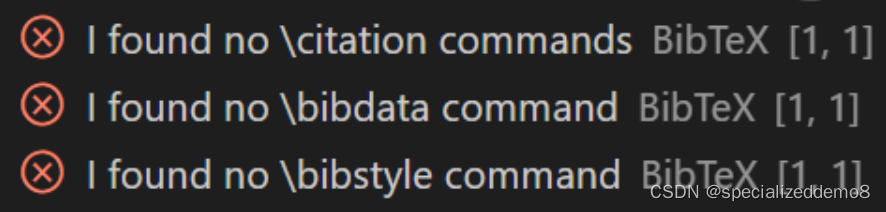
Latex& Vscode error I found no bibdata command// command// citation – while reading file * aux
Problem description
The template I use requires the compile order: Compile with: xelatex -> biber -> xelatex -> xelatex
Using various tutorials in the VScode plugin configuration json file are xelatex -> bibtex -> xelatex -> xelatex
In fact bibtex and biber are not a thing, refer to tex link
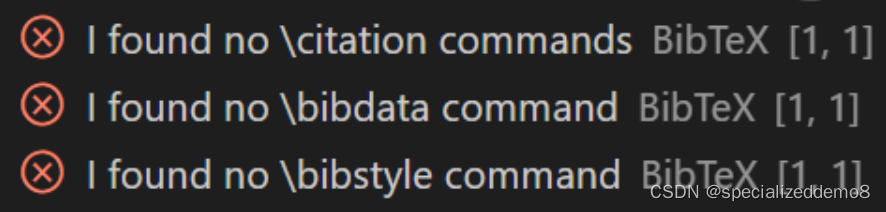
Resulting in the problem as shown

Solution:
Add the configuration for biber compilation to the setting.json configuration file in VScode’s Latex
"latex-workshop.latex.tools": [
{
"name": "biber",
"command": "biber",
"args": [
"%DOC%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex -> biber -> xelatex*2",
"tools": [
"xelatex",
"biber",
"xelatex",
"xelatex"
]
}
],
Restart VScode and use xelatex -> biber -> xelatex*2 to compile successfully
Full Codes:
{
"latex-workshop.latex.tools": [
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOC%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "bibtex",
"command": "bibtex",
// "command": "biber",
"args": [
// "%DOC%"
"%DOCFILE%"
]
},
{
"name": "biber",
"command": "biber",
// "command": "biber",
"args": [
"%DOC%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": ["xelatex"]
},
{
"name": "latexmk",
"tools": ["latexmk"]
},
{
"name": "pdflatex -> bibtex",
"tools": ["pdflatex","bibtex"]
},
// {
// "name": "pdflatex -> bibtex -> pdflatex*2",
// "tools": [
// "pdflatex",
// "bibtex",
// "pdflatex",
// "pdflatex"
// ]
// },
{
"name": "xelatex -> bibtex -> xelatex*2",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "xelatex -> biber -> xelatex*2",
"tools": [
"xelatex",
"biber",
"xelatex",
"xelatex"
]
}
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
"latex-workshop.message.error.show": false,
"latex-workshop.message.warning.show": false,
"latex-workshop.showContextMenu": true,
"latex-workshop.intellisense.package.enabled": true,
"latex-workshop.latex.autoBuild.run": "onSave",
}