2021-12-31:
The project works fine on Windows, but when it is moved to a Mac system, an error appears!
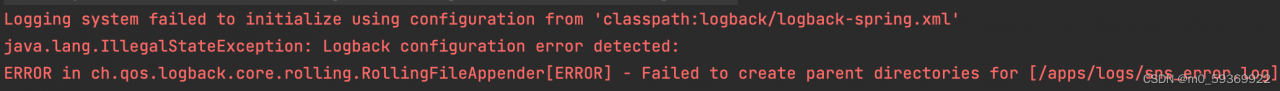
According to the error message, the initialization of “logback-spring.xml” failed, and the configuration of “Logback” was detected as an error and an illegal exception was declared,
Failed to create a parent directory for “[/apps/logs/sns_error.log]”…
The main reason is that the initialization of the configuration file failed, and then the following error was reported.
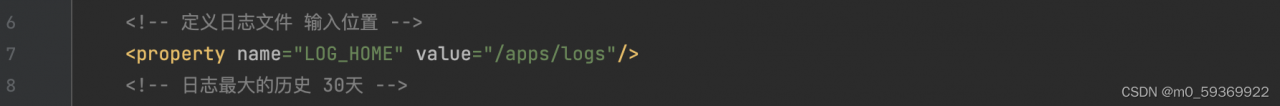
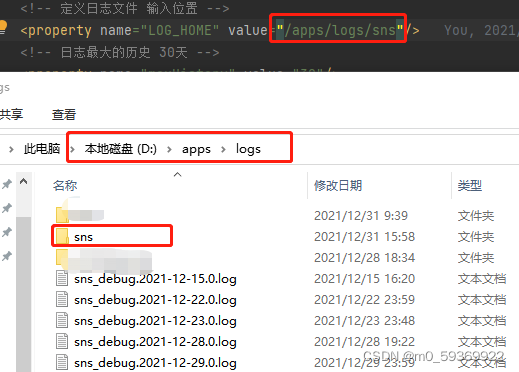
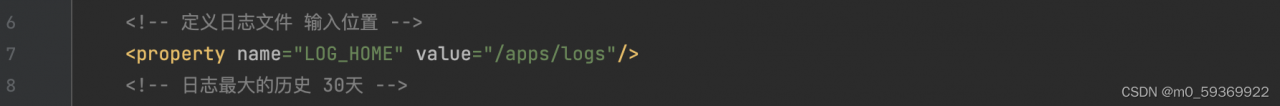
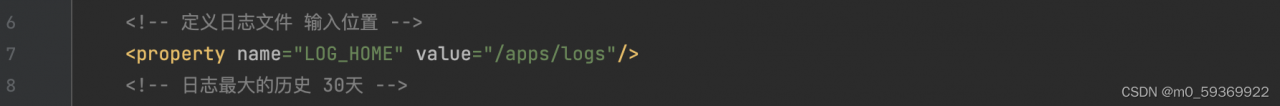
First, let’s take a look at the input location of the log file defined in the configuration file, as shown below.

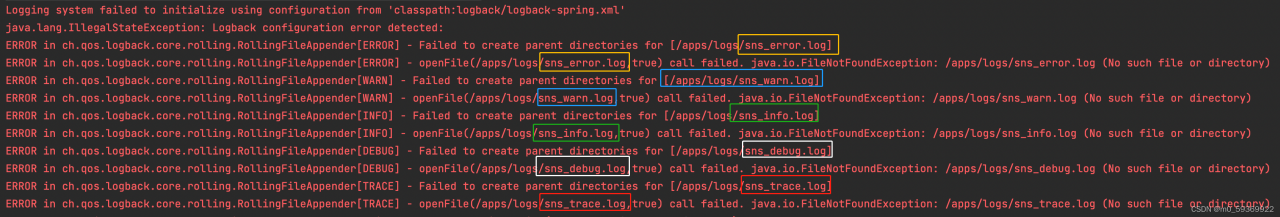
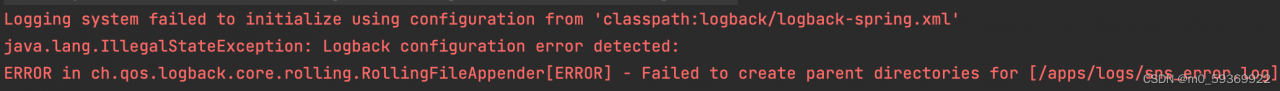
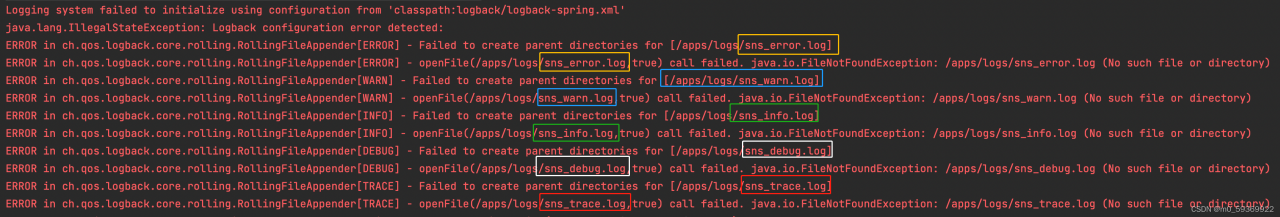
The specific error information is as follows:
Logging system failed to initialize using configuration from ‘classpath:logback/logback-spring.xml’
java.lang.IllegalStateException: Logback configuration error detected:
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[ERROR] - Failed to create parent directories for [/apps/logs/sns_error.log]
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[ERROR] - openFile(/apps/logs/sns_error.log,true) call failed. java.io.FileNotFoundException: /apps/logs/sns_error.log (No such file or directory)
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[WARN] - Failed to create parent directories for [/apps/logs/sns_warn.log]
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[WARN] - openFile(/apps/logs/sns_warn.log,true) call failed. java.io.FileNotFoundException: /apps/logs/sns_warn.log (No such file or directory)
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[INFO] - Failed to create parent directories for [/apps/logs/sns_info.log]
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[INFO] - openFile(/apps/logs/sns_info.log,true) call failed. java.io.FileNotFoundException: /apps/logs/sns_info.log (No such file or directory)
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[DEBUG] - Failed to create parent directories for [/apps/logs/sns_debug.log]
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[DEBUG] - openFile(/apps/logs/sns_debug.log,true) call failed. java.io.FileNotFoundException: /apps/logs/sns_debug.log (No such file or directory)
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[TRACE] - Failed to create parent directories for [/apps/logs/sns_trace.log]
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[TRACE] - openFile(/apps/logs/sns_trace.log,true) call failed. java.io.FileNotFoundException: /apps/logs/sns_trace.log (No such file or directory)
Let’s continue with the above
It should be that I don’t know its features very well when I just use Mac, and I don’t know whether it’s caused by different computer environments (I can’t create this directory on MAC)

Follow up: 2021-12-31 PM
Background Note: On Windows my project is in a folder on the D: drive, and today I found the “/apps/logs” directory on the D: drive, just like the path in the configuration below.


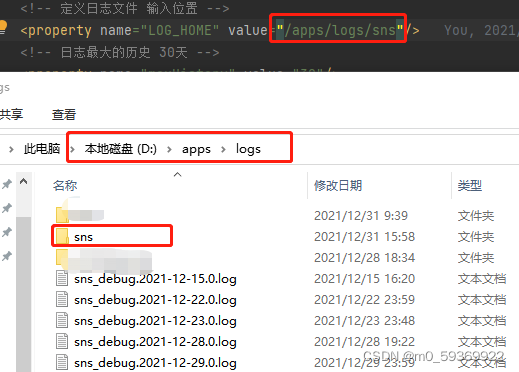
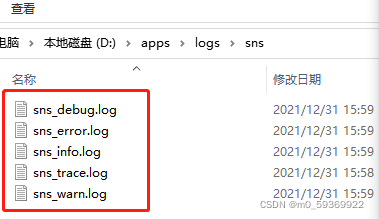
When I change the input location of the configuration file to “/apps/logs/sns”, the folder of “SNS” appears on disk D.
As shown in the following figure:

This shows that when the value in this configuration is “relative path”, it will be created in the root directory of the disk where the project is located (for example, if the project is on disk d: then the path is “d:+ relative path”).
Follow up: December 31, 2021
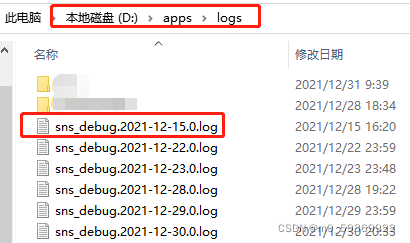
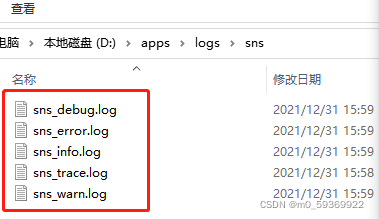
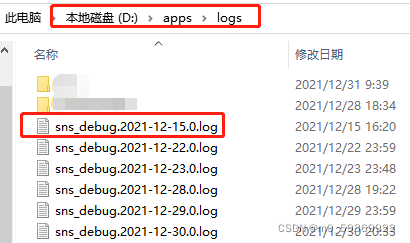
After opening the folder, I found that the following log was created, and then I looked at the error message. It can completely explain the reason for the error: the folder path cannot be created, and then the log file cannot be created, and the log file failed to be opened.
Then reported an error!!
The created log file is shown in the following figure:

The error information is shown in the following figure: 
The solution must start with why the file path is not created on the Mac.
There is no concept of disk partition on Mac. Is it because of this reason that you can’t create a path.
Finally, I found the Solution:
On Mac when I remove the backslash at the top of “/apps/logs/sns” and change it to “apps/logs/sns”, it runs successfully