs to use braces
the export default command is used to specify the default output of the module. Obviously, a module can only have one default output, so the export default command can only be used once. Therefore, the Import command does not need to be followed by parentheses, because it can only correspond to the export default comman.
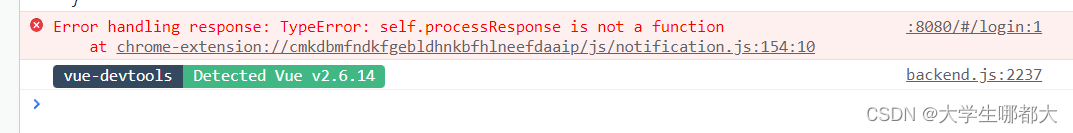
Error handling response: TypeError: self.processResponse is not a function 报错

The reason for the error is that the extension whatruns is enabled, and the error will not be reported when it is closed 
‘Converting circular structure to JSON‘ error
Problem Description: the project needs to transfer strings to the background, so the object needs to be converted,
but JSON is used There is a bug of circular reference in the object during stringify (data) conversion, and we can’t find out where the copy is wrong.
The plug-in CircularJSON is used here to ignore circular references and force conversion
// install
npm install -S circular-json
// import
import CircularJSON from 'circular-json'
// conversion
let data= CircularJSON.stringify(data)
let data= CircularJSON.parse(data)
typescript Error: Cannot find name ‘__dirname‘
Solution:
Add “node” to the tsconfig.json file compilerOptions.types
{
"compilerOptions": {
...
"types": [
"node"
]
...
}
}
Install @types/node
npm install @types/node --save-devVue3 error in defineprops
When using vue3 for the first time, it is found that using defineprops will report an error
Solution
1. Update eslint
npm update eslint
npm update eslint-plugin-vue
2. Modify package.json
"eslintConfig": {
"root": true,
"env": {
"node": true,
"vue/setup-compiler-macros": true
},